빈 섹션 살펴보기
이래서 좋아요!
- 일반 섹션보다 더 많은 커스텀 옵션과 고급 기능을 제공해요.
- 편집의 자유도가 높고, 데스크톱/모바일 기기별 설정을 지원해요. 제공 예정
- 나만의 요소와 레이아웃으로 다른 쇼핑몰과 차별화된 디자인을 할 수 있어요.
섹션 추가하기
섹션은 여러 블록을 담아내는 컨테이너의 역할을 해요.
색상 크기 레이아웃 여백을 설정할 수 있고, 특히 섹션의 레이아웃은 내부 블록의 정렬 방식을 결정해요.
왼쪽 메인 패널의 [섹션] 영역 중 콘텐츠를 추가하고 싶은 영역(헤더 영역, 본문 영역, 푸터 영역) 옆 + 아이콘을 클릭 후, 나타나는 창에서 빈 섹션을 추가하기 해 주세요.
섹션 디자인 구성하기
추가된 섹션을 선택하면 오른쪽 패널에서 섹션에 적용될 디자인을 수정할 수 있습니다.
섹션의 모든 속성에 대해 데스크톱/모바일 개별 설정이 지원될 예정입니다.
•
스타일
◦
색상 구성 : 섹션과 내부 블록에 공통으로 적용할 색상 구성을 선택할 수 있습니다.
◦
배경 이미지 사용 : 섹션의 배경에 원하는 이미지를 넣을 수 있습니다.
▪
스크롤할 때 배경 이미지 고정하기 : 스크롤 해도 배경 이미지가 고정되어 화면에 그대로 표시됩니다.
◦
하단 테두리 보이기 : 섹션 하단에 테두리를 설정할 수 있습니다. Grid 테마
◦
데스크톱에서 스크롤 시 블록 고정 : 스크롤을 내려도 특정 블록이 화면에 고정되도록 설정할 수 있습니다.
•
크기 (Grid 테마는 가득 채우기로 고정)
◦
너비 : 섹션의 너비를 가득 채우기, 그리드 맞추기 중에 선택할 수 있습니다.
•
레이아웃
◦
정렬 방향 : 섹션 내부 블록의 정렬 방향을 가로, 세로 중에 선택할 수 있습니다.
◦
모바일/데스크톱 줄바꿈 : 모바일 기기와 데스크톱에서의 줄바꿈 여부를 각각 사용, 사용 안 함 중에 선택할 수 있습니다.
▪
◦
메인 축 정렬
▪
정렬 방향이 가로일 때 : 블록의 정렬 방식을 왼쪽, 가운데, 오른쪽 중에 선택할 수 있습니다.
▪
정렬 방향이 세로일 때 : 블록의 정렬 방식을 위, 가운데, 아래 중에 선택할 수 있습니다.
◦
서브 축 정렬
▪
정렬 방향이 가로일 때 : 블록의 정렬 방식을 위, 가운데, 아래 중에 선택할 수 있습니다.
▪
정렬 방향이 세로일 때 : 블록의 정렬 방식을 왼쪽, 가운데, 오른쪽 중에 선택할 수 있습니다.
◦
모바일/데스크톱 가로/세로 간격 : 섹션 내부 블록의 가로/세로 간격을 설정할 수 있습니다.
•
여백
◦
모바일/데스크톱 여백 : 섹션의 안쪽과 바깥 각각의 상하좌우 여백을 설정할 수 있습니다.
블록 추가하기
블록은 섹션 안에서 콘텐츠를 구성하는 각각의 요소 단위를 의미해요
그룹, 이미지, 텍스트, 버튼, 동영상, 선, html 블록이 기본 제공되며, 블록 마켓플레이스에서 설치한 블록이나 AI로 생성한 블록도 자유롭게 추가할 수 있습니다. (아래 가이드 참고)
블록 사용 전에 확인해 주세요!
