다양한 콘텐츠를 활용하는 섹션들을 소개하는 페이지입니다.
이미지와 동영상, 텍스트를 적절히 활용하여 더 감각적인 스토어를 만들어 보세요.
섹션 추가하기
① 디자인 에디터 상단의 [페이지] 선택 후 작업할 페이지를 클릭
② 상단의 [섹션] 선택 후 콘텐츠를 추가하려는 영역(헤더 영역, 본문 영역, 푸터 영역) 옆 +(섹션 추가)를 클릭
③ 원하는 섹션을 [추가하기]
이미지는 5mb 이하의 png, jpg, jpeg, webp 파일, 20mb 이하의 gif 파일,
동영상은 50mb 이하의 mp4 파일만 업로드할 수 있습니다.
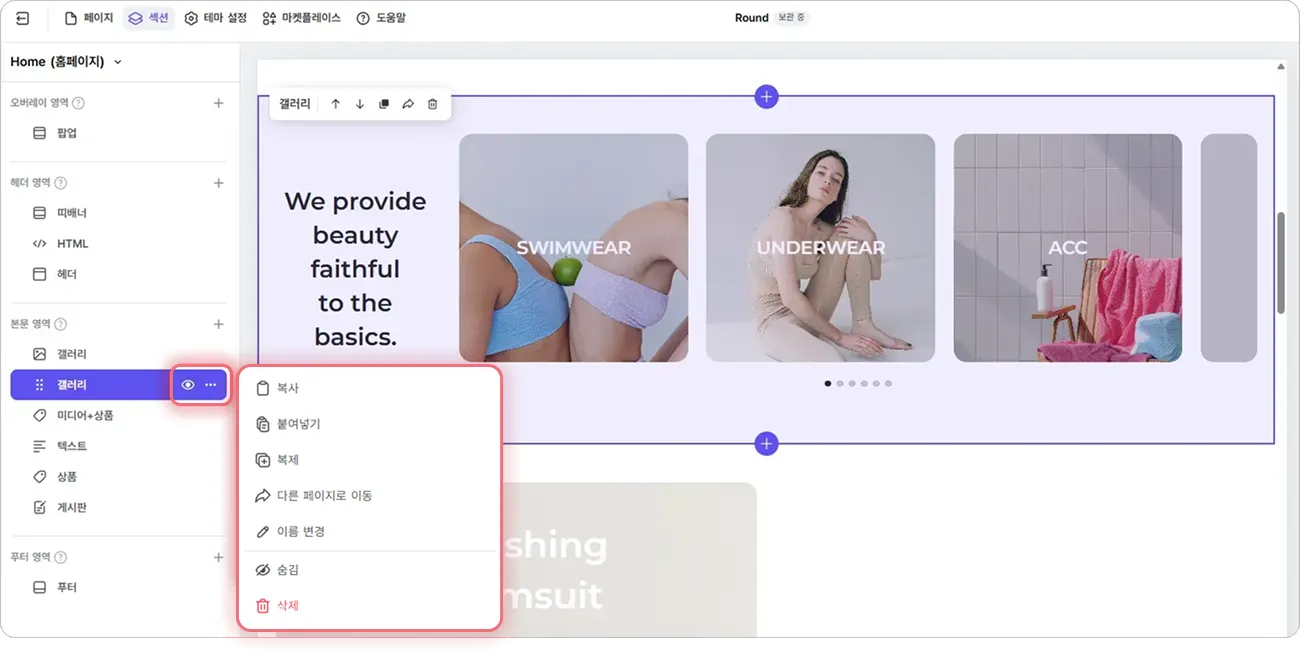
섹션 관리 기능 살펴보기
추가된 섹션의 우측 아이콘을 활용하면, 디자인 작업 시 더욱 편리합니다.
•
 (눈 모양) 아이콘 클릭 시, 해당 섹션의 숨김 여부를 설정할 수 있습니다.
(눈 모양) 아이콘 클릭 시, 해당 섹션의 숨김 여부를 설정할 수 있습니다.•
••• 아이콘 클릭 시
◦
섹션을 복사/붙여넣기/복제/삭제하거나 다른 페이지로 이동시킬 수 있습니다.
◦
섹션의 이름을 변경하여 다른 섹션들과 구분할 수 있습니다.
