메뉴를 추가하기 위한 필수 작업! 페이지 구성하기 가이드입니다.
하나의 테마에는 페이지를 최대 200개까지 추가할 수 있습니다.
페이지 생성하기
① 디자인 에디터 상단의 [페이지] 선택 후 내 페이지 옆 + (페이지 추가)를 클릭
② 추가하려는 페이지의 유형을 선택
③ 오른쪽에 나타나는 예시 구성 중 하나를 추가하기 클릭 (선택 후 수정/삭제 가능)
아래 유형을 참고하여 원하는 페이지 템플릿을 선택해 주세요. 모든 섹션을 직접 추가하고 싶다면 빈 페이지를 선택하면 됩니다.
홈 | 배너, 상품 목록, 이미지+텍스트 등 여러 섹션이 혼합된 템플릿입니다. 스토어 메인 페이지에 활용해 보세요. |
콘텐츠 | 이미지와 텍스트로 구성된 템플릿입니다. 스토어 소개 페이지나 블로그 구성으로 활용해 보세요. |
갤러리 | 이미지나 동영상으로 구성된 템플릿입니다. 룩북이나 상품 활용법 제안 등 상품 관련 페이지에 활용해 보세요. |
특정 페이지의 설정을 변경하거나 복제 또는 삭제하려면 아래 과정을 진행해 주세요.
이름 변경 | 좌측 메인 패널의 [내 페이지] 하단에서 특정 페이지에 마우스를 올리면 나타나는 ••• 아이콘을 클릭하여 설정 |
하위 주소 변경 | 좌측 메인 패널의 [내 페이지] 하단에서 특정 페이지에 마우스를 올리면 나타나는 ••• 아이콘을 클릭하여 설정
- 하위 주소는 영문 소문자, 숫자, -(하이픈), _(언더바) 포함 최대 50자 설정할 수 있습니다.
- |
메인 페이지로 지정 | 좌측 메인 패널의 [내 페이지] 하단에서 특정 페이지에 마우스를 올리면 나타나는 ••• 아이콘을 클릭하여 홈페이지로 지정 |
복제/삭제 | 좌측 메인 패널의 [내 페이지] 하단에서 특정 페이지에 마우스를 올리면 나타나는 ••• 아이콘을 클릭하여 복제, 삭제 |
섹션 추가하기
섹션은 각 페이지를 구성하는 요소들을 말합니다.
템플릿에 포함된 섹션을 그대로 이용해도 되고, 새 섹션을 추가할 수도 있습니다.
① 디자인 에디터 상단의 [페이지] 선택 후 원하는 영역 옆 + (섹션 추가)를 클릭
② 추가하려는 섹션의 유형을 선택
③ 오른쪽에 나타나는 섹션 중 하나를 추가하기 클릭
영역이 무엇인가요?
헤더/푸터 영역은 사이트의 모든 페이지 상단/하단에 노출되는 영역, 본문 영역은 지금 작업 중인 페이지에만 노출되는 영역입니다.
섹션을 추가하기 전에 영역의 개념이 궁금하다면 여기를 클릭하여 살펴보세요.
1. 콘텐츠
콘텐츠 활용하기 안내서에서 더 상세히 확인할 수 있습니다.
배너 섹션 | 이미지와 동영상을 배너 형식으로 보여 주는 섹션입니다. | 모든 테마 제공 |
갤러리 섹션 | 이미지와 동영상을 갤러리로 보여 주는 섹션입니다. | 모든 테마 제공 |
미디어+텍스트 섹션 | 이미지와 동영상을 텍스트와 함께 보여 주는 섹션입니다. | 모든 테마 제공 |
텍스트 섹션 | 텍스트 요소를 보여 주는 섹션입니다. | 모든 테마 제공 |
퀵 메뉴 섹션 | 특정 페이지와 연결되는 링크의 목록을 이미지와 함께 사용할 수 있는 섹션입니다. | 모든 테마 제공 |
전광판 섹션 | 텍스트 요소를 흘러가는 효과와 함께 보여 주는 섹션입니다. | 모든 테마 제공 |
게시판 섹션 | 식스샵 프로에 등록한 게시판을 불러와 전시하는 섹션입니다. | 모든 테마 제공 |
빈 섹션 | 원하는 블록을 추가하여 색상, 크기, 여백 등 여러 디자인 요소를 자유롭게 커스텀 할 수 있는 섹션입니다. | 모든 테마 제공 |
2. 상품
상품 노출하기 안내서에서 더 상세히 확인할 수 있습니다.
상품 섹션 | 식스샵 프로에 등록한 상품 정보를 불러와 전시하는 섹션입니다. | 모든 테마 제공 |
미디어+상품 섹션 | 식스샵 프로에 등록한 상품 정보를 이미지, 동영상과 함께 전시하는 섹션입니다. | 모든 테마 제공 |
상품 태그 섹션 | 식스샵 프로에 등록한 상품 정보를 이미지에 태깅하여 전시하는 섹션입니다. | 모든 테마 제공 |
멀티 컬렉션 섹션 | 식스샵 프로에 등록한 상품 정보를 여러 컬렉션 형식으로 전시하는 섹션입니다. | Round 테마 제공 |
3. 소스코드
HTML 섹션 안내서에서 더 상세히 확인할 수 있습니다.
