내 상점의 첫인상을 결정하는 배너 섹션 가이드입니다.
이미지와 동영상을 간단한 텍스트와 함께 메인 배너로 구성할 수 있습니다.
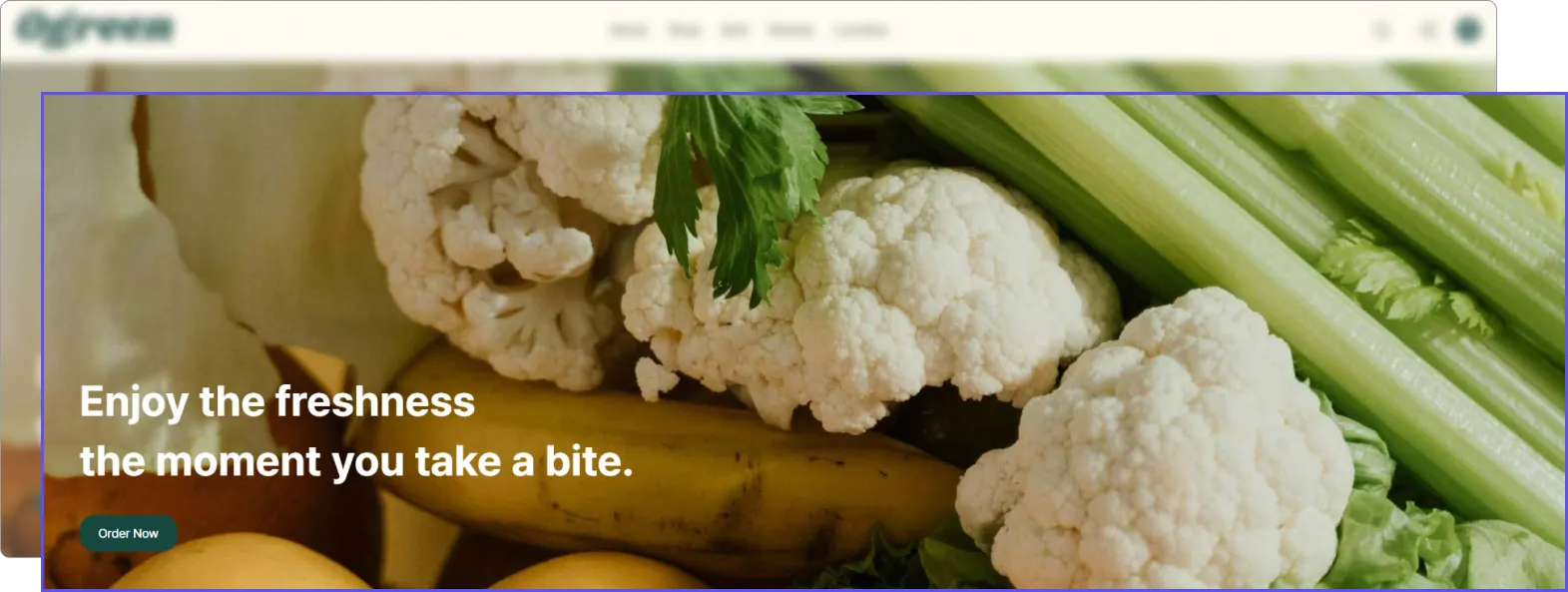
Round 테마 - Fresh 템플릿의 배너 섹션
① [식스샵 프로 > 웹사이트 > 디자인]에서 디자인 편집하기 클릭
② 상단의 [섹션] 선택 후 배너 섹션 클릭 또는 페이지 프리뷰(미리 보기 화면)의 배너 섹션을 직접 클릭
데이터 추가하기
배너 섹션의 데이터(이미지/동영상) 추가 방식은 테마 구분 없이 동일합니다.
[데이터] 탭에서 + 버튼으로 최대 20개의 이미지/동영상을 추가 및 순서 조정할 수 있습니다. 추가한 이미지/동영상을 클릭하면 배너 콘텐츠 설정 패널이 나타납니다.
•
미디어
◦
유형 : 콘텐츠 종류를 이미지, 동영상, 색상 중에서 선택합니다. 이미지/동영상이라면 모바일, 데스크톱 각각 업로드할 수 있습니다.
•
콘텐츠
◦
제목 : 이미지/동영상 위에 문구를 설정할 수 있습니다. 미사용 시 공란으로 남겨 주세요.
◦
내용 : 이미지/동영상 위에 내용을 설정할 수 있습니다. 미사용 시 공란으로 남겨 주세요.