섹션 유형 살펴보기
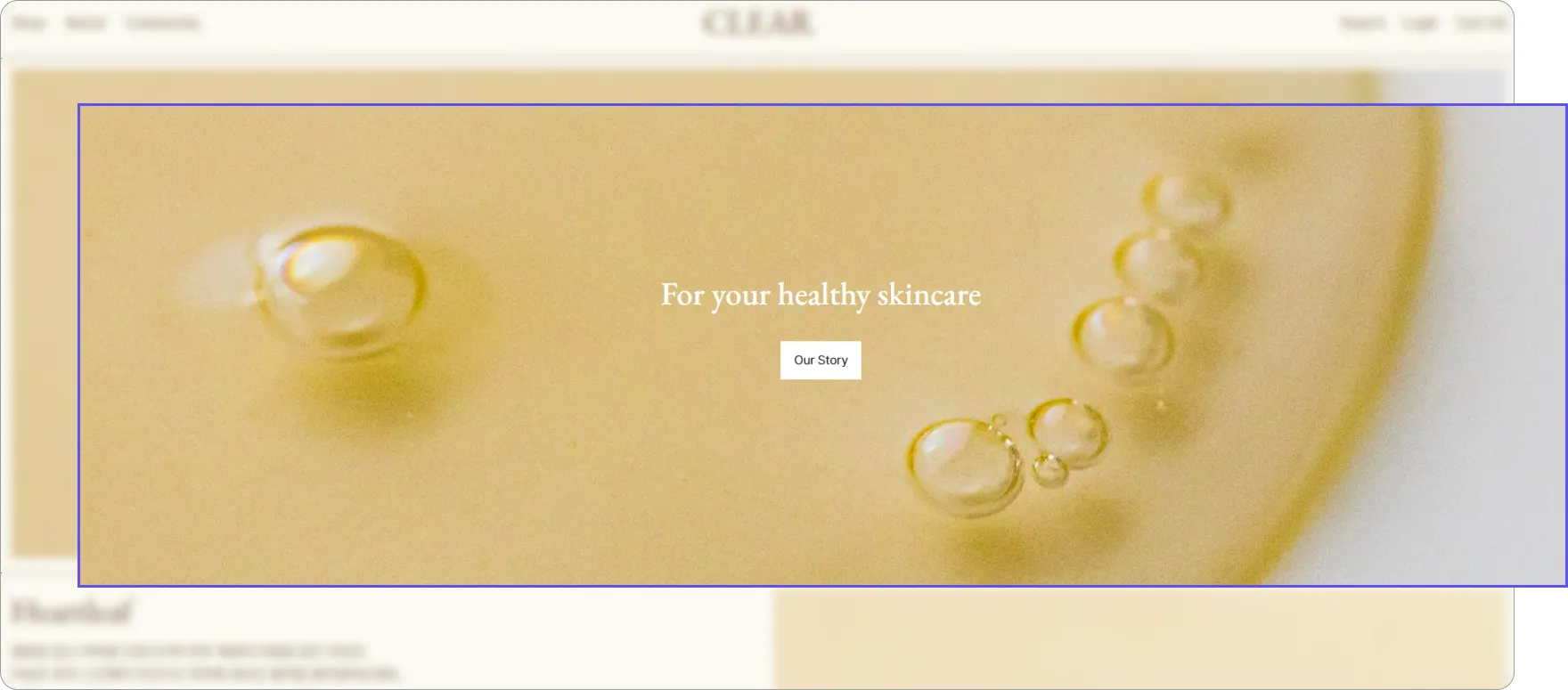
배너 섹션
이미지와 동영상을 배너로 보여 주는 섹션입니다.
Grid 테마 - Clear 템플릿의 배너 섹션
•
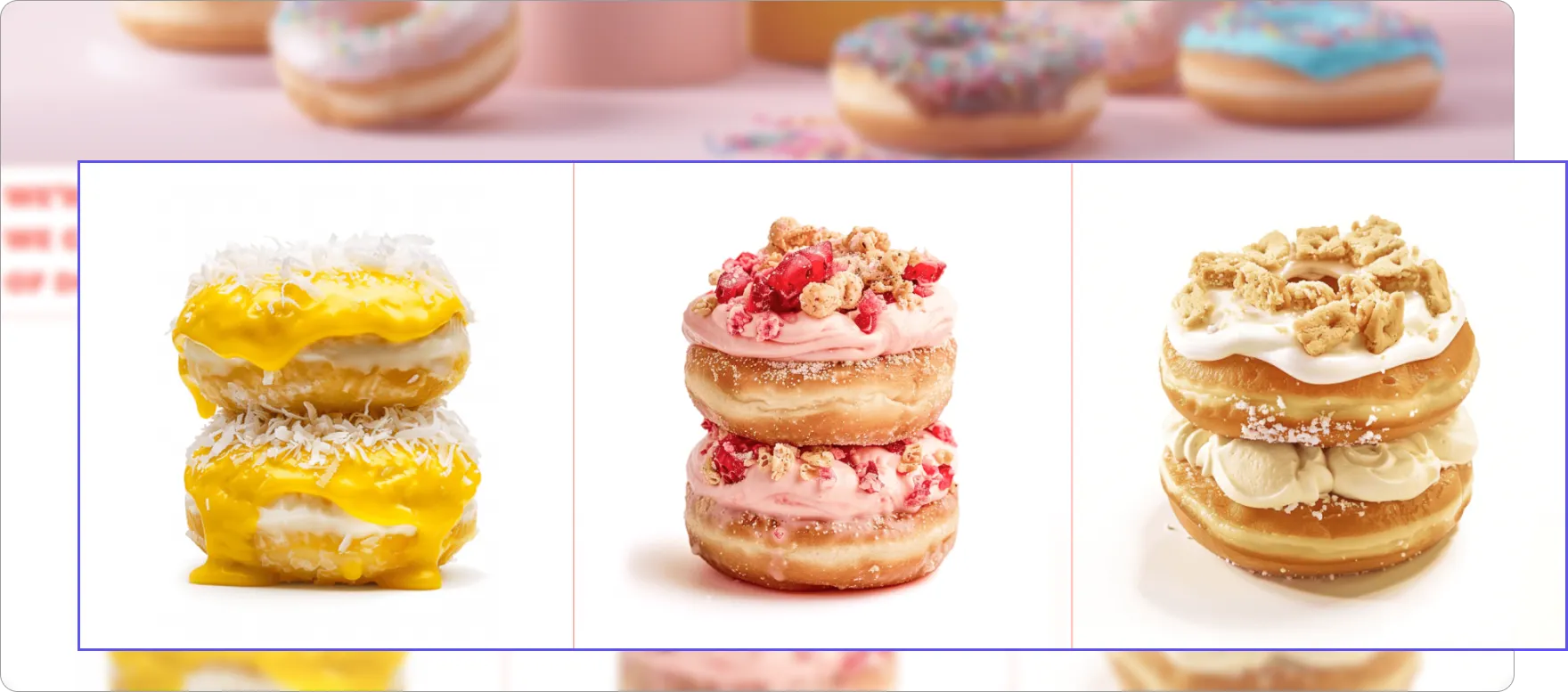
갤러리 섹션
이미지와 동영상을 갤러리로 보여 주는 섹션입니다.
