최적화 권장 설정
이미지
유형 | 설정 방식 |
해상도 | 72dpi |
이미지 저장 | save for web (웹용 저장) |
저장 방식 | sRGB |
파일 형식 | png, jpg, jpeg, webp, gif |
용량 | - png, jpg, jpeg, webp: 5MB 이하
- gif: 10MB 이하 |
세로 크기 | 9,000px 이하 |
동영상
유형 | 설정 방식 |
파일 형식 | MP4 (AVC코덱) |
용량 | 50MB 이하 |
영역별 이미지 권장 사이즈
디자인 섹션
•
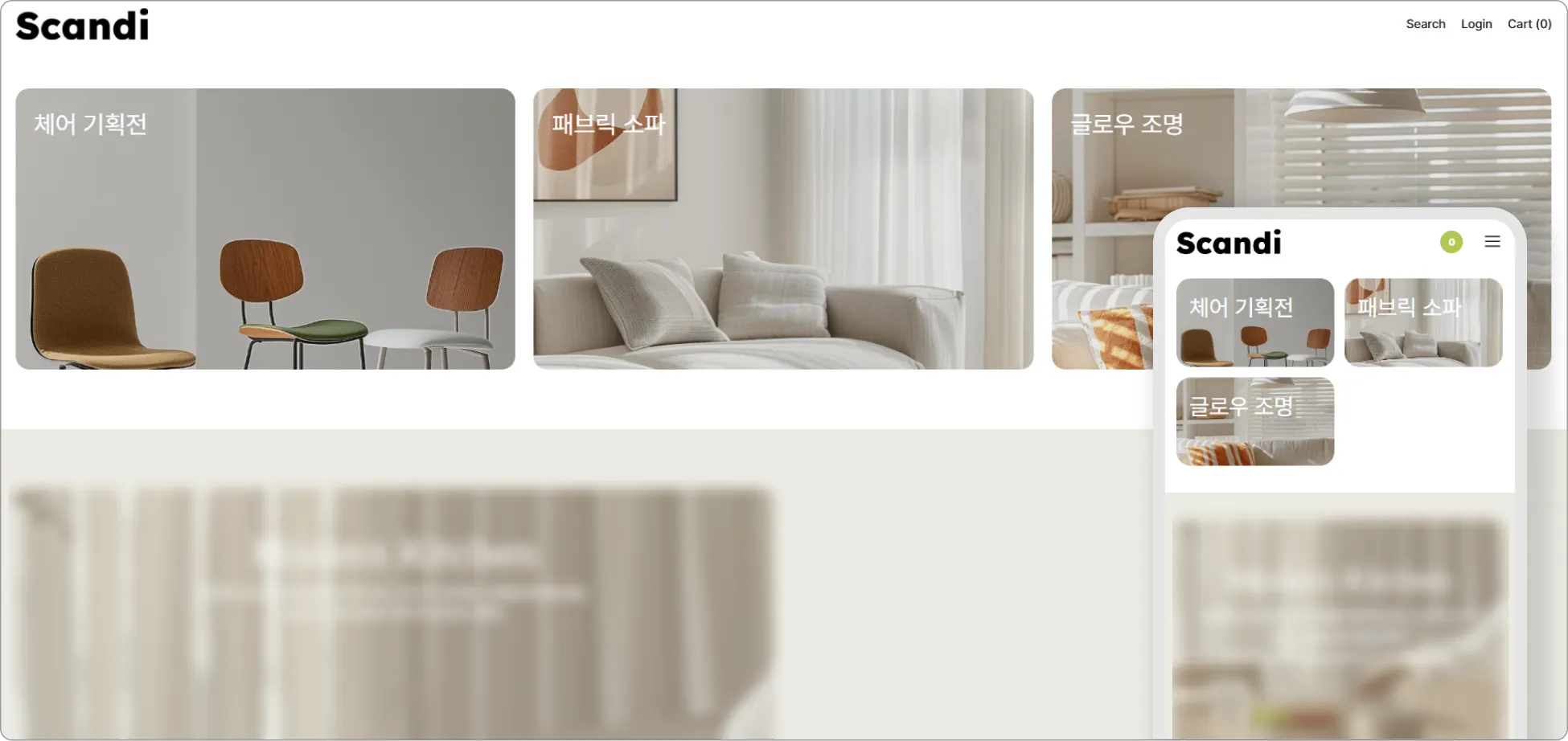
배너 섹션 / 상품 태그 섹션
◦
데스크톱: 가로 기준 2,000px - 3,000px
◦
모바일: 가로 기준 840 - 1,440px
•
갤러리 섹션 / 미디어+상품 섹션 / 미디어+텍스트 섹션 / 커스텀 섹션
◦
