상품 노출 방법과 상품 관련 섹션을 소개하는 페이지입니다.
상품 노출하기
식스샵 프로에서 상품을 노출하는 방법은 2가지가 있습니다.
•
상품 섹션으로 노출하기
•
카테고리 메뉴로 노출하기
◦
테마 생성 시, 상점에 존재하는 모든 카테고리는 카테고리 메뉴로 자동 생성됩니다. (삭제/수정 가능)
상품 노출 방식별 특징 살펴보기
아래 배너를 클릭하여 각 방식의 특징과 차이점을 확인 후, 내 상점에 더욱 적합한 노출 방법을 찾아보세요.
반드시 한 가지 방식으로만 상품을 노출해야 하는 것은 아니에요.
각 상품 목록 페이지의 성격에 맞게, 섹션과 카테고리 메뉴를 다양하게 활용해 보세요.
1. 상품 섹션으로 노출하기
상품과 관련된 디자인 ‘섹션’을 활용하여 상품을 노출하는 방식입니다.
진행 순서
상품 등록 → 상품 관련 섹션 추가 → 추가된 섹션에 상품을 노출
상품 등록하기
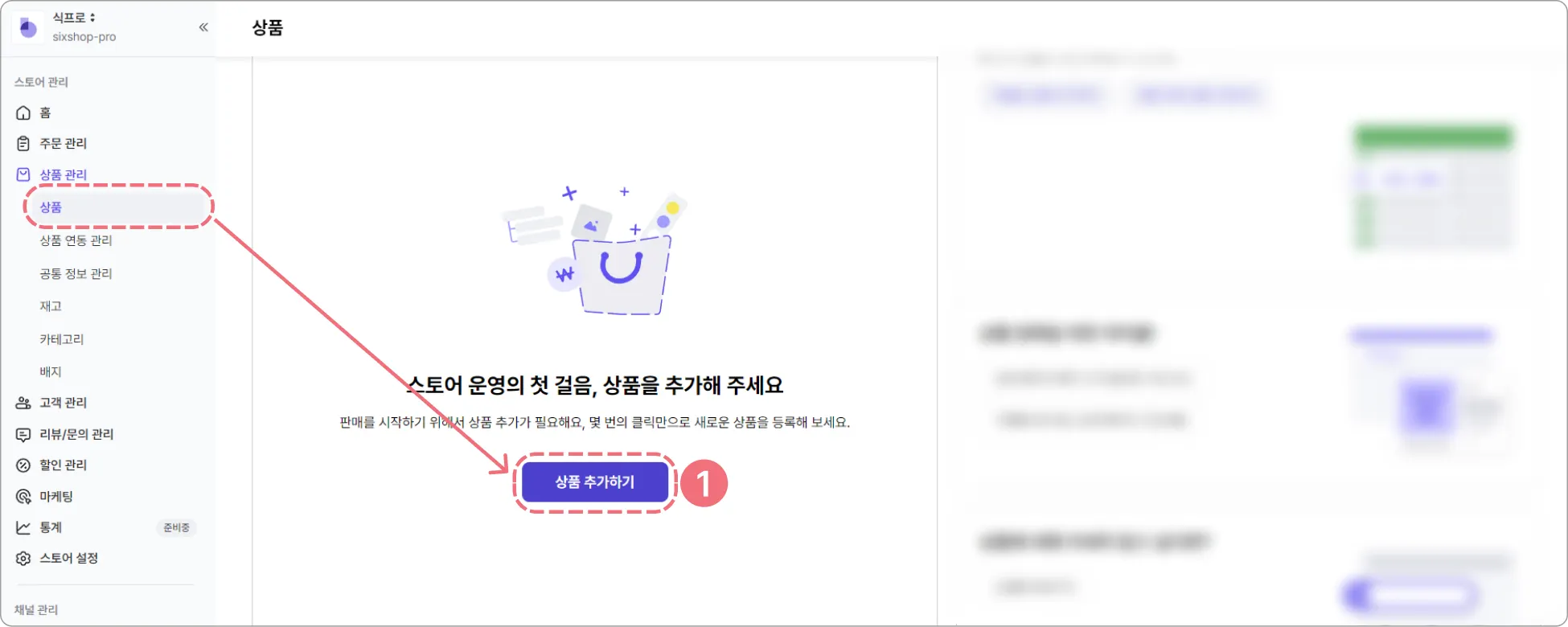
① 먼저, 판매하려는 상품을 [식스샵 프로 > 상품 관리 > 상품]에 등록해 주세요. 상품 추가하기 가이드를 활용하면 더욱 좋아요!
