색상 구성 살펴보기
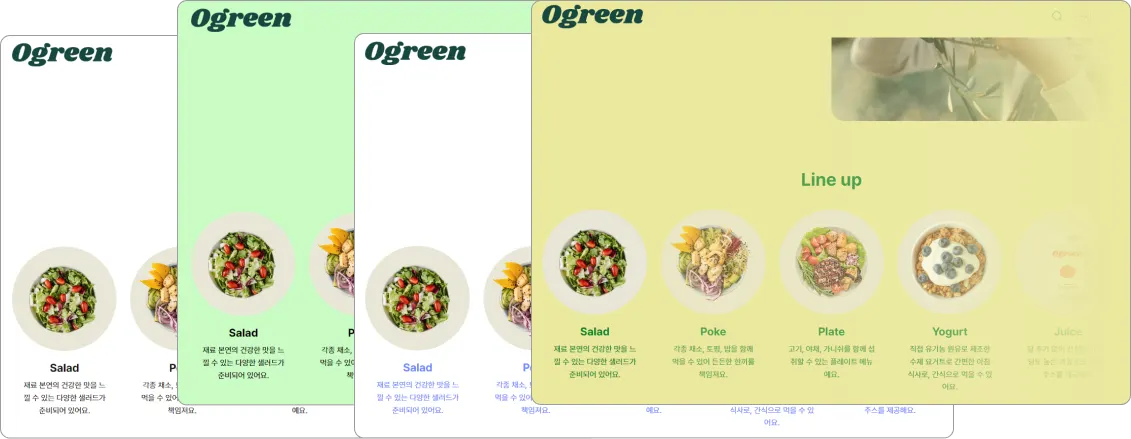
색상 구성은 상점에 적용되는 주요 색상(배경, 글자, 강조 색상 등)을 미리 조합해 두고
섹션마다 원하는 구성을 빠르게 설정할 수 있도록 하는 기능입니다.
색상 구성하기
① 디자인 편집 에디터의 상단 [ 테마 설정] 클릭
② 왼쪽 패널의 [색상] 항목을 펼치기
테마 설정] 클릭
② 왼쪽 패널의 [색상] 항목을 펼치기
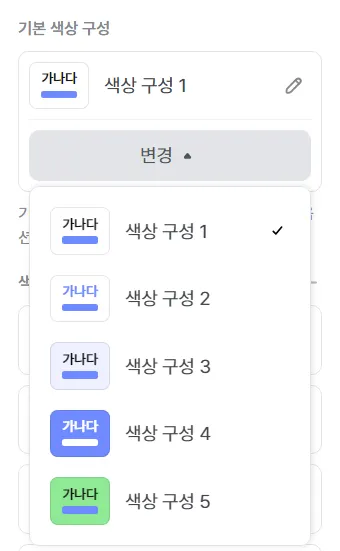
기본 색상 구성
상점에 기본으로 적용되는 색상 구성입니다.
TIP! 많은 영역에 활용되는 구성인 만큼, 내 브랜드를 잘 나타내는 대표 색상을 조합하시길 권장합니다.
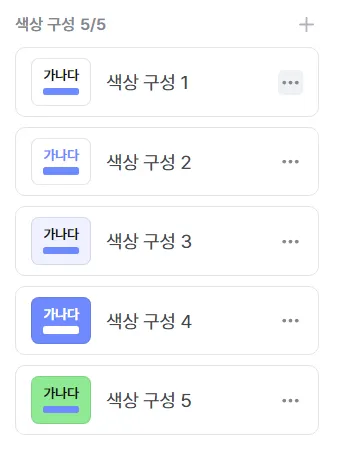
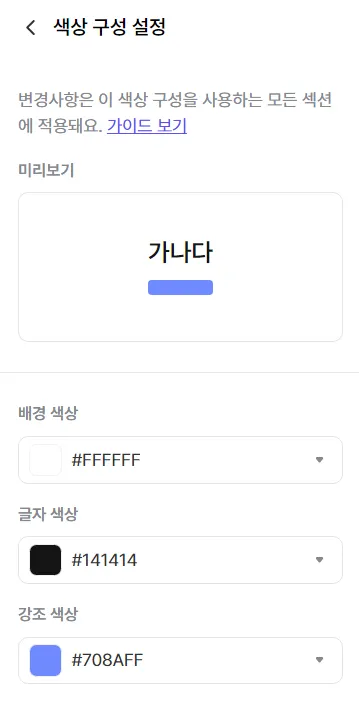
색상 구성
상점에서 개별 설정할 수 있는 모든 색상 구성입니다.
배경 색상 : 배경의 색상을 선택할 수 있습니다.
글자 색상 : 글자의 색상을 선택할 수 있습니다.