데스크톱: 가로 기준 1,500px - 3,000px
◦
모바일: 가로 기준 840 - 1,440px
•
퀵메뉴 섹션 / 팝업 섹션 / 고정 버튼 섹션
◦
가로 기준 100 - 500px
상품 상세 페이지
•
상품 상세 페이지에서 대표 상품 이미지 : 가로 기준 2,000px - 3,000px
•
상품 상세 페이지에서 상품 상세 이미지 : 가로 기준 900px - 2,000px
기타 이미지
•
로고: 가로 기준 100 - 500px
•
게시판 썸네일 : 가로 기준 2,000px - 3,000px
•
게시글 내부 이미지 : 가로 기준 900px - 2,000px
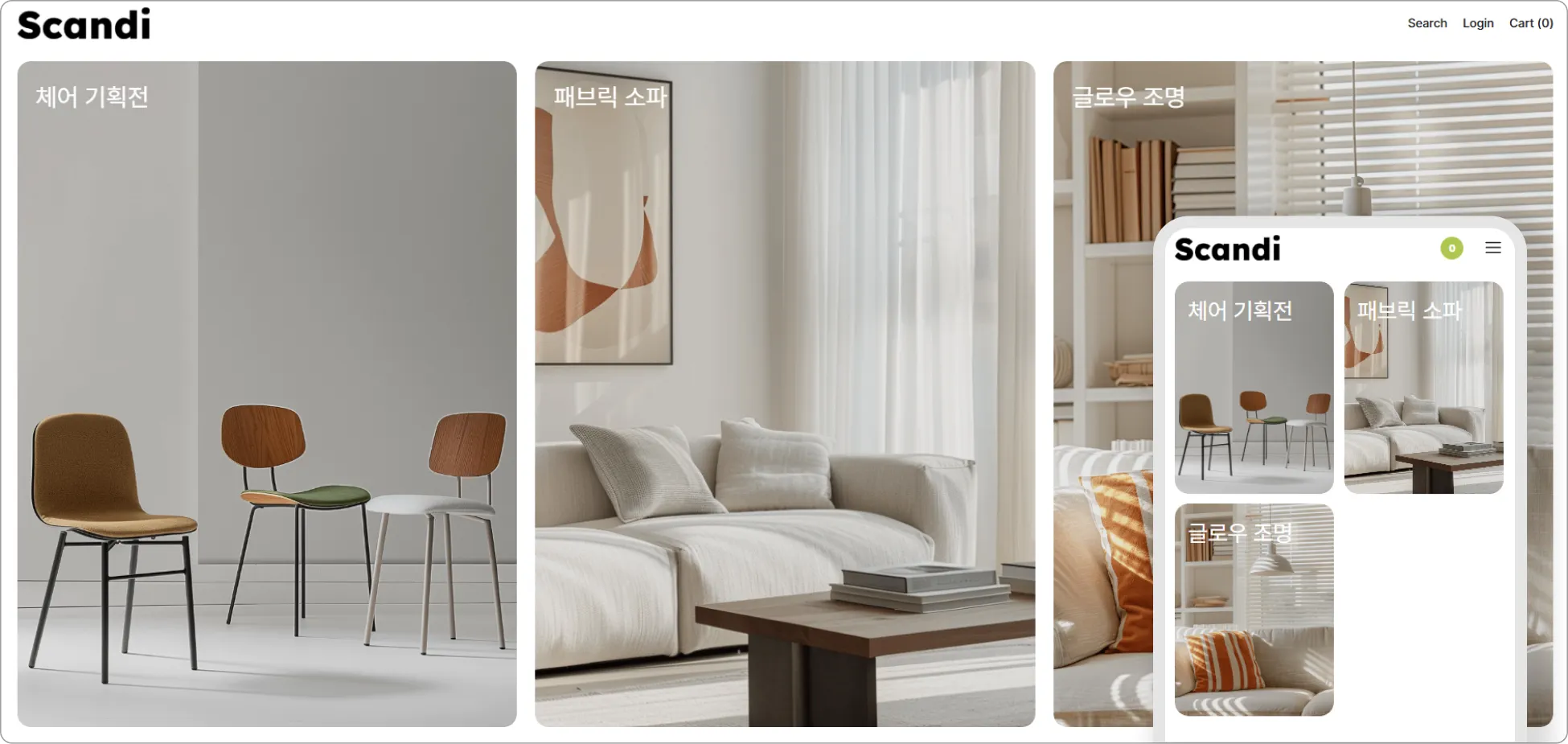
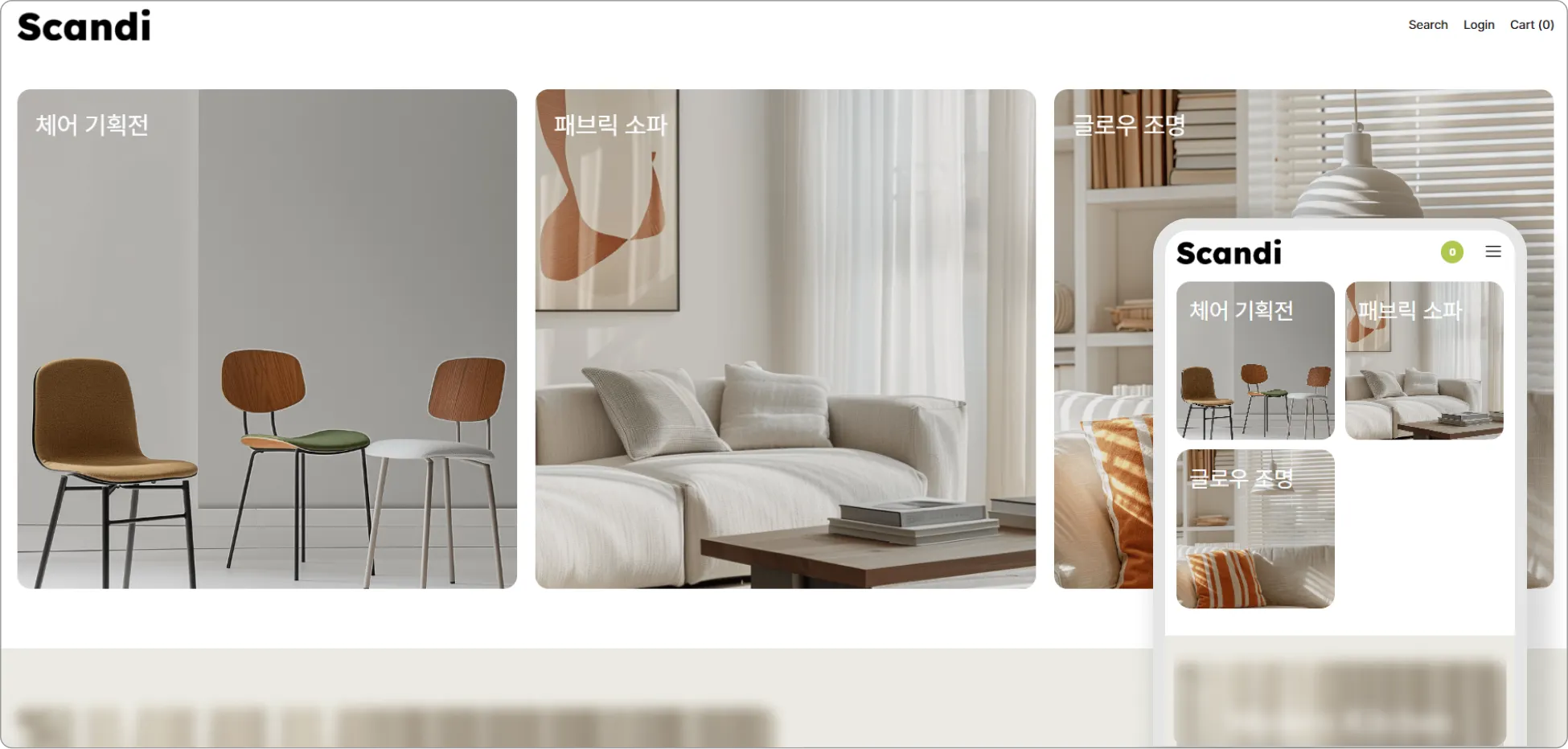
이미지 비율 설정 이해하기
식스샵 프로는 이미지 자체의 크기보다 비율 설정이 더욱 중요합니다.