→ 상품의 카테고리를 반드시 설정해야만 노출되는 점 유의해 주세요!
상품 관련 섹션 추가하기
② 디자인 에디터 상단의 [페이지] 선택 후, 상품을 노출하려는 페이지를 클릭
(아직 페이지가 준비되지 않았다면 페이지 옆 +를 클릭하여 만들어 주세요.)
③ 본문 영역 옆 + (섹션 추가)를 클릭 후 상품 유형의 섹션 추가하기
TIP! 헤더 영역과 푸터 영역에 상품을 노출하면 모든 페이지에 상품이 보이게 돼요.
일반적인 상품 페이지로 구성하려면 본문 영역에 섹션을 추가해 주세요.
상품 관련 섹션에 상품 노출하기
④ 추가된 섹션을 선택하면 오른쪽에 설정 패널이 나타나요.
⑤ 상품/카테고리 유형 중 원하는 방식으로 상품 노출 후, 사이트 게시 해 주세요.
TIP! 상품 카테고리 필터를 제공하려면 카테고리 유형을 선택해야 해요.
2. 카테고리 메뉴로 노출하기
상품 카테고리 그 자체를 메뉴화하여 상품을 노출하는 방식입니다.
카테고리 메뉴 설정 방법 살펴보기 (클릭)
상품 관련 섹션 유형 살펴보기
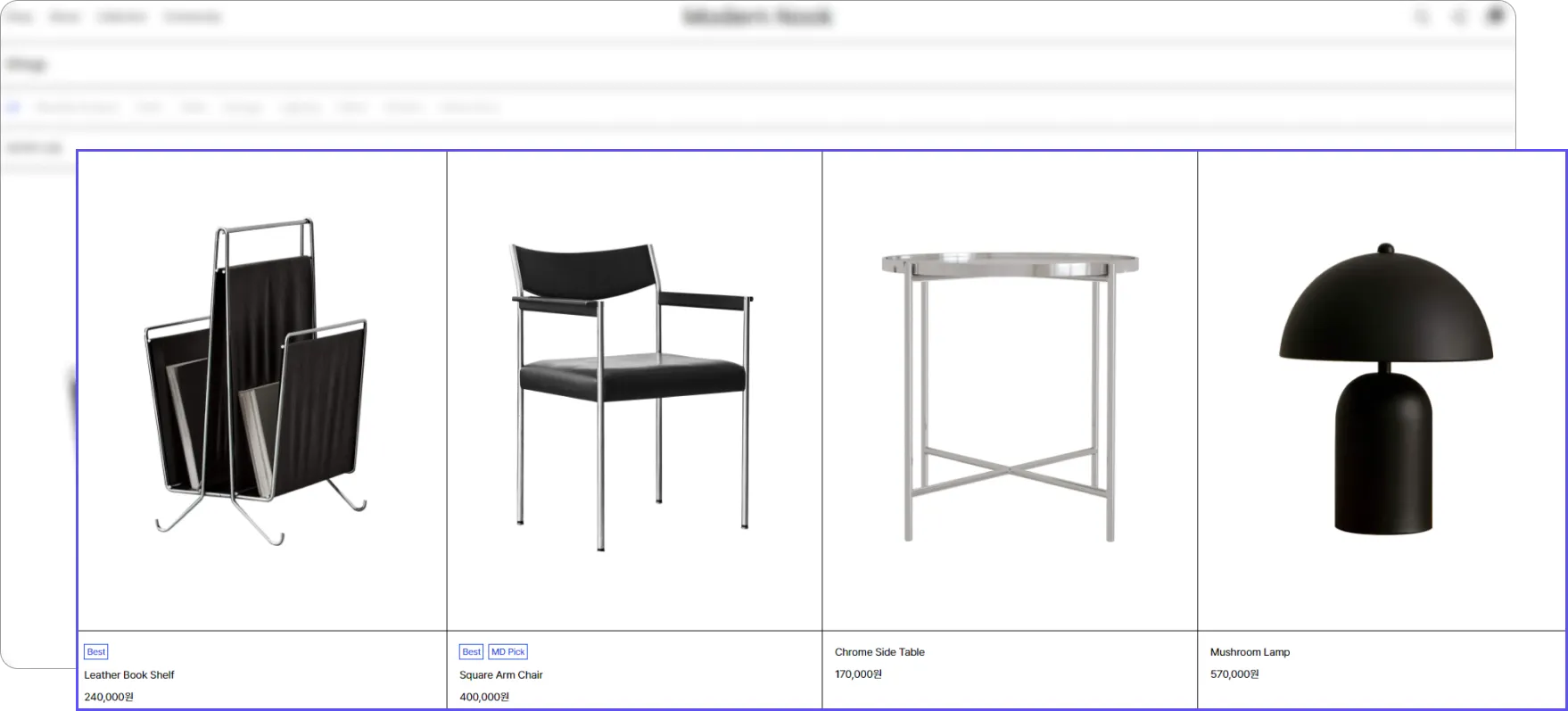
상품 섹션
식스샵 프로에 등록한 상품 정보를 불러와 전시하는 섹션입니다.