강조 색상 : 상품 할인율, 필터, 쪽번호, 슬라이드 바, 체크박스 등 강조되는 영역의 색상을 선택할 수 있습니다.
그리드 색상 : 그리드 색상을 선택할 수 있습니다. Grid 테마에만 제공됩니다.
TIP! 일부 영역에 활용되는 구성인 만큼, 내 브랜드의 대표 색상과 눈에 띄는 특별한 색상을 적절히 조합하시길 권장합니다.
섹션별 색상 구성 설정하기
현재는 아래 섹션에서만 색상 구성을 이용할 수 있으며 차후 다른 섹션에도 순차적으로 제공 예정입니다.
- 헤더, 푸터, HTML, 최상단 배너
- 상품, 미디어+상품, 상품 태그
- 배너, 갤러리, 미디어+텍스트, 텍스트, 퀵메뉴, 전광판
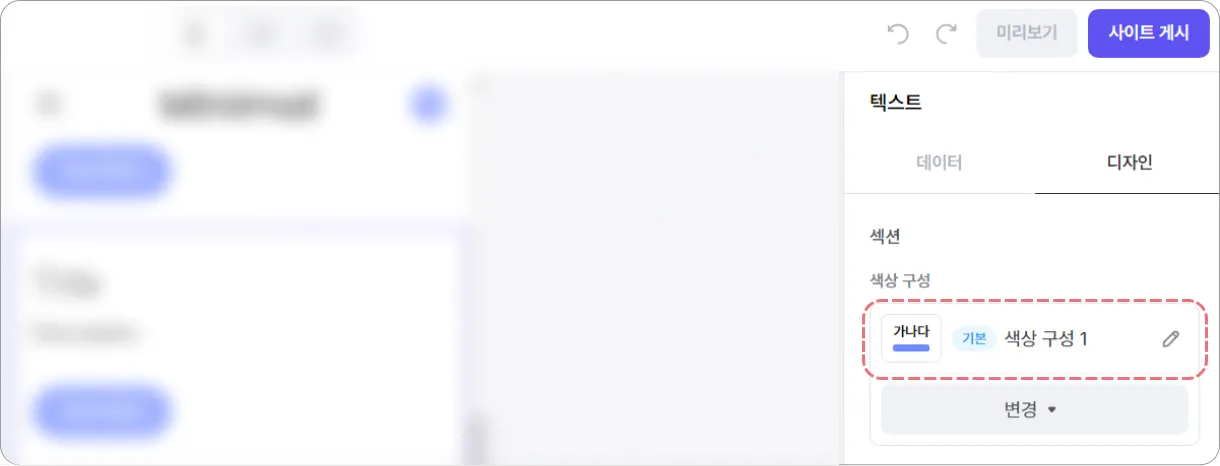
① 디자인 편집 에디터에서 수정할 섹션을 선택
② 우측 패널의 [디자인] 탭에서 색상 구성을 선택
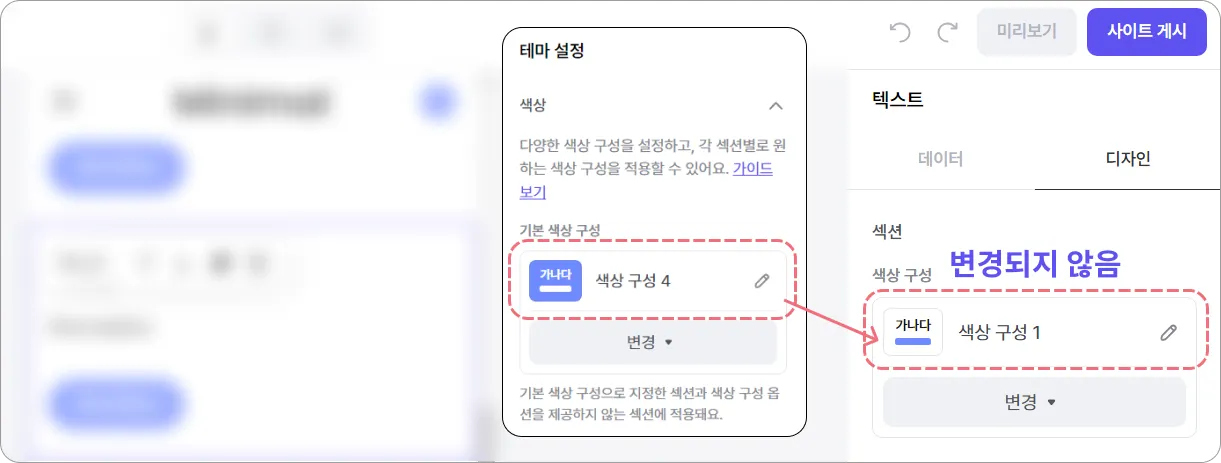
색상 구성 유의 사항