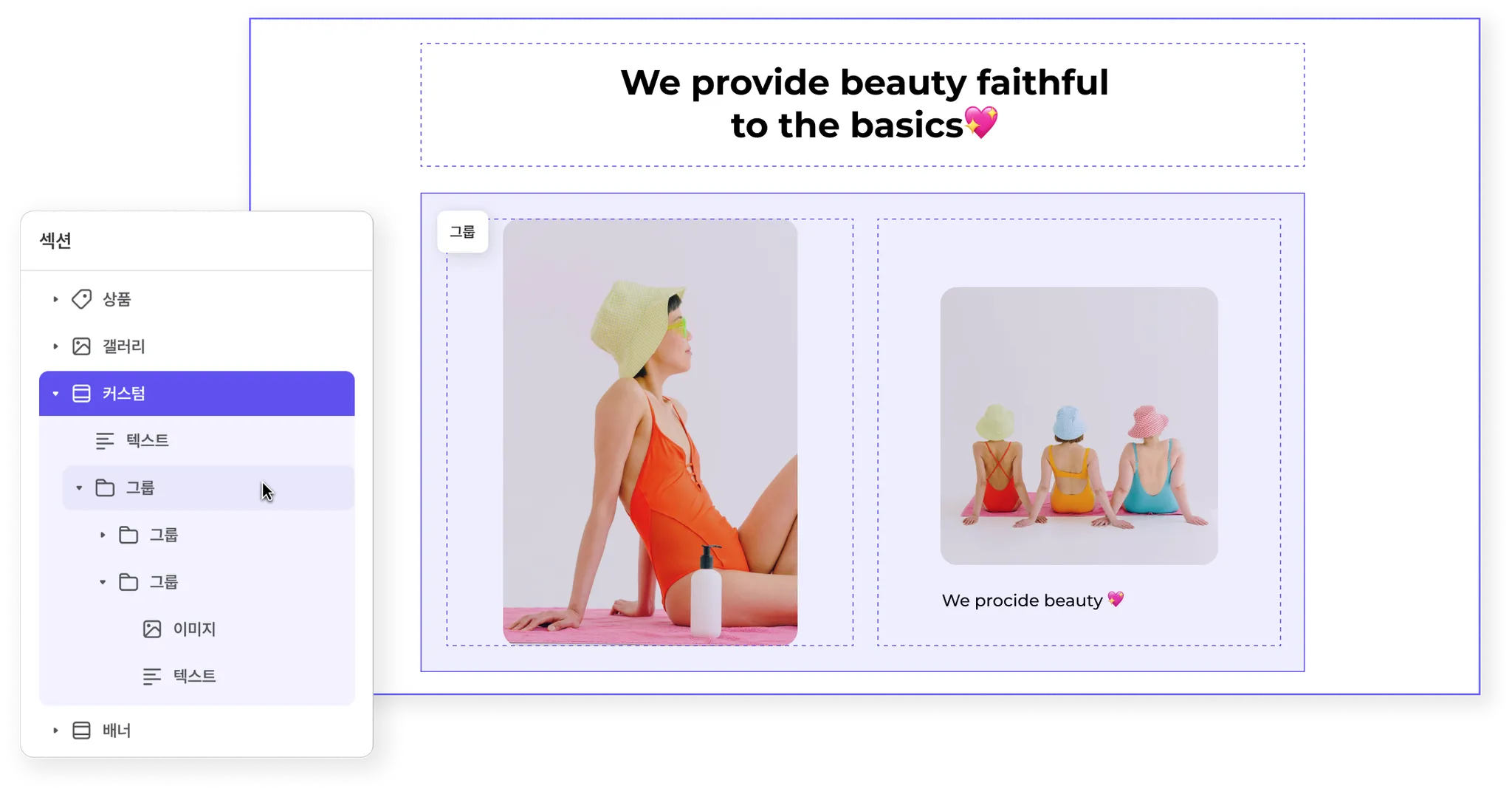
- 섹션 안에 블록은 최대 50개까지 추가되고, 블록 하단의 블록 추가(+)를 통해 최대 8개까지 중첩될 수 있어요. (아래 이미지 참고)
- 블록은 크기 여백 을 설정할 수 있고 각 블록 특성에 맞는 개별 속성이 제공될 수 있어요.
- 블록의 색상은 상위 컨테이너인 섹션 또는 그룹 블록의 색상 구성을 따릅니다.
블록의 모든 속성에 대해 데스크톱/모바일 개별 설정이 지원될 예정입니다.
왼쪽 메인 패널의 [섹션] 영역에 추가된 빈 섹션을 펼친 상태로 +블록 추가 해 주세요. 원하는 콘텐츠를 블록 단위로 추가할 수 있습니다.