Grid 테마 - Minimal 템플릿의 상품 섹션
좌측 메인 패널의 [섹션] 옆 + 아이콘을 클릭하면 나타나는 창에서 상품을 추가해 주세요.
Essential 테마는 상품 목록 섹션과 상품 슬라이드 섹션이 구분되어 있지만 빠른 시일 내에 상품 섹션으로 통합 예정입니다.
[데이터]
•
섹션
◦
제목/내용 : 섹션의 제목/내용을 설정할 수 있습니다. 미사용 시 공란으로 남겨 주세요.
•
상품 목록
◦
유형 : 전시할 상품의 단위를 상품과 카테고리 중에 선택할 수 있습니다.
◦
상품
▪
상품 선택 : 전시할 상품을 모두 선택하면 상품 섹션에 노출됩니다.
◦
카테고리 선택
▪
카테고리 선택 : 전시할 상품 카테고리를 모두 선택하면 상품 섹션에 노출됩니다.
[디자인]
•
섹션
◦
색상 구성 : 적용할 색상 구성을 선택할 수 있습니다.
◦
배경 이미지 사용 : 섹션의 배경에 원하는 이미지를 넣을 수 있습니다. Round 테마
▪
스크롤할 때 배경 이미지 고정하기 : 스크롤 해도 배경 이미지가 고정되어 화면에 그대로 표시됩니다.
◦
데스크톱 본문 너비 : 본문 너비를 좁은, 보통, 가득 채우기 중 선택할 수 있습니다. Round 테마
◦
레이아웃 : 레이아웃을 목록, 슬라이드 중에 선택할 수 있습니다.
▪
목록 선택 시
•
상품 진열 방식 : 상품 목록의 진열 방식을 쪽번호와 더보기 버튼 중에 설정할 수 있습니다.
•
페이지당 상품 개수 : 최소 1개~최대 72개 중에 설정할 수 있습니다.
▪
슬라이드 선택 시
•
우측 슬라이드 보이기 : 다음 슬라이드의 일부가 보이도록 설정할 수 있습니다.
•
슬라이드 자동 전환 : 자동 전환 방식을 안 함, 한 개씩, 계속 흐르기 중에 설정할 수 있습니다.
◦
데스크톱 제목 / 필터 위치 : PC에서의 상품 섹션 제목/필터 위치를 선택할 수 있습니다.
◦
모바일 1줄당 상품 개수 : 최소 1개~최대 2개 중에 설정할 수 있습니다.
◦
데스크탑 1줄당 상품 개수 : 최소 1개~최대 6개 중에 설정할 수 있습니다.
•
카테고리
◦
카테고리 필터 보이기 : 카테고리 단위로 상품을 전시했다면, 필터 사용 여부를 선택할 수 있습니다.
◦
전체(All) 필터 보이기 : 카테고리 단위로 상품을 전시했다면, 전체(All) 필터 사용 여부를 선택할 수 있습니다.
•
상품
◦
상품 이름/가격/리뷰 평점/개수/장바구니 버튼/요약 설명/배지 보이기 : 상품 관련 항목들의 노출 여부를 선택할 수 있습니다.