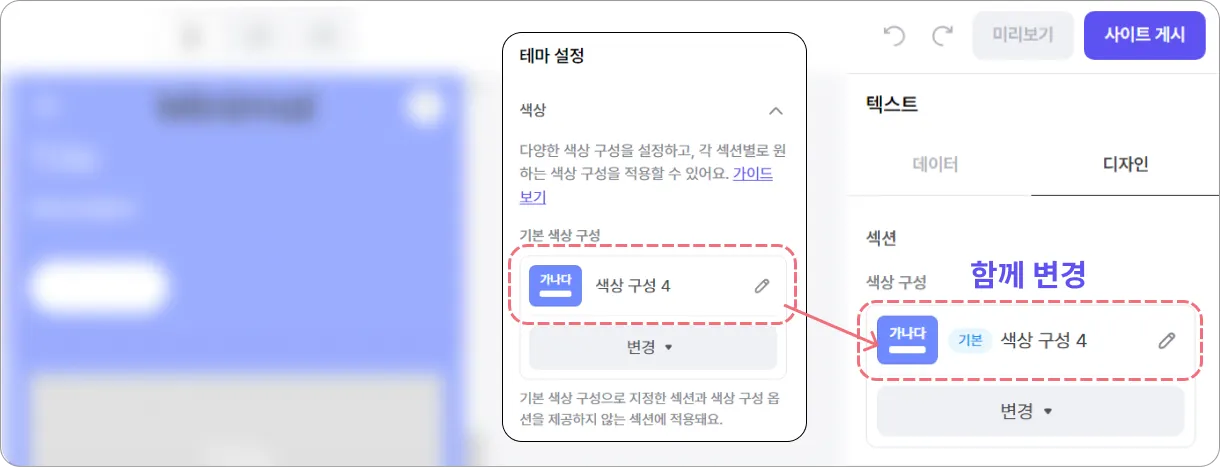
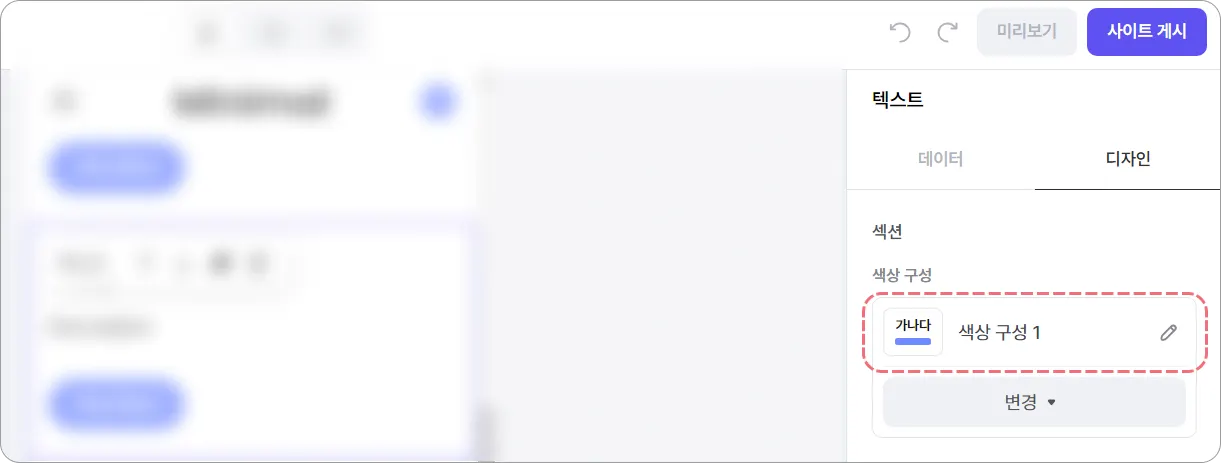
‘기본 색상 구성’으로 색상 구성 1을 선택했을 때와 일반 ‘색상 구성’으로 색상 구성 1을 선택했을 때는 아래의 차이가 있습니다.
기본 색상 구성을 이용 중인 섹션이라면, 이후 테마 설정에서 기본 색상 구성을 변경했을 때 새로운 색상 값이 자동 적용됩니다.
TIP! 테마 설정의 색상을 자주 변경하시거나, 별도의 작업 없이도 기본 색상 톤과 무드를 따라가길 원하는 섹션은 기본 색상 구성으로 설정해 주시길 권장합니다.
색상 구성을 개별 이용 중인 섹션이라면, 이후 테마 설정에서 기본 색상 구성을 변경해도 기존 색상 값이 유지됩니다.
TIP! 테마 설정의 색상을 변경해도 고유 색상이 유지되어야 하는 섹션은 색상 구성을 개별 설정해 주시길 권장합니다.
 식스샵 프로 가이드로 돌아가기
식스샵 프로 가이드로 돌아가기