블록 관리 기능 살펴보기
추가된 블록의 우측 아이콘을 활용하면, 디자인 작업 시 더욱 편리합니다.
•
 (눈 모양) 아이콘 클릭 시, 해당 섹션의 숨김 여부를 설정할 수 있습니다.
(눈 모양) 아이콘 클릭 시, 해당 섹션의 숨김 여부를 설정할 수 있습니다.•
••• 아이콘 클릭 시, 블록을 복사/붙여넣기/복제/삭제하거나 이름을 변경하여 다른 블록들과 구분할 수 있습니다.
블록 유형 살펴보기
그룹 블록
그룹 블록은 하위 블록을 그룹으로 묶는 역할을 해요.
- 다양한 블록을 그룹 블록으로 묶어서 레이아웃을 자유롭게 구현할 수 있어요.
- 그룹 블록은 하위에 포함된 요소들의 색상 구성과 레이아웃을 설정하는 속성이 제공되어요.
•
스타일
◦
상위 색상 구성 상속 받기 : 상위의 섹션 또는 그룹 블록의 색상 구성을 그대로 적용합니다. 블록 추가 시 기본으로 사용 설정되며, 해제 시 상위 색상 구성과 무관하게 별도 설정할 수 있습니다.`
◦
◦
배경 이미지 사용 : 섹션의 배경에 원하는 이미지를 넣을 수 있습니다.
◦
모서리 라운드 사용 : 블록의 모서리를 둥글게 설정할 수 있습니다. Round 테마
•
크기
◦
모바일/데스크톱 너비/높이 : 섹션에서 블록이 차지할 공간의 너비/높이를 비율 설정, 콘텐츠 크기에 맞춤 중에 선택할 수 있습니다.
◦
수축 : 공간이 부족할 때 요소의 수축 정도를 최소 0~최대 10 중에 선택할 수 있습니다.
▪
0 설정 시 요소 크기는 고정되며, 1 이상일 때는 설정한 비율에 맞게 줄어들게 됩니다.
•
레이아웃
◦
정렬 방향 : 섹션 내부 블록의 정렬 방향을 가로, 세로 중에 선택할 수 있습니다.
◦
모바일/데스크톱 줄바꿈 : 모바일 기기와 데스크톱에서의 줄바꿈 여부를 각각 사용, 사용 안 함 중에 선택할 수 있습니다.
◦
메인 축 정렬
▪
정렬 방향이 가로일 때 : 블록의 정렬 방식을 왼쪽, 가운데, 오른쪽 중에 선택할 수 있습니다.
▪
정렬 방향이 세로일 때 : 블록의 정렬 방식을 위, 가운데, 아래 중에 선택할 수 있습니다.
◦
서브 축 정렬
▪
정렬 방향이 가로일 때 : 블록의 정렬 방식을 위, 가운데, 아래 중에 선택할 수 있습니다.
▪
정렬 방향이 세로일 때 : 블록의 정렬 방식을 왼쪽, 가운데, 오른쪽 중에 선택할 수 있습니다.
◦
가로/세로 간격 : 섹션 내부 블록의 가로/세로 간격을 최소 0px~최대 400px 중에 설정할 수 있습니다.
•
여백
◦
모바일/데스크톱 여백 : 섹션의 안쪽과 바깥 각각의 상하좌우 여백을 설정할 수 있습니다.
이미지 블록
추가된 이미지 블록을 선택하면 오른쪽 패널에서 이미지를 업로드하고, 디자인을 수정할 수 있습니다.
•
데이터
◦
모바일, 데스크톱에 각각 다른 이미지를 업로드할 수 있습니다.
 5mb 이하의 png, jpg, jpeg, webp 파일, 20mb 이하의 gif 파일만 업로드 가능합니다.
5mb 이하의 png, jpg, jpeg, webp 파일, 20mb 이하의 gif 파일만 업로드 가능합니다.
◦
링크 : 이미지를 클릭했을 때 다른 페이지로 이동하도록 할 수 있습니다.
▪
이동할 페이지/상품/카테고리/게시판/게시글/리뷰/문의를 선택하거나 외부 링크 주소를 직접 입력해 주세요.
▪
특정 섹션/블록의 ID 값을 입력하면, 클릭 시 해당 섹션/블록의 위치로 이동시킬 수 있습니다.