Grid 테마 - Pop 템플릿의 갤러리 섹션
[데이터]
•
섹션
◦
제목 : 갤러리 섹션의 제목을 입력할 수 있습니다.
◦
내용 : 갤러리 섹션의 내용을 입력할 수 있습니다.
•
갤러리
+ 아이콘을 클릭하여 최대 20개의 이미지/동영상을 추가하고 순서를 조정할 수 있습니다.
◦
미디어
▪
유형 : 콘텐츠 종류를 이미지, 동영상, 색상 중에서 선택할 수 있습니다.
•
동영상 선택 시
◦
자동 재생 사용 : 동영상의 자동 재생 여부를 선택할 수 있습니다. 설정 시 음 소거로 고정됩니다.
◦
음 소거 적용 : 자동 재생 미사용 시 동영상의 음 소거 여부를 선택할 수 있습니다.
◦
동영상 썸네일 : 자동 재생 미사용 시 동영상의 썸네일을 설정할 수 있습니다. 미설정 시 영상의 첫 이미지가 노출됩니다.
◦
콘텐츠
▪
제목 : 이미지/동영상 위에 문구를 설정할 수 있습니다. 미사용 시 공란으로 남겨 주세요.
▪
내용 : 이미지/동영상 위에 내용을 설정할 수 있습니다. 미사용 시 공란으로 남겨 주세요.
▪
링크 : 이미지/동영상을 클릭했을 때 다른 페이지로 이동하도록 할 수 있습니다.
•
이동할 페이지/상품/카테고리/게시판/게시글/리뷰/문의를 선택하거나 외부 링크 주소를 직접 입력해 주세요.
•
특정 섹션/블록의 ID 값을 입력하면, 클릭 시 해당 섹션/블록의 위치로 이동시킬 수 있습니다.
[디자인]
•
섹션
◦
색상 구성 : 적용할 색상 구성을 선택할 수 있습니다.
◦
배경 이미지 사용 : 섹션의 배경에 원하는 이미지를 넣을 수 있습니다. Essential / Round 테마
▪
스크롤할 때 배경 이미지 고정하기 : 스크롤 해도 배경 이미지가 고정되어 화면에 그대로 표시됩니다.
◦
데스크톱 본문 너비 : 본문 너비를 좁은, 보통, 가득 채우기 중 선택할 수 있습니다. Essential / Round 테마
▪
그리드 맞추기 선택 시
•
데스크톱 제목 위치 : 데스크톱에서 제목의 위치를 위, 왼쪽, 오른쪽 중에 선택할 수 있습니다.
◦
미디어 사이 여백 사용 : 미디어 사이에 여백 여부를 선택할 수 있습니다.
▪
그리드 맞추기-미디어 사이 여백 사용 선택 시
•
미디어 모양 : 이미지/동영상의 썸네일 이미지를 사각형, 원형, 아치형, 나뭇잎 중에 선택할 수 있습니다. Round 테마
◦
레이아웃 : 레이아웃을 목록, 슬라이드, 비대칭 중에 선택할 수 있습니다.
▪
슬라이드 선택 시
•
우측 슬라이드 보이기 : 다음 슬라이드의 일부가 보이도록 설정할 수 있습니다.
•
슬라이드 자동 전환 : 여러 이미지/동영상을 업로드하였을 때 자동 전환 방식을 안 함, 한 개씩, 계속 흐르기 중에 설정할 수 있습니다.
▪
비대칭 선택 시
•
모바일에서 1줄로 나열하기 : 모바일에서는 비대칭 레이아웃을 사용하지 않고 이미지/동영상을 1줄로 나열하도록 설정할 수 있습니다.
◦
미디어 비율 : 이미지/동영상의 노출 비율을 선택할 수 있습니다.
◦
모바일 1줄당 미디어 개수 : 최소 1개~최대 2개 중에 설정할 수 있습니다. 비대칭 레이아웃에는 설정되지 않습니다.
◦
데스크탑 1줄당 미디어 개수 : 최소 1개~최대 6개 중에 설정할 수 있습니다. 비대칭 레이아웃에는 설정되지 않습니다.