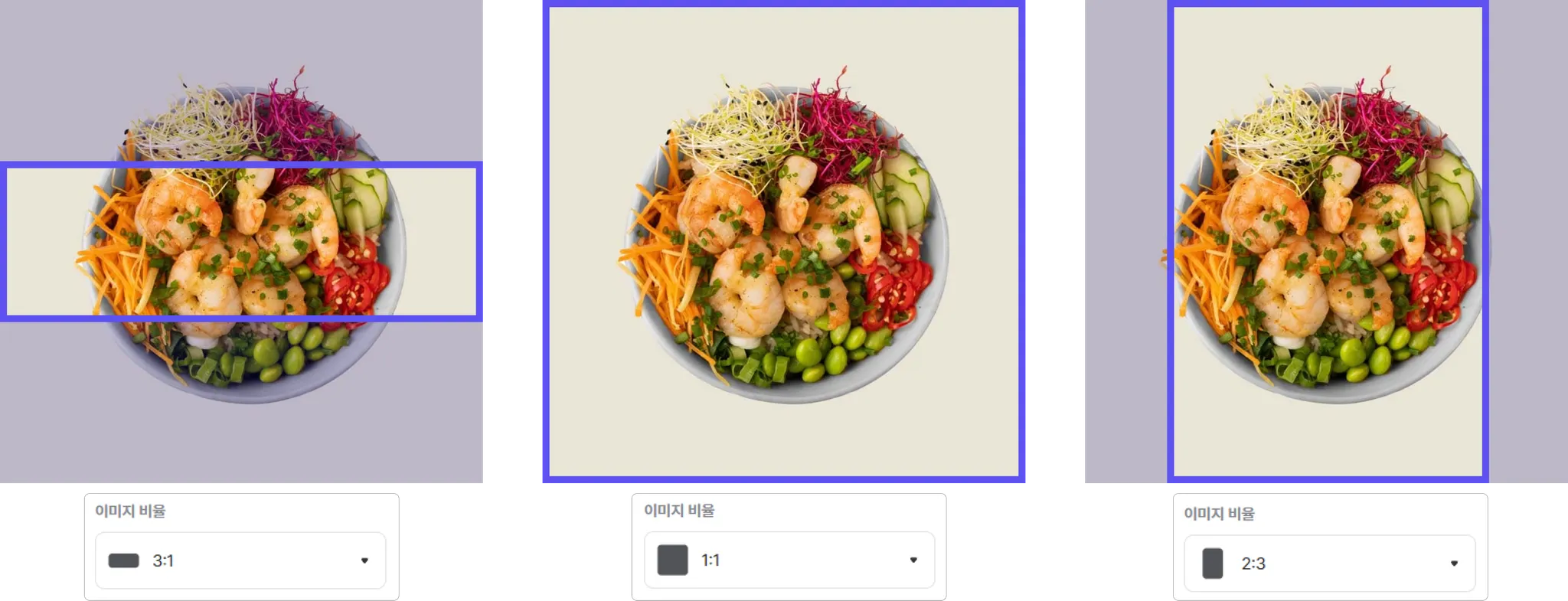
아래 예시처럼, 동일한 이미지를 업로드하더라도 비율 설정에 따라서 다른 이미지가 노출됩니다.
미디어 비율이 3:4일 때
미디어 비율이 1:1일 때
미디어 비율이 16:9일 때
설정한 비율에 맞지 않는 이미지는 상하좌우 잘림이 발생할 수 있습니다.
식스샵 프로에서 제공하는 이미지 비율은 아래와 같습니다.
•
가로형 4:3 3:2 16:9 3:1
•
정사각형 1:1
•
세로형 3:4 2:3 9:16
•
원본
이미지가 잘리지 않아야 한다면, 이미지를 설정한 비율에 맞게 제작해 주시거나 원본 비율로 설정해 주세요.
이미지 비율은 디자인 에디터의 각 섹션 [디자인] 탭 또는 [테마 설정]에서 설정할 수 있습니다.
•
상품 섹션: 디자인 에디터 상단 [ 테마 설정] 클릭 후 [상품 > 이미지 비율] 변경
테마 설정] 클릭 후 [상품 > 이미지 비율] 변경
•
미디어+상품 섹션
◦
미디어 비율: 디자인 에디터 프리뷰(미리 보기 화면)에서 미디어+상품 섹션 클릭 시 나타나는 오른쪽 패널의 [디자인] 탭에서 미디어 비율 변경
◦
상품 썸네일 비율: 디자인 에디터 상단 [ 테마 설정] 클릭 후 [상품 > 이미지 비율] 변경