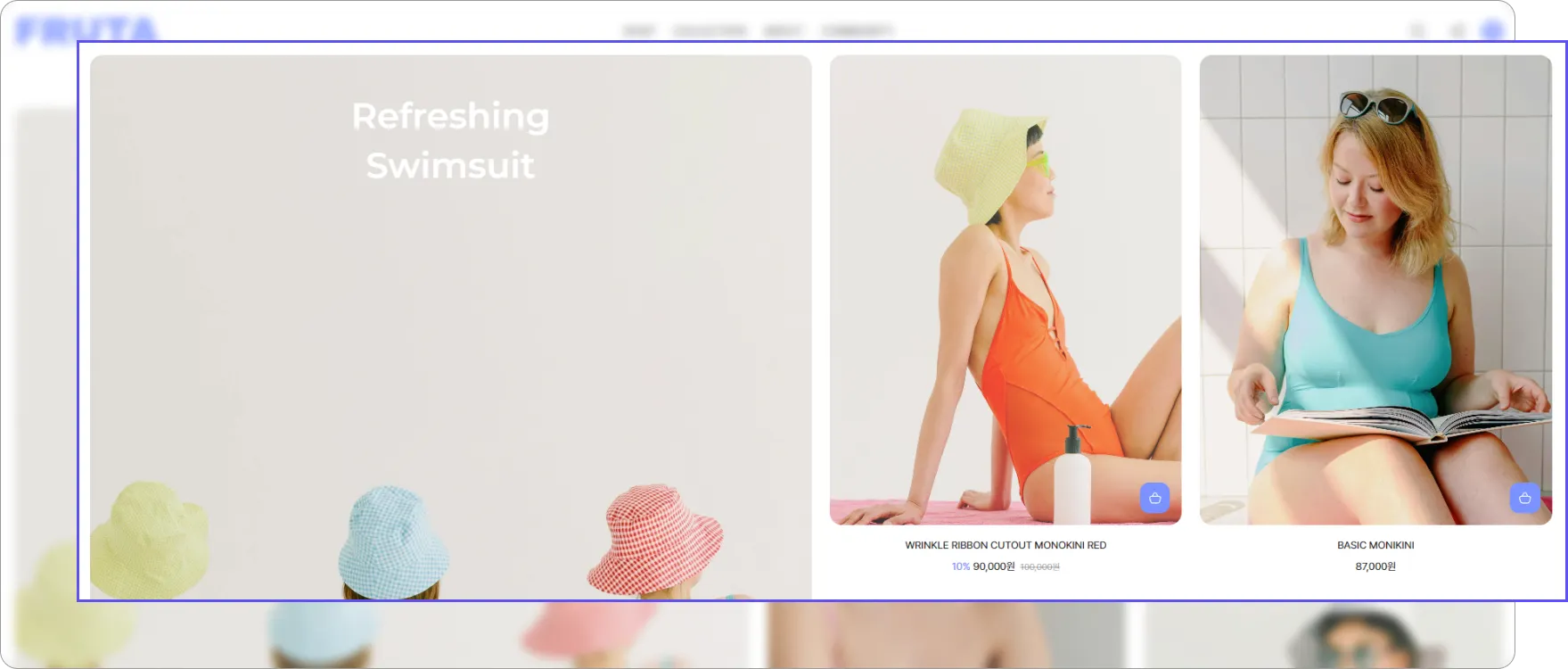
미디어+상품 섹션
식스샵 프로에 등록한 상품 정보를 불러와 이미지, 동영상과 함께 전시하는 섹션입니다.
Round 테마 - Bubble 템플릿의 미디어+상품 섹션
좌측 메인 패널의 [섹션] 옆 + 아이콘을 클릭하면 나타나는 창에서 미디어+상품을 추가해 주세요.
[데이터]
•
상품 목록
◦
유형 : 전시할 상품의 단위를 상품, 카테고리 중에 선택할 수 있습니다.
▪
상품 : 전시할 상품을 모두 선택하면 미디어+상품 섹션에 노출됩니다.
▪
카테고리 : 전시할 상품 카테고리를 모두 선택하면 미디어+상품 섹션에 노출됩니다. 카테고리 유형 선택 시 [디자인] 탭에서 카테고리 필터를 사용할 수 있습니다.
•
미디어
◦
유형 : 미디어 유형을 이미지, 동영상 중에 선택할 수 있습니다.
•
콘텐츠
◦
제목/내용/버튼 글자 : 이미지/동영상의 제목/내용/버튼을 설정할 수 있습니다. 미사용 시 공란으로 남겨 주세요.
◦
링크 : 이미지/동영상 위 클릭했을 때 다른 페이지로 이동하도록 할 수 있습니다. 버튼 글자 설정 시에만 작동합니다.