◦
미디어 클릭 시 팝업으로 확대하기 : 이미지/동영상을 클릭하면 팝업으로 확대되도록 설정할 수 있습니다.
•
콘텐츠
◦
위치 : 미디어 사이 여백 사용 상태로, 이미지/동영상에 콘텐츠(제목, 내용)를 입력해 두었다면, 위치를 미디어 위, 미디어 아래 중에 선택할 수 있습니다. 비대칭 레이아웃에는 미디어 위로 고정됩니다. Essential / Round 테마
▪
미디어 위 선택 시
•
글자 색상 : 이미지/동영상에 콘텐츠(제목, 내용)를 입력해 두었다면 글자 색상을 기본 글자색, 밝은색, 어두운색 중에 선택할 수 있습니다.
◦
정렬 : 이미지/동영상에 콘텐츠(제목, 내용)를 입력해 두었다면 정렬을 선택할 수 있습니다.
◦
제목/내용 스타일 : 제목/내용의 글자 스타일을 선택할 수 있습니다.
•
오버레이 (콘텐츠 위치가 미디어 위 일 때만 노출됩니다.)
◦
오버레이 사용 : 이미지 위에 오버레이 사용 여부를 선택할 수 있습니다.
◦
색상 : 오버레이 색상을 밝은색, 어두운색 중에 선택할 수 있습니다.
◦
투명도 : 오버레이 투명도를 0~100% 중에서 설정할 수 있습니다.
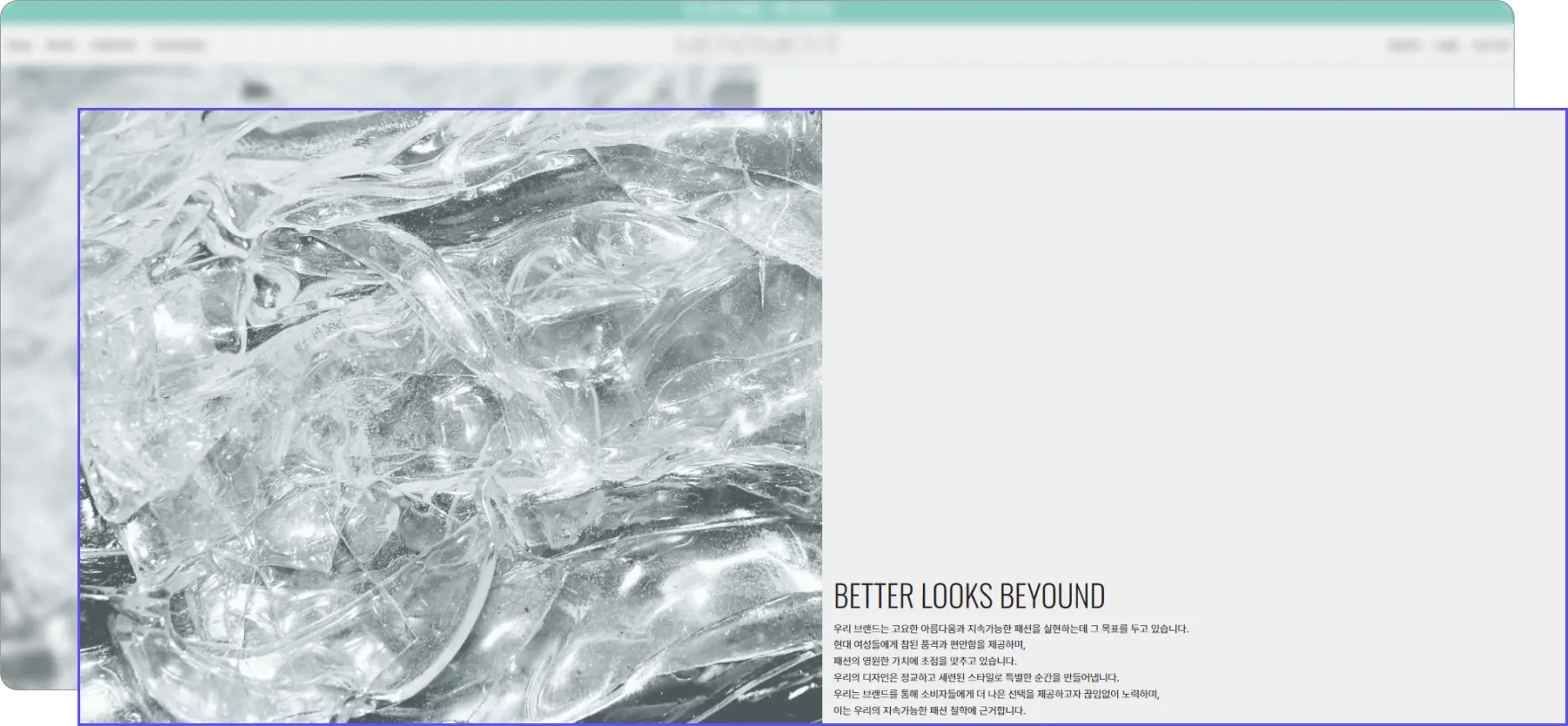
미디어+텍스트 섹션
이미지 또는 동영상을 텍스트와 함께 보여 주는 섹션입니다.