테마 설정] 클릭 후 [상품 > 이미지 비율] 변경
•
상품 태그 섹션: 디자인 에디터 프리뷰(미리 보기 화면)에서 상품 태그 섹션 클릭 시 나타나는 오른쪽 패널의 [디자인] 탭에서 미디어 비율 변경
•
갤러리 섹션: 디자인 에디터 프리뷰(미리 보기 화면)에서 갤러리 섹션 클릭 시 나타나는 미디어 비율 변경
•
미디어+텍스트 섹션: 디자인 에디터 프리뷰(미리 보기 화면)에서 미디어+텍스트 섹션 클릭 시 나타나는오른쪽 패널의 [디자인] 탭에서 미디어 비율 변경
•
게시판 썸네일: 디자인 에디터 상단 [페이지] 클릭 후 [섹션 > 게시판 페이지] 클릭하여 오른쪽 패널에서 격자 레이아웃 선택하여 이미지 비율 변경
배너 섹션 설정 이해하기
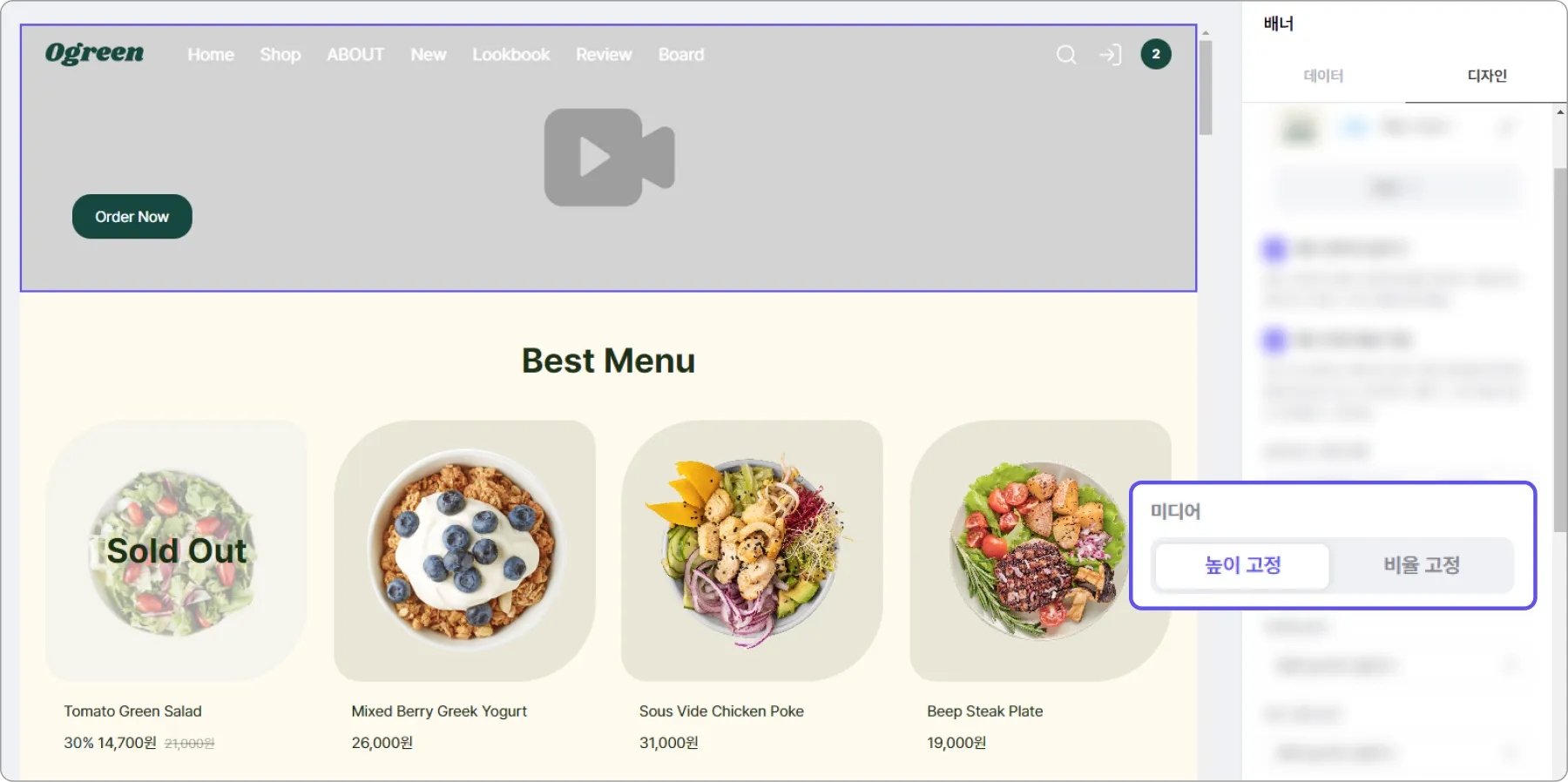
배너 섹션에서는 높이 고정과 비율 고정, 2가지 방식으로 이미지/동영상을 노출할 수 있습니다.
•
디자인 에디터에서 배너 섹션 클릭 후 오른쪽 패널의 [디자인] 탭에서 유형을 선택할 수 있어요.
 높이 고정
높이 고정
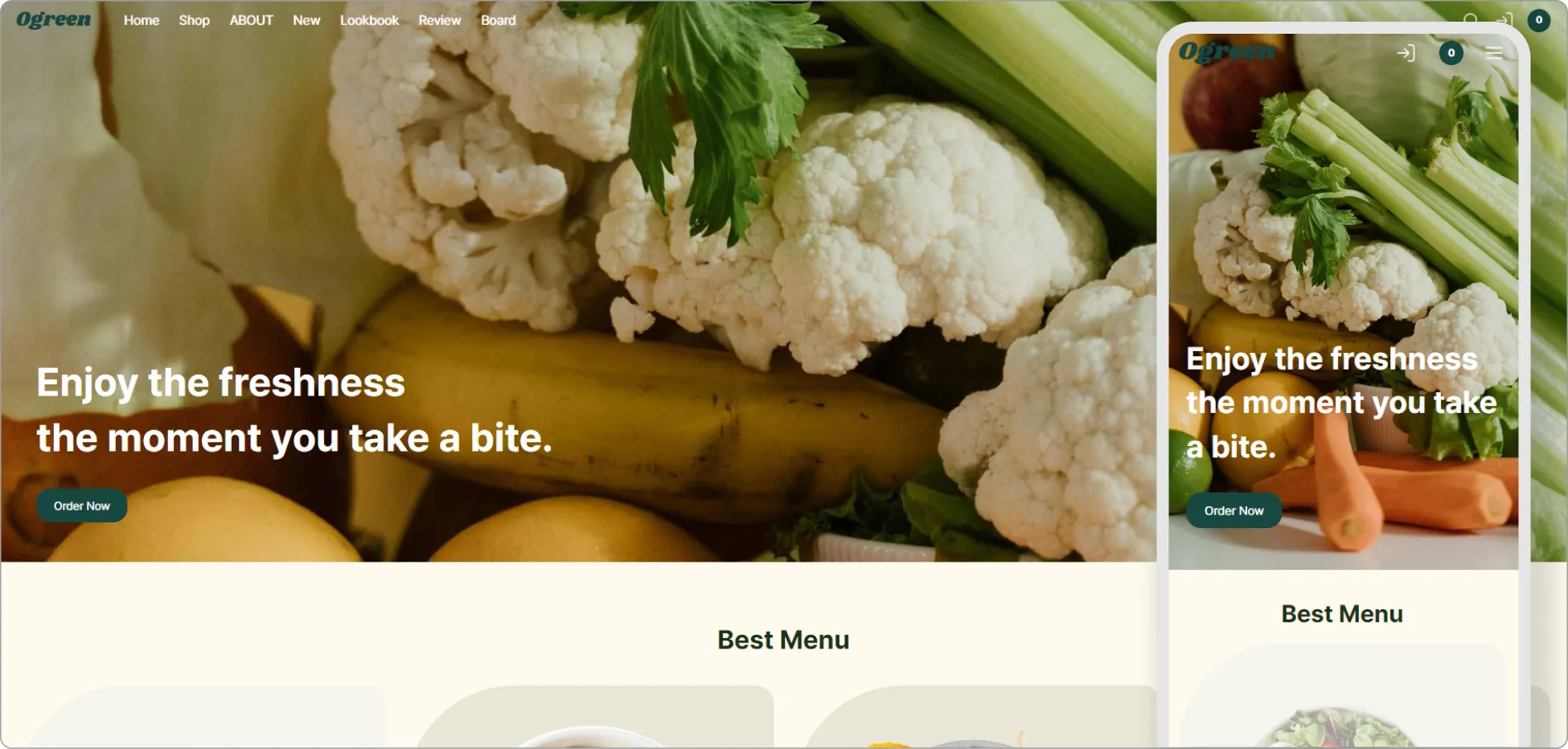
높이 고정은 모니터/모바일 기기의 높이 기준으로 콘텐츠를 노출하는 방식이에요.