[디자인]
•
섹션
◦
색상 구성 : 적용할 색상 구성을 선택할 수 있습니다.
◦
배경 이미지 사용 : 섹션의 배경에 원하는 이미지를 넣을 수 있습니다. Essential / Round 테마
▪
스크롤할 때 배경 이미지 고정하기 : 스크롤 해도 배경 이미지가 고정되어 화면에 그대로 표시됩니다.
◦
데스크톱 본문 너비 : 본문 너비를 좁은, 보통, 가득 채우기 중 선택할 수 있습니다. Essential / Round 테마
◦
모바일/데스크톱 상품 레이아웃 : 모바일/데스크톱의 상품 레이아웃을 목록, 슬라이드 중에 선택할 수 있습니다.
▪
목록 선택 시
•
상품 진열 방식 : 상품 목록의 진열 방식을 쪽번호와 더보기 버튼 중에 설정할 수 있습니다.
•
페이지당 상품 개수 : 최소 1개~최대 72개 중에 설정할 수 있습니다.
◦
TIP! 상품 목록에 빈 공간이 없도록, 페이지당 상품 개수는 모바일/데스크탑 1줄당 상품 개수의 공배수를 사용하시기를 권장합니다.
▪
슬라이드 선택 시
•
우측 슬라이드 보이기 : 다음 슬라이드의 일부가 보이도록 설정할 수 있습니다.
•
슬라이드 자동 전환 : 자동 전환 방식을 안 함, 한 개씩, 계속 흐르기 중에 설정할 수 있습니다.
◦
모바일 1줄당 상품 개수 : 최소 1개~최대 2개 중에 설정할 수 있습니다.
◦
데스크탑 1줄당 상품 개수 : 최소 1개~최대 3개 중에 설정할 수 있습니다.
◦
미디어 모양 : 이미지/동영상의 썸네일 이미지를 사각형, 원형, 아치형, 나뭇잎 중에 선택할 수 있습니다. Round 테마
◦
미디어 비율 : 이미지/동영상의 노출 비율을 선택할 수 있습니다.
◦
데스크탑 미디어 배치 : 이미지/동영상 위치를 왼쪽, 오른쪽 중에 설정할 수 있습니다.
◦
데스크톱 상품 정렬 : 이미지/동영상 높이를 기준으로 상품 위치를 위, 가운데로 설정할 수 있습니다.
▪
TIP! 가운데 설정은 미디어 길이가 상품 영역보다 긴 경우에 사용하면 좋습니다.
•
콘텐츠
◦
정렬 : 이미지/동영상에 콘텐츠(제목, 내용, 버튼)를 입력해 두었다면 노출될 위치를 선택할 수 있습니다.
◦
글자/제목 크기 : 이미지/동영상에 콘텐츠(제목, 내용, 버튼)를 입력해 두었다면 글자/제목 크기를 선택할 수 있습니다.
▪
Essential 테마 : S, M, L
▪
Grid / Round 테마 : S, M, L, XL, 2XL, 3XL, 4XL
◦
글자 색상 : 이미지/동영상에 콘텐츠(제목, 내용, 버튼)를 입력해 두었다면 글자 색상을 기본 글자색, 밝은색, 어두운색 중에 선택할 수 있습니다.
◦
버튼 색상 : 이미지/동영상에 버튼을 입력해 두었다면 버튼 색상을 기본 버튼색, 밝은색, 어두운색 중에 선택할 수 있습니다.
•
카테고리
◦
카테고리 필터 보이기 : 카테고리 단위로 상품을 전시했다면, 필터 사용 여부를 선택할 수 있습니다.
◦
전체(All) 필터 보이기 : 카테고리 단위로 상품을 전시했다면, 전체(All) 필터 사용 여부를 선택할 수 있습니다.
•
상품
◦
상품 이름/가격/리뷰 평점/개수/장바구니 버튼/요약 설명/배지 보이기 : 상품 관련 항목들의 노출 여부를 선택할 수 있습니다.
•
오버레이
◦
오버레이 사용 : 이미지 위에 오버레이 사용 여부를 선택할 수 있습니다.
◦
색상 : 오버레이 색상을 밝은색, 어두운색 중에 선택할 수 있습니다.
◦
투명도 : 오버레이 투명도를 0~100% 중에서 설정할 수 있습니다.