Grid 테마 - Luminous 템플릿의 미디어+텍스트 섹션
[데이터]
•
미디어
◦
유형 : 콘텐츠 종류를 이미지, 동영상 중에서 선택할 수 있습니다.
▪
동영상 선택 시
•
자동 재생 사용 : 동영상의 자동 재생 여부를 선택할 수 있습니다. 설정 시 음 소거로 고정됩니다.
•
음 소거 적용 : 자동 재생 미사용 시 동영상의 음 소거 여부를 선택할 수 있습니다.
•
동영상 썸네일 : 자동 재생 미사용 시 동영상의 썸네일을 설정할 수 있습니다. 미설정 시 영상의 첫 이미지가 노출됩니다.
•
콘텐츠
◦
제목 : 텍스트 제목을 설정할 수 있습니다. 미사용 시 공란으로 남겨 주세요.
◦
내용 : 텍스트 내용을 설정할 수 있습니다. 미사용 시 공란으로 남겨 주세요.
◦
버튼 글자 : 텍스트에 버튼을 설정할 수 있습니다. 미사용 시 공란으로 남겨 주세요.
◦
링크 : 이미지/동영상을 클릭했을 때 다른 페이지로 이동하도록 할 수 있습니다.
▪
이동할 페이지/상품/카테고리/게시판/게시글/리뷰/문의를 선택하거나 외부 링크 주소를 직접 입력해 주세요.
▪
특정 섹션/블록의 ID 값을 입력하면, 클릭 시 해당 섹션/블록의 위치로 이동시킬 수 있습니다.
[디자인]
•
섹션
◦
색상 구성 : 적용할 색상 구성을 선택할 수 있습니다.
◦
배경 이미지 사용 : 섹션의 배경에 원하는 이미지를 넣을 수 있습니다.
▪
스크롤할 때 배경 이미지 고정하기 : 스크롤 해도 배경 이미지가 고정되어 화면에 그대로 표시됩니다.
◦
데스크톱 본문 너비 : 본문 너비를 좁은, 보통, 가득 채우기 중 선택할 수 있습니다. Essential / Round 테마
◦
미디어 모양 : 이미지/동영상의 썸네일 이미지를 사각형, 원형, 아치형, 나뭇잎 중에 선택할 수 있습니다. Round 테마
◦
미디어 비율 : 이미지/동영상의 노출 비율을 선택할 수 있습니다.
◦
데스크탑 미디어 배치 : PC에서 이미지의 위치를 왼쪽, 오른쪽, 위, 아래 중에 설정할 수 있습니다.
◦
모바일 미디어 배치 : 모바일에서 이미지의 위치를 위, 아래 중에 설정할 수 있습니다.
•
콘텐츠
◦
위치 : 콘텐츠(제목, 내용, 버튼)를 입력해 두었다면 위치를 선택할 수 있습니다.
◦
제목 크기 : 콘텐츠(제목, 내용, 버튼)를 입력해 두었다면 글자/제목 크기를 선택할 수 있습니다.
▪
Essential 테마 : S, M, L
▪
Grid / Round 테마 : S, M, L, XL, 2XL, 3XL, 4XL
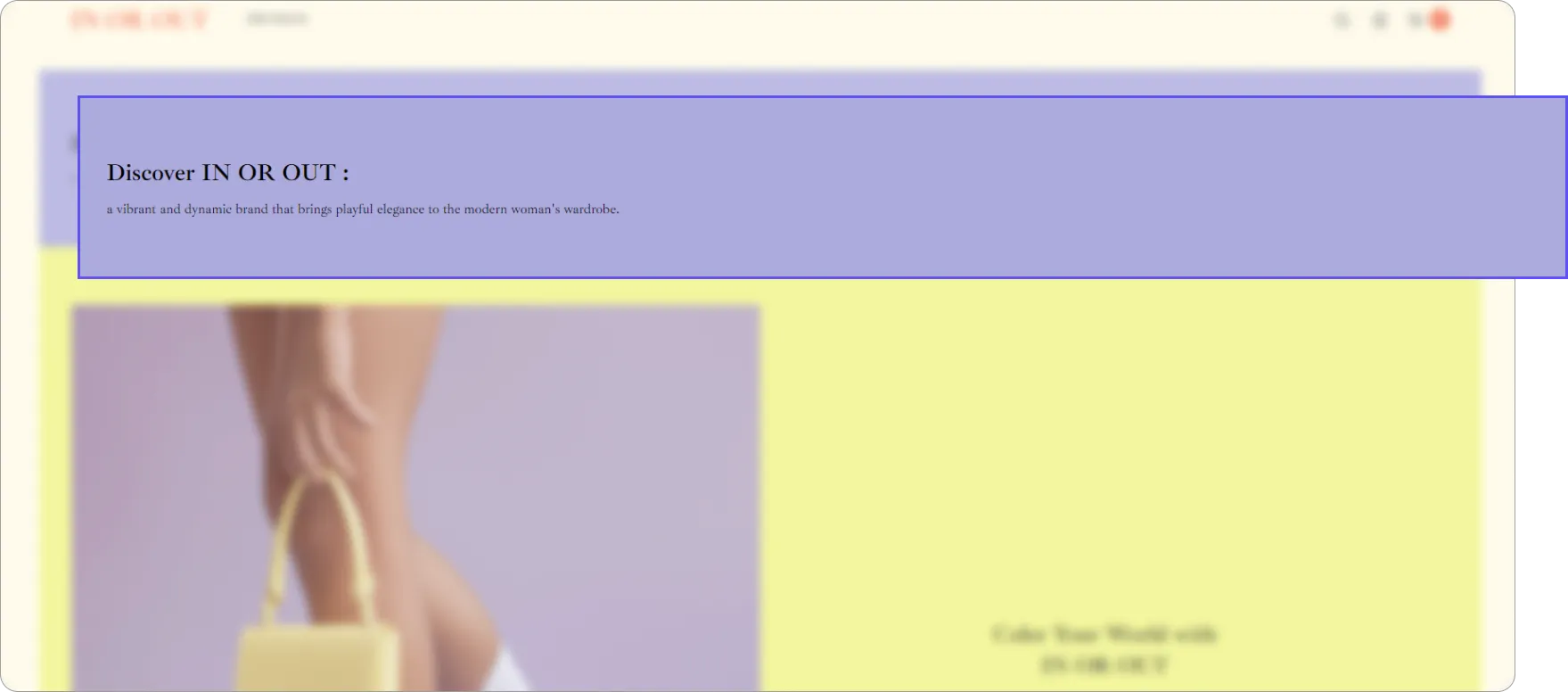
텍스트 섹션
텍스트 요소를 보여 주는 섹션입니다.