•
예를 들어 데스크톱의 높이를 화면 높이의 절반으로 설정했다면 → 이미지는 모니터 절반만큼의 영역만 채우게 돼요.
다양한 브라우저에서 정해진 높이만큼만 이미지를 보여 주기 때문에, 필연적으로 잘림이 발생하는 구조예요.
잘리지 않아야 하는 이미지라면 아래의 비율 고정 방식을 이용해 주세요.
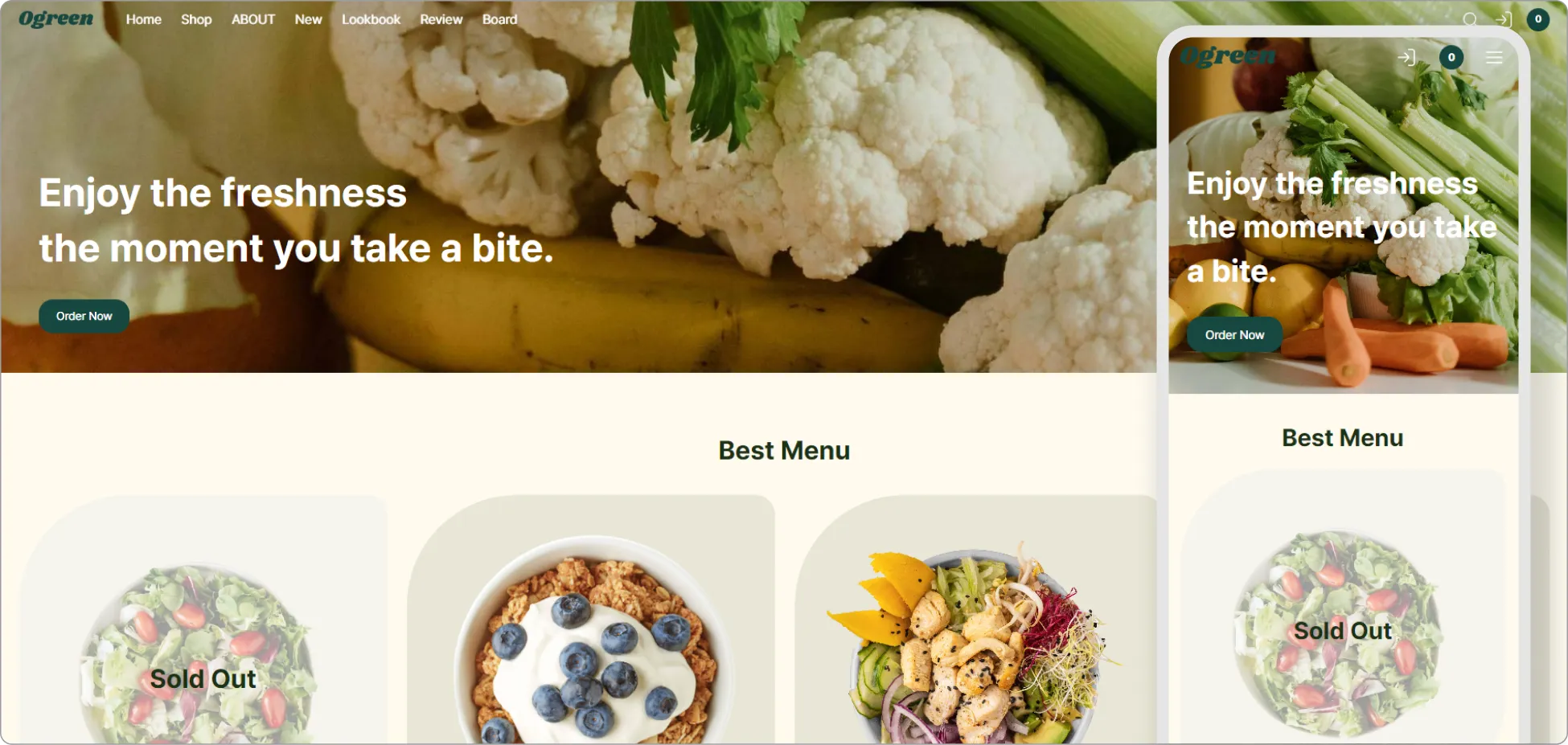