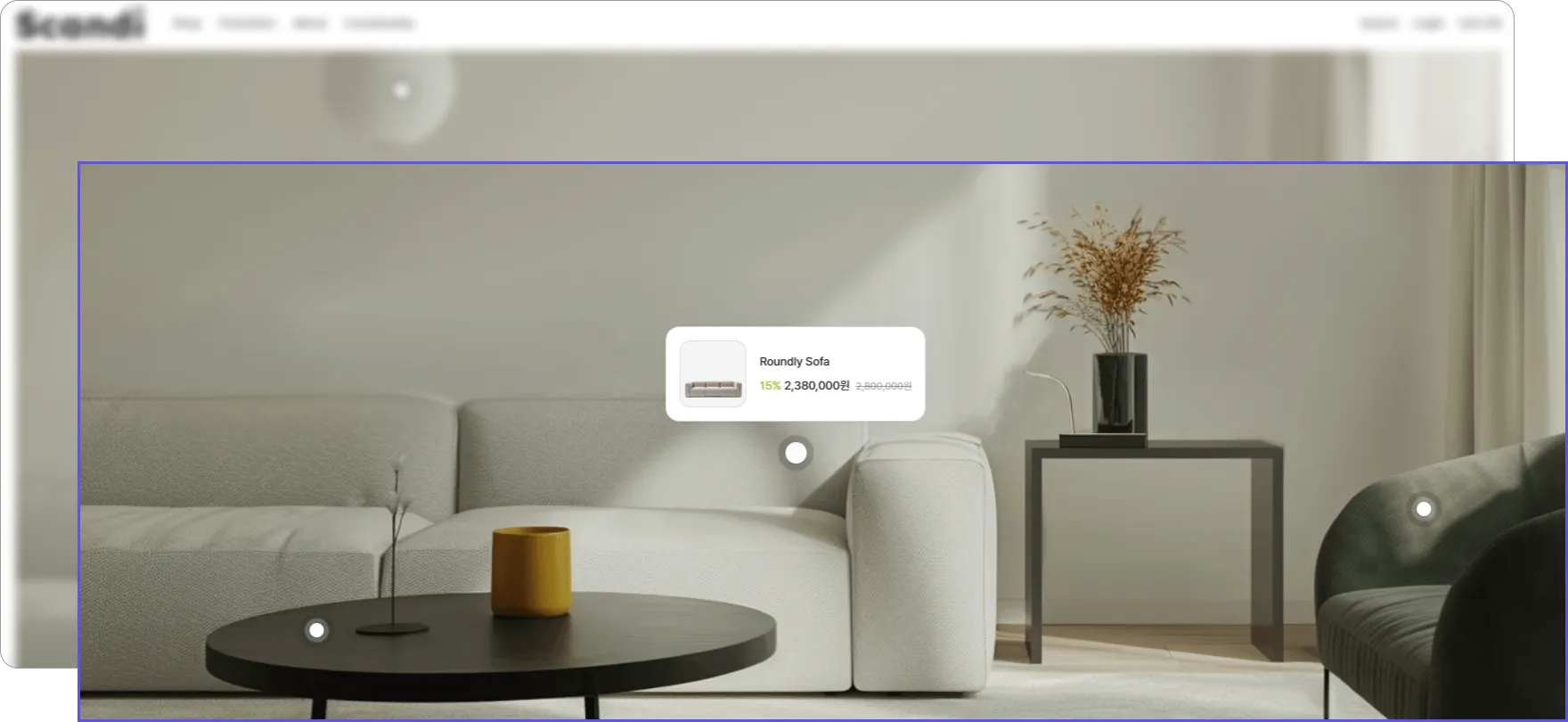
상품 태그 섹션
식스샵 프로에 등록한 상품 정보를 이미지에 태깅하여 전시하는 섹션입니다.
Round 테마 - Calm 템플릿의 상품 태그 섹션
좌측 메인 패널의 [섹션] 옆 + 아이콘을 클릭하면 나타나는 창에서 상품 태그를 추가해 주세요.
[데이터]
•
섹션
◦
제목/내용 : 섹션의 제목/내용을 설정할 수 있습니다. 미사용 시 공란으로 남겨 주세요.
•
미디어
◦
모바일, 데스크톱에 각각 다른 이미지를 업로드할 수 있습니다.
[태그]
+ 아이콘을 클릭하여 최대 20개의 태그를 추가할 수 있습니다.
•
상품 태그 콘텐츠 설정
◦
상품 : 태그 선택 시 노출될 상품을 선택해 주세요.