•
디자인
◦
스타일
▪
이미지 모양 : 이미지의 노출 모양을 사각형, 원형, 아치형, 나뭇잎 중에 선택할 수 있습니다. Round 테마
▪
이미지 비율 : 이미지의 노출 비율을 선택할 수 있습니다.
▪
테두리 보이기 : 이미지의 테두리를 설정할 수 있습니다. Grid 테마
▪
모서리 라운드 사용 : 이미지의 모서리를 둥글게 설정할 수 있습니다. Round 테마
▪
이미지 클릭 시 팝업으로 확대하기 : 이미지를 클릭하면 팝업으로 확대되도록 설정할 수 있습니다.
◦
모바일/데스크톱 크기: 섹션에서 블록이 차지할 공간의 너비/높이를 각각 직접 입력, 콘텐츠 크기에 맞춤 중에 선택할 수 있습니다.
▪
수축 : 공간이 부족할 때 요소의 수축 정도를 최소 0~최대 10 중에 선택할 수 있습니다.
•
0 설정 시 요소 크기는 고정되며, 1 이상일 때는 설정한 비율에 맞게 줄어들게 됩니다.
◦
모바일/데스크톱 여백 : 모바일 기기와 데스크톱에서의 블록 상하좌우 여백을 각각 설정할 수 있습니다.
텍스트 블록
추가된 텍스트 블록을 선택하면 오른쪽 패널에서 텍스트를 입력하고, 디자인을 수정할 수 있습니다.
•
데이터
◦
블록에 노출될 텍스트를 입력해 주세요. 정렬, 볼드, 기울임, 링크, 글자색, 배경색 등 원하는 기능을 적용할 수 있습니다.
◦
텍스트 크기 커스텀 : 텍스트 크기 및 줄 간격을 데스크톱/모바일 각각 설정할 수 있습니다.
•
디자인
◦
모바일/데스크톱 크기: 섹션에서 블록이 차지할 공간의 너비/높이를 각각 직접 입력, 콘텐츠 크기에 맞춤 중에 선택할 수 있습니다.
▪
수축 : 공간이 부족할 때 요소의 수축 정도를 최소 0~최대 10 중에 선택할 수 있습니다.
•
0 설정 시 요소 크기는 고정되며, 1 이상일 때는 설정한 비율에 맞게 줄어들게 됩니다.
◦
모바일/데스크톱 여백 : 모바일 기기와 데스크톱에서의 블록 상하좌우 여백을 각각 설정할 수 있습니다.
버튼 블록
추가된 버튼 블록을 선택하면 오른쪽 패널에서 버튼 텍스트와 링크를 설정하고, 디자인을 수정할 수 있습니다.
•
데이터
◦
버튼 글자 : 버튼으로 설정할 텍스트를 입력해 주세요.
◦
링크 : 버튼을 클릭했을 때 다른 페이지로 이동하도록 할 수 있습니다.
▪
이동할 페이지/상품/카테고리/게시판/게시글/리뷰/문의를 선택하거나 외부 링크 주소를 직접 입력해 주세요.
▪
특정 섹션/블록의 ID 값을 입력하면, 클릭 시 해당 섹션/블록의 위치로 이동시킬 수 있습니다.
•
스타일
◦
유형 : 버튼 유형을 메인 버튼, 보조 버튼 중에 선택할 수 있습니다.
◦
버튼 크기 : 버튼 크기를 S, M, L 중에 선택할 수 있습니다.
◦
가로로 채우기 : 버튼 너비를 블록 너비만큼 가득 채울 수 있습니다.
◦
정렬 : 버튼 정렬을 왼쪽, 중앙, 오른쪽 중에 선택할 수 있습니다.
•
모바일/데스크톱 크기: 섹션에서 블록이 차지할 공간의 너비/높이를 각각 직접 입력, 콘텐츠 크기에 맞춤 중에 선택할 수 있습니다.
◦
수축 : 공간이 부족할 때 요소의 수축 정도를 최소 0~최대 10 중에 선택할 수 있습니다.
▪
0 설정 시 요소 크기는 고정되며, 1 이상일 때는 설정한 비율에 맞게 줄어들게 됩니다.
•
모바일/데스크톱 여백 : 모바일 기기와 데스크톱에서의 블록 상하좌우 여백을 각각 설정할 수 있습니다.