Essential 테마 - Vivid 템플릿의 텍스트 섹션
[데이터]
•
콘텐츠
◦
제목 : 텍스트 제목를 설정할 수 있습니다. 미사용 시 공란으로 남겨 주세요.
◦
내용 : 텍스트 내용을 설정할 수 있습니다. 미사용 시 공란으로 남겨 주세요.
◦
버튼 글자 : 텍스트에 버튼을 설정할 수 있습니다. 미사용 시 공란으로 남겨 주세요.
◦
링크 : 이미지/동영상을 클릭했을 때 다른 페이지로 이동하도록 할 수 있습니다.
▪
이동할 페이지/상품/카테고리/게시판/게시글/리뷰/문의를 선택하거나 외부 링크 주소를 직접 입력해 주세요.
▪
특정 섹션/블록의 ID 값을 입력하면, 클릭 시 해당 섹션/블록의 위치로 이동시킬 수 있습니다.
[디자인]
•
콘텐츠
◦
정렬 : 콘텐츠의 정렬 방식을 왼쪽, 가운데, 오른쪽 중에 선택할 수 있습니다.
◦
제목 크기 : 콘텐츠의 글자/제목 크기를 선택할 수 있습니다.
▪
Essential 테마 : S, M, L
▪
Grid / Round 테마 : S, M, L, XL, 2XL, 3XL, 4XL
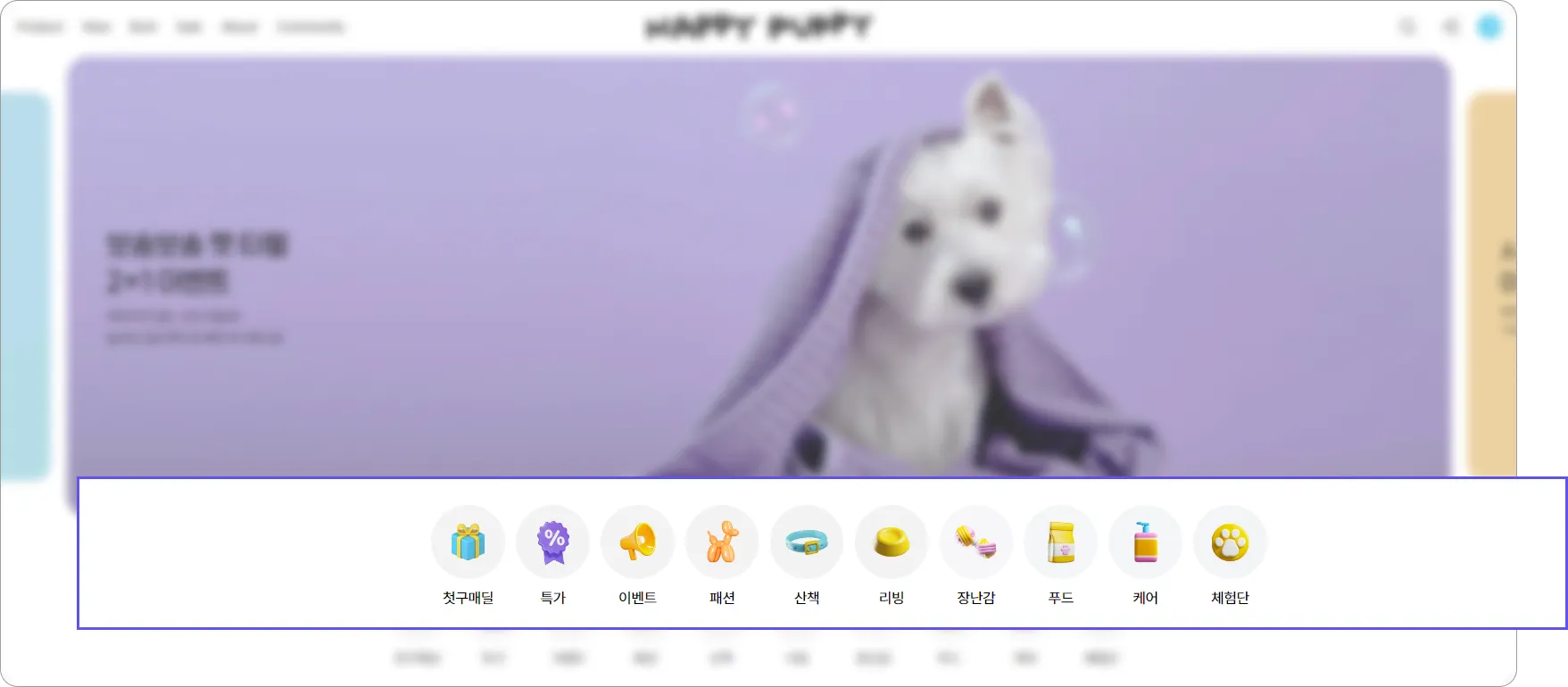
퀵 메뉴 섹션
특정 페이지와 연결되는 링크의 목록을 이미지와 함께 사용할 수 있는 섹션입니다.