◦
태그 위치 : 가로/세로 위치를 조절하여 태그가 이미지의 적절한 위치에 노출되도록 설정해 주세요.
▪
TIP! 이미지 비율에 따라 태그 위치가 달라지므로 [디자인] 탭에서 모바일/데스크톱 이미지 비율을 먼저 정해 주시길 권장합니다.
▪
TIP! 모바일/데스크톱 뷰포트를 클릭하여 가로/세로 위치 조절에 따라 달라지는 태그의 위치를 살펴볼 수 있습니다.
[디자인]
•
섹션
◦
색상 구성 : 적용할 색상 구성을 선택할 수 있습니다.
◦
배경 이미지 사용 : 섹션의 배경에 원하는 이미지를 넣을 수 있습니다.
▪
스크롤할 때 배경 이미지 고정하기 : 스크롤 해도 배경 이미지가 고정되어 화면에 그대로 표시됩니다.
◦
데스크톱 본문 너비 : 본문 너비를 좁은, 보통, 가득 채우기 중 선택할 수 있습니다. Essential / Round 테마
◦
모바일/데스크톱 이미지 비율 : 모바일/데스크톱 이미지 비율을 설정할 수 있습니다.
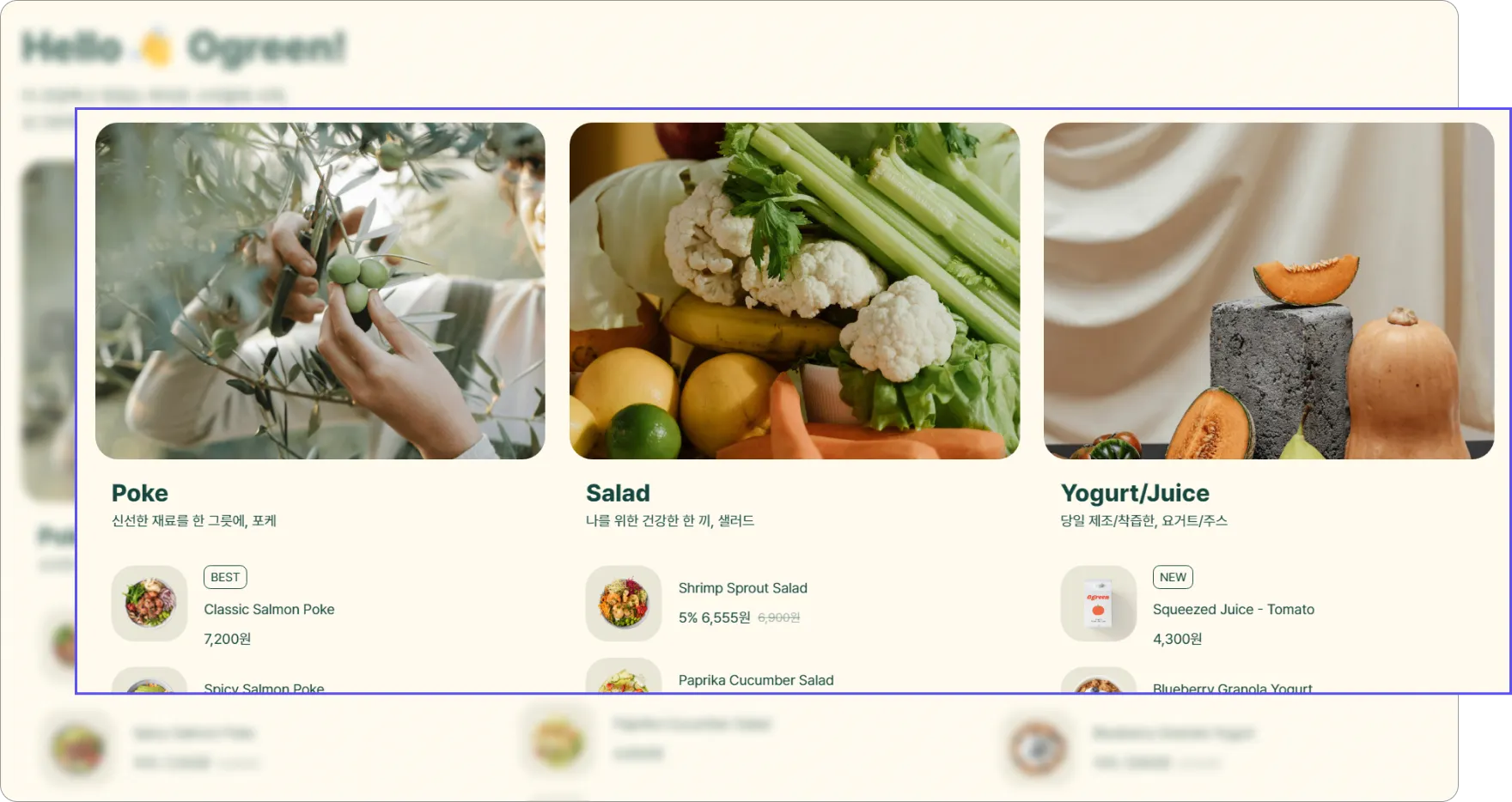
멀티 컬렉션 섹션
여러 미디어와 다양한 상품 컬렉션을 동시에 전시하는 섹션입니다.