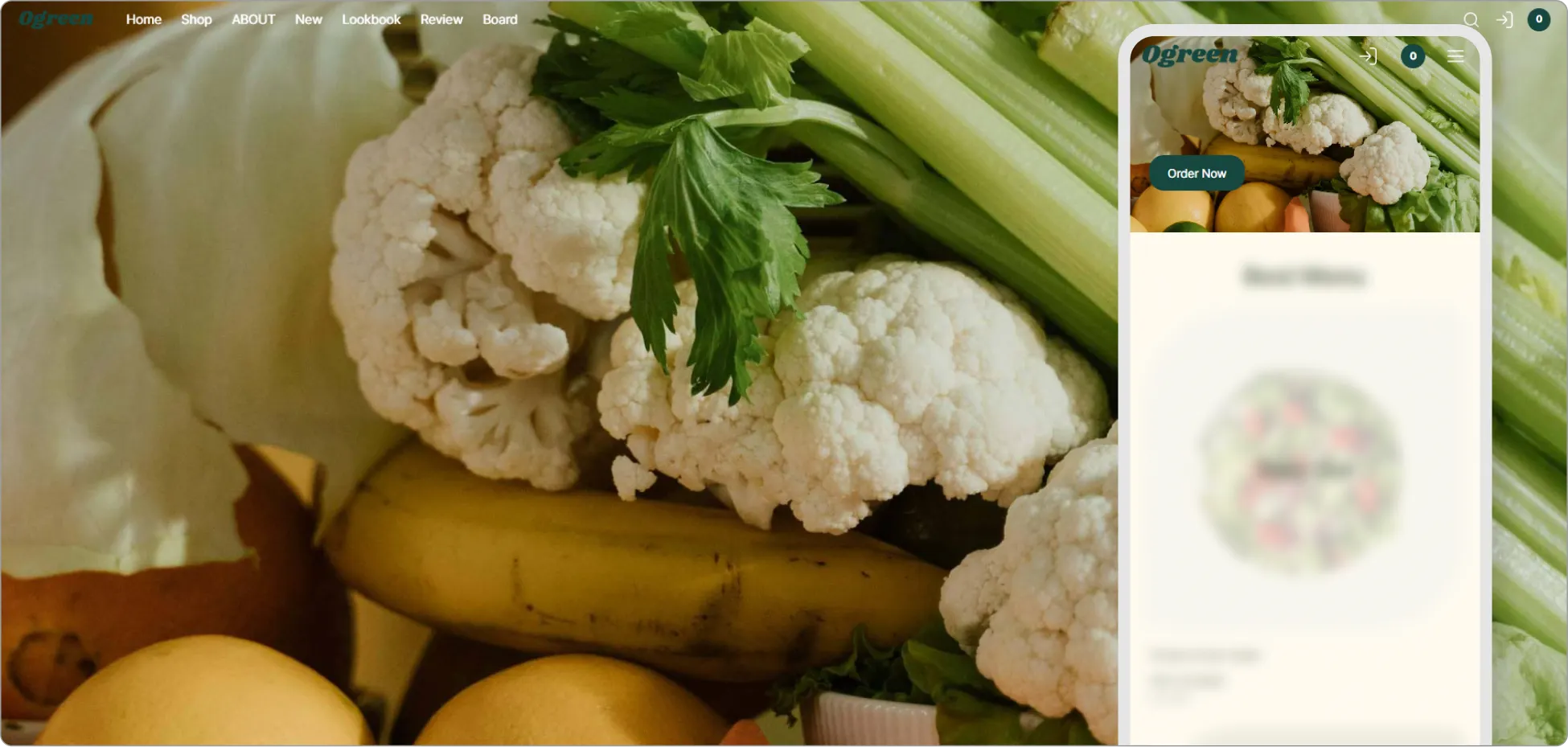
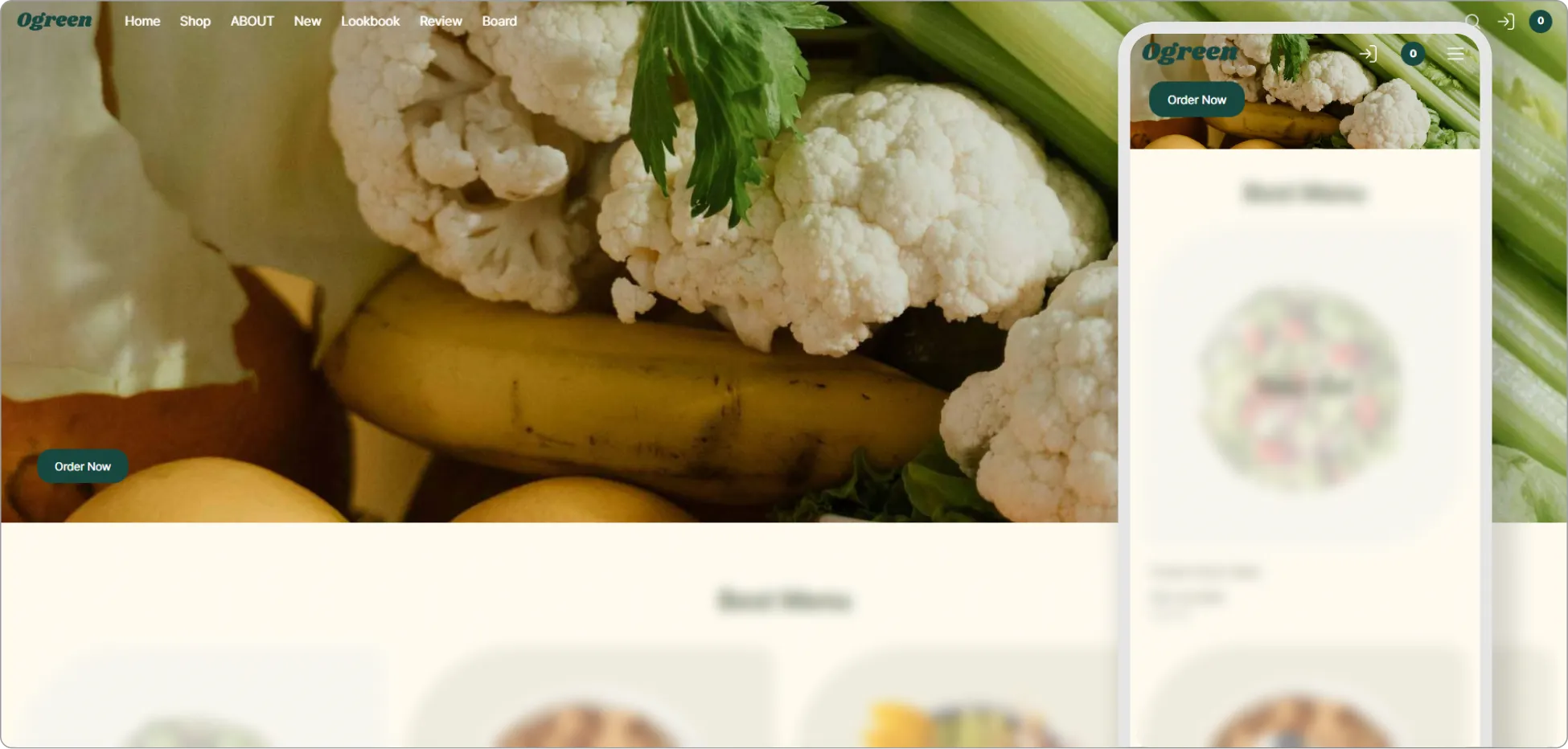
데스크톱/모바일 높이가 풀스크린일 때
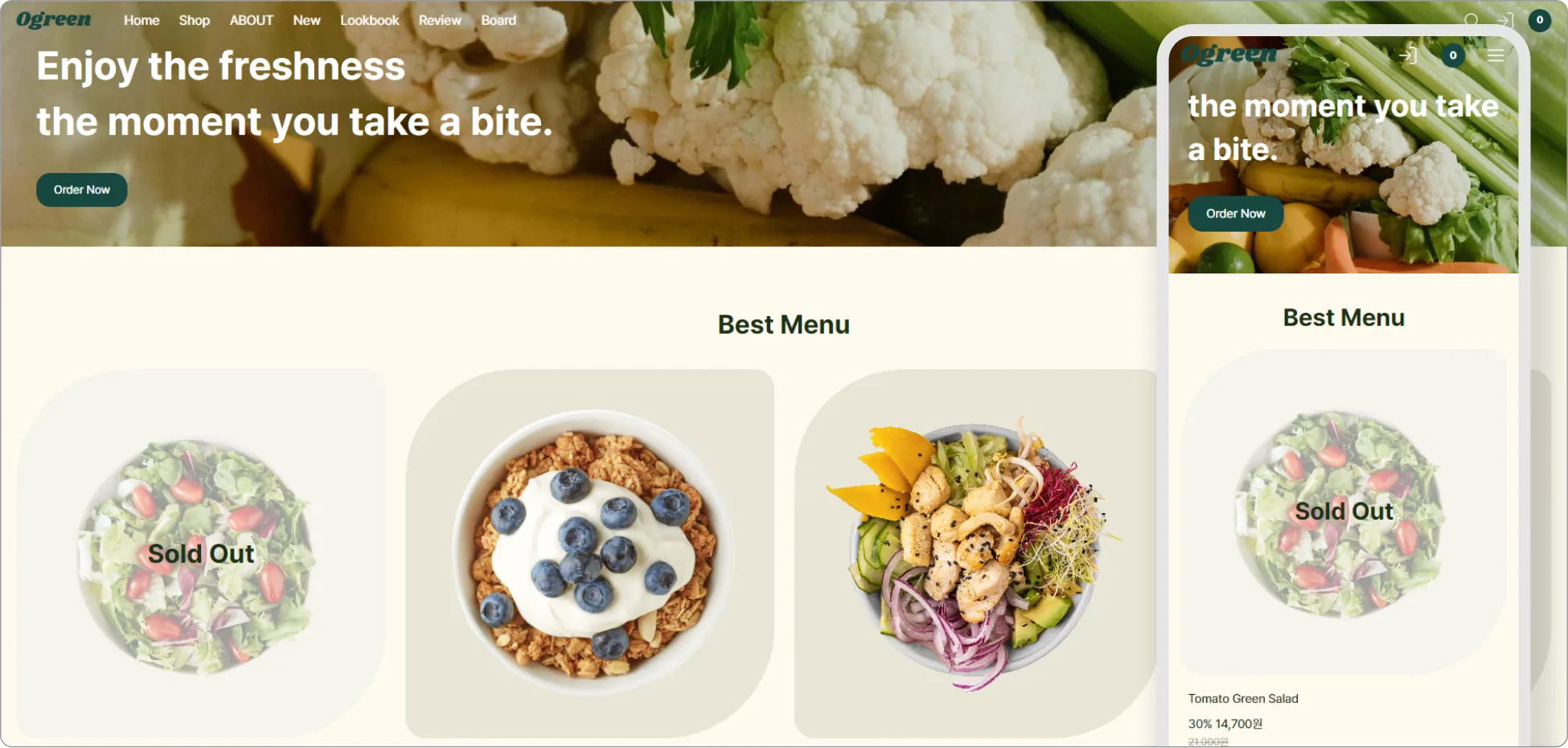
데스크톱/모바일 높이가 화면 높이의 4분의 3일 때
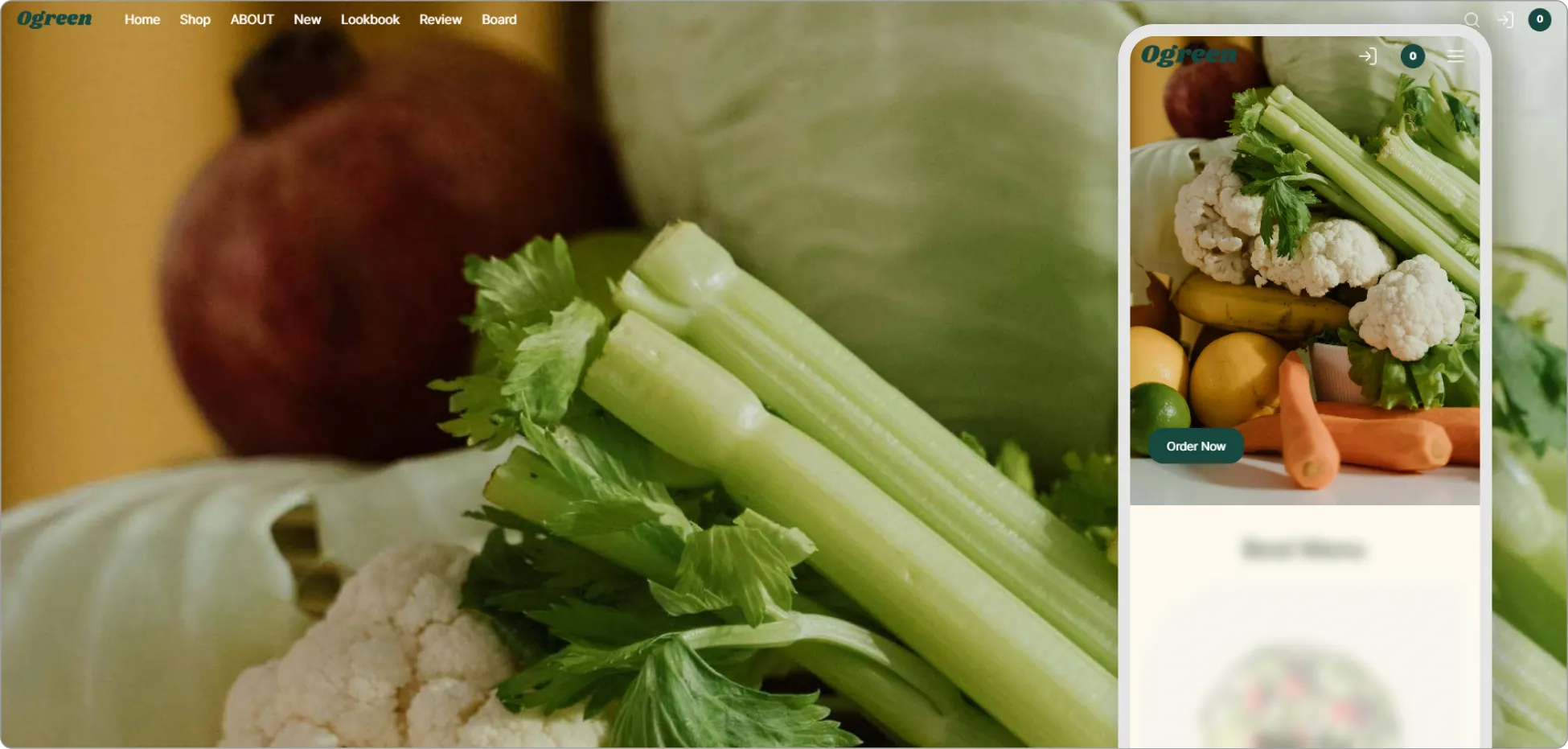
데스크톱/모바일 높이가 화면 높이의 절반일 때