◦
버튼 글자 : 이미지/동영상 위에 버튼을 설정할 수 있습니다. 미사용 시 공란으로 남겨 주세요.
◦
링크 : 이미지/동영상을 클릭했을 때 다른 페이지로 이동하도록 할 수 있습니다.
▪
이동할 페이지/상품/카테고리/게시판/게시글/리뷰/문의를 선택하거나 외부 링크 주소를 직접 입력해 주세요.
▪
특정 섹션/블록의 ID 값을 입력하면, 클릭 시 해당 섹션/블록의 위치로 이동시킬 수 있습니다.
디자인 편집하기
특정 테마에서만 제공하는 일부 항목들이 있습니다.
각 테마의 고유 설정에는 노란 배경 처리가 되어 있으니 유의 깊게 살펴봐 주세요.
[디자인] 탭에서 배너 섹션의 디자인 요소를 편집할 수 있습니다.
•
섹션
◦
색상 구성 : 적용할 색상 구성을 선택할 수 있습니다.
◦
배경 이미지 사용 : 섹션의 배경에 원하는 이미지를 넣을 수 있습니다.
◦
헤더 섹션과 합치기 : 배너 섹션이 헤더 바로 밑에 위치해 있다면, 자연스럽게 합치는 설정을 할 수 있습니다. 선택 시 배너의 너비는 가득 채우기로 자동 설정됩니다.
▪
기능 선택 시
•
헤더 투명 배경 적용 : 헤더와 배너 섹션이 합쳐질 때 헤더를 투명하게 설정할 수 있습니다.
◦
너비 : 배너 섹션의 너비를 가득 채우기, 그리드 맞추기 중에 선택할 수 있습니다. Essential / Round 테마
◦
데스크톱 본문 너비 : 본문 너비를 좁은, 보통, 가득 채우기 중 선택할 수 있습니다. Essential / Round 테마
◦
우측 슬라이드 보이기 : 다음 슬라이드의 일부가 보이도록 설정할 수 있습니다. Grid 테마
◦
슬라이드 자동 전환 : 여러 이미지/동영상을 업로드하였을 때 자동 전환 여부를 안 함, 한 개씩중에 선택할 수 있습니다.
▪
한 개씩 선택 시
•
전환 속도 : 슬라이드 전환 속도를 최소 1초~최대 10초 설정할 수 있습니다.
◦
미디어 : 이미지/동영상의 노출 방식을 높이 고정, 비율 고정 중에 선택할 수 있습니다. 선택한 방식에 따라, 모바일과 데스크톱 각각의 높이 또는 비율을 설정할 수 있습니다.
잘림을 원하지 않는다면 비율 고정을 이용해 주세요.
높이 고정 설정 시, 확인하는 기기와 브라우저의 전체 높이에 따라 노출되는 이미지가 달라집니다. 자세한 내용은  이미지 설정 가이드를 참고해 주세요.
이미지 설정 가이드를 참고해 주세요.
 이미지 설정 가이드를 참고해 주세요.
이미지 설정 가이드를 참고해 주세요.▪
미디어 모양 : 그리드 맞추기 선택 시 이미지/동영상의 썸네일 이미지를 사각형, 원형, 아치형, 나뭇잎 중에 선택할 수 있습니다. Round 테마
◦
하단 여백 사용 : 배너 섹션 하단의 여백 사용 여부를 선택할 수 있습니다. Round 테마
•
콘텐츠
◦
위치 : 콘텐츠(제목, 내용, 버튼)의 노출 위치를 선택할 수 있습니다.
◦
제목/내용 스타일 : 제목/내용의 글자 스타일을 선택할 수 있습니다.
◦
글자/버튼 색상 : 콘텐츠(제목, 내용, 버튼)를 입력해 두었다면 글자/버튼 색상을 선택할 수 있습니다.
•
오버레이
◦
오버레이 사용 : 이미지 위에 오버레이 사용 여부를 선택할 수 있습니다.
◦
색상 : 오버레이 색상을 밝은색, 어두운색 중에 선택할 수 있습니다.
◦
투명도 : 오버레이 투명도를 0~100% 중에서 설정할 수 있습니다.
Q1. 등록한 이미지가 잘려서 보여요!
Q2. 배너 섹션에 등록할 이미지 권장 사이즈가 궁금해요.
Q3. 배너 섹션에 3:1 비율의 이미지를 추가했는데, 모바일에서 글자가 이상하게 출력됩니다.
 식스샵 프로 가이드로 돌아가기
식스샵 프로 가이드로 돌아가기