Round 테마 - Fresh 템플릿에 설정한 멀티 컬렉션 섹션 예시
멀티 컬렉션 섹션은 Round 테마에 우선 제공되며, 다른 테마에도 후속 제공 예정입니다.
좌측 메인 패널의 [섹션] 옆 + 아이콘을 클릭하면 나타나는 창에서 멀티 컬렉션을 추가해 주세요.
[데이터]
•
제목/내용: 섹션의 제목/내용을 설정할 수 있습니다. 미사용 시 공란으로 남겨 주세요.
[컬렉션]
+ 아이콘을 클릭하여 최대 20개의 컬렉션을 추가하고 순서를 조정할 수 있습니다.
•
미디어
◦
유형 : 콘텐츠 종류를 이미지, 동영상 중에서 선택할 수 있습니다.
•
콘텐츠
◦
제목/내용 : 이미지/동영상 아래에 문구를 설정할 수 있습니다. 미사용 시 공란으로 남겨 주세요.
◦
링크 : 이미지/동영상을 클릭했을 때 다른 페이지로 이동하도록 할 수 있습니다.
•
상품 목록
◦
유형 : 전시할 상품의 단위를 상품, 카테고리 중에 선택할 수 있습니다.
[디자인]
•
섹션
◦
색상 구성 : 적용할 색상 구성을 선택할 수 있습니다.
◦
배경 이미지 사용 : 섹션의 배경에 원하는 이미지를 넣을 수 있습니다.
▪
스크롤할 때 배경 이미지 고정하기 : 스크롤 해도 배경 이미지가 고정되어 화면에 그대로 표시됩니다.
◦
데스크톱 본문 너비 : 본문 너비를 좁은, 보통, 가득 채우기 중 선택할 수 있습니다.
◦
슬라이드 자동 전환 : 자동 전환 방식을 안 함, 한 개씩, 계속 흐르기 중에 설정할 수 있습니다.
◦
모바일 우측 슬라이드 보이기 : 모바일에서 다음 슬라이드의 일부가 보이도록 설정할 수 있습니다.
◦
데스크탑 1줄당 컬렉션 개수 : 최소 1개~최대 4개 중에 설정할 수 있습니다.
◦
미디어 모양 : 이미지/동영상의 썸네일 이미지를 사각형, 원형, 아치형, 나뭇잎 중에 선택할 수 있습니다.
◦
미디어 비율 : 이미지/동영상의 노출 비율을 선택할 수 있습니다.
•
콘텐츠
◦
정렬 : 이미지/동영상에 콘텐츠(제목, 내용)를 입력해 두었다면 노출 위치를 선택할 수 있습니다.
◦
제목 크기 : 이미지/동영상에 콘텐츠(제목, 내용)를 입력해 두었다면 제목 크기를 S, M, L, XL, 2XL, 3XL, 4XL 중에 선택할 수 있습니다.
•
상품
◦
상품 이름/가격/리뷰 평점/개수/장바구니 버튼/요약 설명/배지 보이기 : 상품 관련 항목들의 노출 여부를 선택할 수 있습니다.
Q1. 상품 목록에 필터를 사용하고 싶은데 디자인 탭에 필터 항목이 나타나지 않아요.
Q2. 미디어+상품 섹션의 [디자인] 탭에서 글자 색상과 버튼 색상을 설정하려 합니다. 기본 글자색과 기본 버튼색은 어느 영역을 따라가나요?
 식스샵 프로 가이드로 돌아가기
식스샵 프로 가이드로 돌아가기