Round 테마 - Joyful 템플릿의 퀵 메뉴 섹션
[데이터]
+ 아이콘을 클릭하여 최대 20개의 퀵메뉴를 추가하고 순서를 조정할 수 있습니다.
•
이미지
◦
이미지 : 퀵메뉴로 사용할 1:1 비율의 이미지를 업로드할 수 있습니다.
•
콘텐츠
◦
메뉴 이름 : 퀵메뉴의 이름을 설정할 수 있습니다.
◦
링크 : 퀵메뉴 아이콘을 클릭했을 때 다른 페이지로 이동하도록 할 수 있습니다.
▪
이동할 페이지/상품/카테고리/게시판/게시글/리뷰/문의를 선택하거나 외부 링크 주소를 직접 입력해 주세요.
▪
특정 섹션/블록의 ID 값을 입력하면, 클릭 시 해당 섹션/블록의 위치로 이동시킬 수 있습니다.
[디자인]
•
섹션
◦
색상 구성 : 적용할 색상 구성을 선택할 수 있습니다.
◦
배경 이미지 사용 : 섹션의 배경에 원하는 이미지를 넣을 수 있습니다.
▪
스크롤할 때 배경 이미지 고정하기 : 스크롤 해도 배경 이미지가 고정되어 화면에 그대로 표시됩니다.
◦
데스크톱 본문 너비 : 본문 너비를 좁은, 보통, 가득 채우기 중 선택할 수 있습니다. Essential / Round 테마
◦
텍스트 배치 : 메뉴의 텍스트 위치를 퀵메뉴 이미지 아래, 이미지 오른쪽 중에 선택할 수 있습니다.
▪
이미지 아래 선택 시
•
데스크탑 1줄당 메뉴 개수 : 최소 1개~최대 18개 중에 설정할 수 있습니다.
•
모바일 1줄당 메뉴 개수 : 최소 1개~최대 25개 중에 설정할 수 있습니다.
◦
TIP! 퀵 메뉴 섹션을 빈 공간 없이 구성하고 싶다면, 1줄당 메뉴 개수는 전체 퀵 메뉴 개수의 약수를 사용하시기를 권장합니다.
▪
이미지 오른쪽 선택 시
•
테두리 보이기 : 퀵메뉴 이미지에 테두리를 일괄 설정할 수 있습니다.
◦
데스크톱/모바일 레이아웃 : 데스크톱/모바일 각각의 레이아웃을 목록과 슬라이드 중에 선택할 수 있습니다.
▪
TIP! 슬라이드 선택 시, 이미지 오른쪽 배치를 사용해도 1줄당 메뉴 개수를 설정할 수 있습니다.
◦
이미지 모양 : 이미지 모양을 사각형, 원형 중에 선택할 수 있습니다.
전광판 섹션
텍스트 요소를 흘러가는 효과와 함께 보여 주는 섹션입니다.
Round 테마 - Calm 템플릿의 전광판 섹션
[데이터]
•
콘텐츠
◦
내용 : 전광판 섹션의 내용을 입력할 수 있습니다.
◦
링크 : 전광판 섹션을 클릭했을 때 다른 페이지로 이동하도록 할 수 있습니다.
▪
이동할 페이지/상품/카테고리/게시판/게시글/리뷰/문의를 선택하거나 외부 링크 주소를 직접 입력해 주세요.
▪
특정 섹션/블록의 ID 값을 입력하면, 클릭 시 해당 섹션/블록의 위치로 이동시킬 수 있습니다.
[디자인]
•
섹션
◦
색상 구성 : 적용할 색상 구성을 선택할 수 있습니다.
◦
배경 이미지 사용 : 섹션의 배경에 원하는 이미지를 넣을 수 있습니다.
▪
스크롤할 때 배경 이미지 고정하기 : 스크롤 해도 배경 이미지가 고정되어 화면에 그대로 표시됩니다.