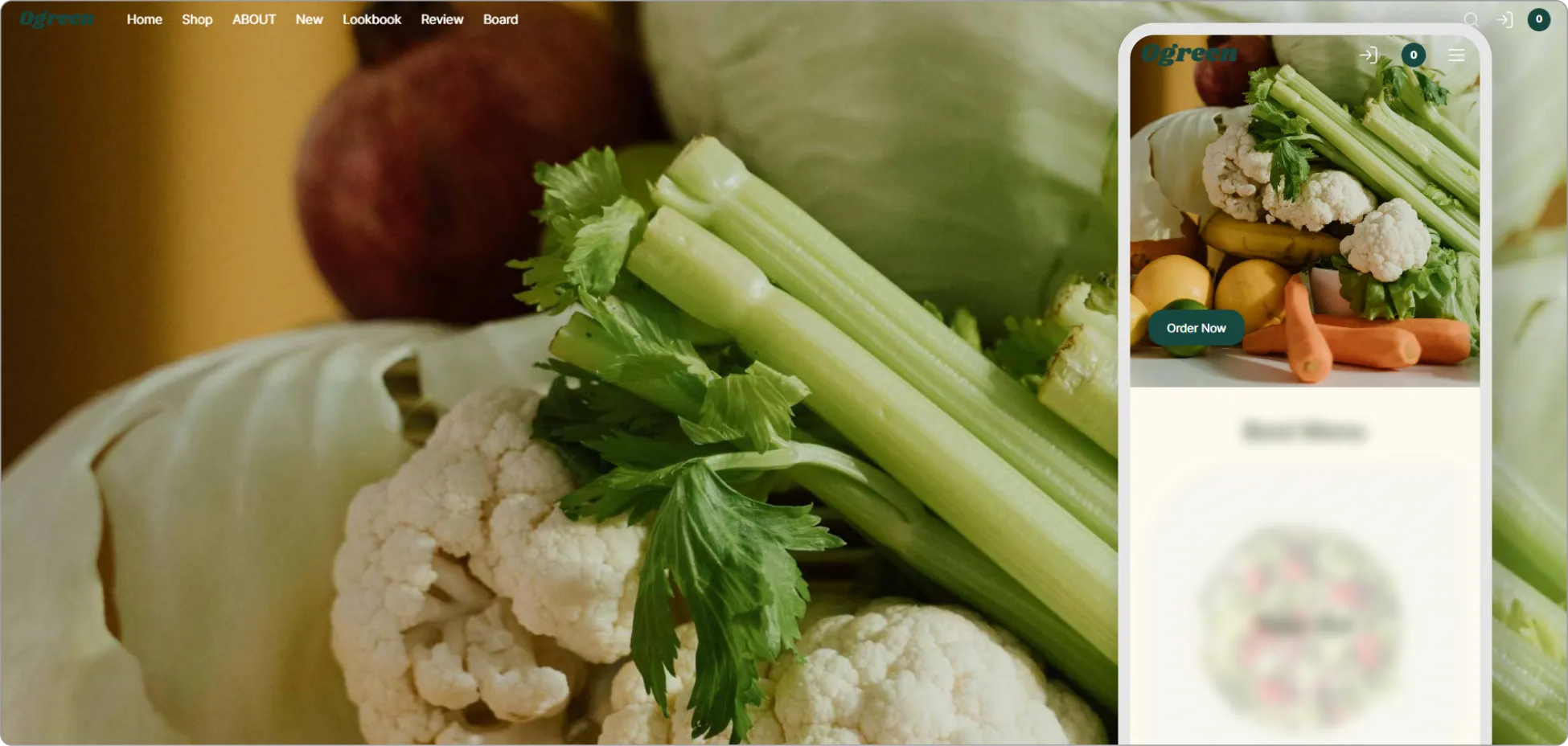
데스크톱/모바일 높이가 화면 높이의 3분의 1일 때
 비율 고정
비율 고정
비율 고정은 설정한 비율을 기준으로 콘텐츠를 노출하며, 높이 고정 방식과 달리 화면 잘림이 없어요.
•
예를 들어 비율을 1:1으로 설정했다면 → 브라우저의 크기와 무관하게, 어떤 기기에서든 정사각형의 비율이 유지돼요.
데스크톱에서는 가로가 긴 비율을, 모바일에서는 세로가 긴 비율을 권장해요.
데스크톱에서 세로가 긴 비율을 설정하면 스크롤이 길어지게 되고
모바일에서 가로가 긴 비율을 설정하면 이미지가 축소되어 알아보기 어려울 수 있어요.
데스크톱/모바일 비율이 3:4일 때
데스크톱/모바일 비율이 1:1일 때
데스크톱/모바일 비율이 16:9일 때
데스크톱/모바일 비율이 3:1일 때
 식스샵 프로 가이드로 돌아가기
식스샵 프로 가이드로 돌아가기