동영상 블록
추가된 동영상 블록을 선택하면 오른쪽 패널에서 동영상을 업로드하고, 디자인을 수정할 수 있습니다.
•
데이터
◦
모바일, 데스크톱에 각각 다른 동영상을 업로드할 수 있습니다.
 50mb 이하의 mp4 파일만 업로드 가능합니다.
50mb 이하의 mp4 파일만 업로드 가능합니다.
◦
자동 재생 사용 : 동영상의 자동 재생 여부를 선택할 수 있습니다. 설정 시 음 소거는 기본으로 적용됩니다.
◦
음 소거 적용 : 자동 재생 미사용 시 동영상의 음 소거 여부를 선택할 수 있습니다.
◦
동영상 썸네일 : 자동 재생 미사용 시 동영상의 썸네일을 모바일/데스크톱 각각 설정할 수 있습니다. 미설정 시 영상의 첫 이미지가 노출됩니다.
•
디자인
◦
스타일
▪
동영상 모양 : 동영상의 노출 모양을 사각형, 원형, 아치형, 나뭇잎 중에 선택할 수 있습니다. Round 테마
▪
동영상 비율 : 동영상의 노출 비율을 선택할 수 있습니다.
▪
테두리 보이기 : 동영상의 테두리를 설정할 수 있습니다. Grid 테마
▪
모서리 라운드 사용 : 동영상의 모서리를 둥글게 설정할 수 있습니다. Round 테마
▪
동영상 클릭 시 팝업으로 확대하기 : 동영상을 클릭하면 팝업으로 확대되도록 설정할 수 있습니다.
◦
모바일/데스크톱 크기: 섹션에서 블록이 차지할 공간의 너비/높이를 각각 직접 입력, 콘텐츠 크기에 맞춤 중에 선택할 수 있습니다.
▪
수축 : 공간이 부족할 때 요소의 수축 정도를 최소 0~최대 10 중에 선택할 수 있습니다.
•
0 설정 시 요소 크기는 고정되며, 1 이상일 때는 설정한 비율에 맞게 줄어들게 됩니다.
◦
모바일/데스크톱 여백 : 모바일 기기와 데스크톱에서의 블록 상하좌우 여백을 각각 설정할 수 있습니다.
선 블록
추가된 선 블록을 선택하면 오른쪽 패널에서 너비와 여백을 수정할 수 있습니다.
•
스타일
◦
유형 : 선의 유형을 실선, 점선 중에 선택할 수 있습니다.
◦
두께 : 선의 두께를 최소 1px~최대 10px 중에 설정할 수 있습니다.
•
모바일/데스크톱 크기: 섹션에서 블록이 차지할 공간의 너비/높이를 각각 직접 입력, 콘텐츠 크기에 맞춤 중에 선택할 수 있습니다.
◦
수축 : 공간이 부족할 때 요소의 수축 정도를 최소 0~최대 10 중에 선택할 수 있습니다.
▪
0 설정 시 요소 크기는 고정되며, 1 이상일 때는 설정한 비율에 맞게 줄어들게 됩니다.
•
모바일/데스크톱 여백 : 모바일 기기와 데스크톱에서의 블록 상하좌우 여백을 각각 설정할 수 있습니다.
html 블록
추가된 html 블록을 선택하면 오른쪽 패널에서 html 코드를 입력할 수 있습니다.
•
데이터
◦
•
디자인
◦
모바일/데스크톱 크기: 섹션에서 블록이 차지할 공간의 너비/높이를 각각 직접 입력, 콘텐츠 크기에 맞춤 중에 선택할 수 있습니다.
▪
수축 : 공간이 부족할 때 요소의 수축 정도를 최소 0~최대 10 중에 선택할 수 있습니다.
•
0 설정 시 요소 크기는 고정되며, 1 이상일 때는 설정한 비율에 맞게 줄어들게 됩니다.
◦
모바일/데스크톱 여백 : 모바일 기기와 데스크톱에서의 블록 상하좌우 여백을 각각 설정할 수 있습니다.
외에도, 더 많은 블록들을 준비하고 있으니 잠시만 기다려 주세요!
Q1. 메인 축과 서브 축이 무엇인가요?
Q2. 줄바꿈을 ‘사용’ 설정해도 여전히 블록들이 한 줄로 나열돼요.
 식스샵 프로 가이드로 돌아가기
식스샵 프로 가이드로 돌아가기