◦
데스크톱 본문 너비 : 본문 너비를 좁은, 보통, 가득 채우기 중 선택할 수 있습니다. Essential / Round 테마
◦
내용 간격 : 입력한 내용은 전광판 섹션 안에서 반복 노출됩니다. 각 내용 사이의 간격을 최소 1~최대 10 중에 설정할 수 있습니다.
◦
테두리 보이기 : 전광판 섹션에 테두리를 설정할 수 있습니다. Essential / Round 테마
◦
상단/하단 여백 사용 : 전광판 섹션의 상하 여백 사용 여부를 각각 선택할 수 있습니다.
•
스크롤
◦
방향 : 스크롤 방향을 왼쪽, 오른쪽 중에 선택할 수 있습니다.
◦
속도 : 스크롤 속도를 최소 3초~최대 20초 중에 설정할 수 있습니다.
•
콘텐츠
◦
내용 스타일 : 제목/내용의 글자 스타일을 선택할 수 있습니다.
▪
커스텀 선택 시 글꼴(제목/본문), 데스크톱/모바일 크기, 줄 간격을 설정할 수 있습니다.
띠배너 섹션
텍스트 요소를 띠배너 형식으로 강조하는 섹션입니다.
[데이터]
•
섹션
◦
내용 : 띠배너에 노출될 내용을 입력할 수 있습니다. 미사용 시 공란으로 남겨 주세요.
◦
링크 : 띠배너를 클릭했을 때 다른 페이지로 이동하도록 할 수 있습니다.
▪
이동할 페이지/상품/카테고리/게시판/게시글/리뷰/문의를 선택하거나 외부 링크 주소를 직접 입력해 주세요.
▪
특정 섹션/블록의 ID 값을 입력하면, 클릭 시 해당 섹션/블록의 위치로 이동시킬 수 있습니다.
[디자인]
•
콘텐츠
◦
내용 글자 스타일 : 제목/내용의 글자 스타일을 선택할 수 있습니다.
게시판 섹션
식스샵 프로에 등록한 게시판 콘텐츠를 불러와 전시하는 섹션입니다.
[데이터]
•
게시판 : 섹션에서 노출하려는 게시판을 선택합니다.
◦
[디자인]
•
섹션
◦
색상 구성 : 적용할 색상 구성을 선택할 수 있습니다.
◦
데스크톱 본문 너비 : 본문 너비를 좁은, 보통, 가득 채우기 중 선택할 수 있습니다. Essential / Round 테마
◦
데스크톱 제목 위치 : 데스크톱에서 게시판 제목의 위치를 위, 왼쪽 위, 왼쪽 중간, 오른쪽 위, 오른쪽 중간 중에 선택할 수 있습니다.
◦
레이아웃 : 레이아웃을 목록, 격자 중에 선택할 수 있습니다.
▪
격자 선택 시
•
이미지 모양 : 게시글 썸네일 이미지를 사각형, 원형, 아치형, 나뭇잎 중에 선택할 수 있습니다. Round 테마
•
이미지 비율 : 게시글 썸네일의 노출 비율을 선택할 수 있습니다.
•
데스크탑 1줄당 게시글 개수 : 최소 1개~최대 6개 중에 설정할 수 있습니다.
•
모바일 1줄당 게시글 개수 : 최소 1개~최대 2개 중에 설정할 수 있습니다.
•
게시글
◦
이미지 보이기 : 게시글 썸네일의 노출 여부를 선택할 수 있습니다.
◦
내용 보이기 : 게시글 내용의 앞부분의 노출 여부를 선택할 수 있습니다.
◦
작성자 보이기 : 게시글 작성자의 노출 여부를 선택할 수 있습니다.
◦
등록일 보이기 : 게시글 등록일의 노출 여부를 선택할 수 있습니다.
◦
게시글 검색 보이기 : 게시판의 검색 기능 사용 여부를 선택할 수 있습니다. 비밀글일 경우, 작성자 본인에게만 검색됩니다.
•
오버레이 (콘텐츠 위치가 이미지 위 일 때만 노출됩니다.)
◦
오버레이 사용 : 이미지 위에 오버레이 사용 여부를 선택할 수 있습니다.
◦
색상 : 오버레이 색상을 밝은, 어두운 중에 선택할 수 있습니다.
◦
투명도 : 오버레이 투명도를 0~100% 중에서 설정할 수 있습니다.
•
제목/내용/작성자/등록일 스타일 : 제목/내용/작성자/등록일의 글자 스타일을 선택할 수 있습니다.
빈 섹션
원하는 블록을 추가하여 색상, 크기, 여백 등의 요소를 자유롭게 커스텀 할 수 있도록 비어 있는 섹션입니다.
Q1. 모바일과 PC에 각각 다른 이미지나 동영상을 설정하고 싶어요.
Q2. 갤러리 섹션에 업로드한 동영상이 자동 재생 설정되어 있다면 고객이 멈추거나 음량을 조절할 수 없나요? ( )
)
Q3. 섹션에 제목과 설명을 입력했습니다. 글자 색상과 크기는 어디서 수정할 수 있나요?
Q4. 퀵 메뉴 섹션의 모바일 1줄당 메뉴 개수를 줄였는데 적용되지 않는 것 같아요.
 식스샵 프로 가이드로 돌아가기
식스샵 프로 가이드로 돌아가기