HTML 섹션 | 외부 서비스 연동이나 디자인에 필요한 소스코드를 직접 입력할 수 있는 섹션입니다. | 모든 테마 제공 |
섹션 순서를 조정하거나 특정 섹션을 복제 또는 삭제하려면 아래 과정을 진행해 주세요.
순서 조정 | 좌측 메인 패널의 [섹션] 하단에서 각 섹션을 드래그하여 이동시키거나
페이지 프리뷰의 각 섹션에 마우스를 올리면 나타나는 화살표(↑, ↓) 아이콘을 클릭 |
복제/삭제 | 좌측 메인 패널의 [섹션] 하단에서 각 섹션에 마우스를 올리면 나타나는 ••• 아이콘을 클릭하여
복제, 삭제하거나
페이지 프리뷰의 각 섹션에 마우스를 올리면 나타나는 복제, 삭제 아이콘을 클릭 |
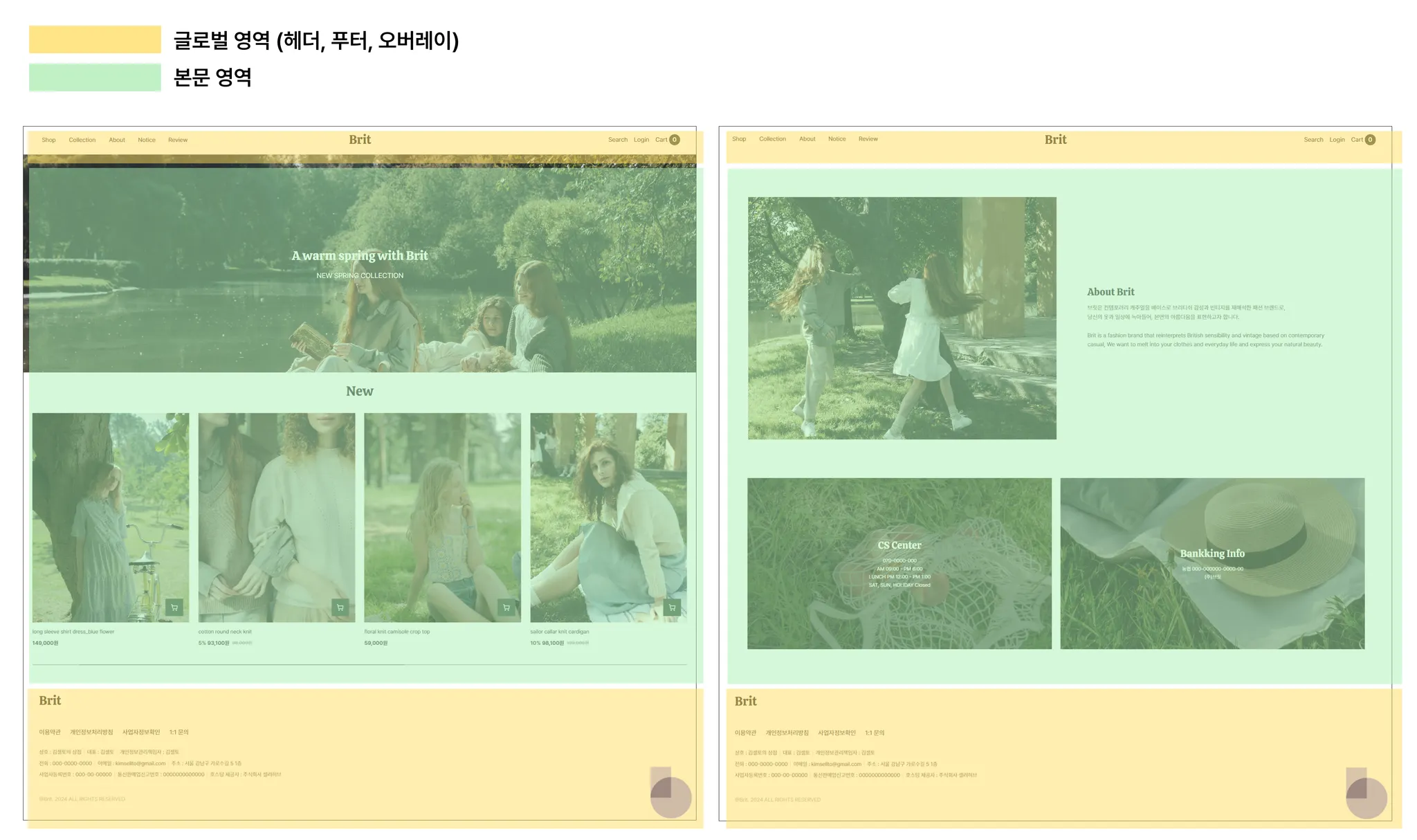
영역 살펴보기
영역은 섹션을 추가할 수 있도록 구분되어 있는 공간입니다. 영역의 성격에 따라 글로벌 영역과 본문 영역으로 분류합니다.
기본 제공 페이지를 포함한 모든 페이지에 일괄 적용되어, 페이지를 이동해도 동일하게 노출되는 영역입니다. 헤더, 푸터, 오버레이 영역이 글로벌 영역에 해당합니다.
TIP! 모든 페이지에 공통 노출되는 만큼, 압축된 정보와 시각적 피로도가 높지 않은 구성을 권장합니다.
•
헤더: 사이트 상단의 영역을 의미합니다.
메뉴, 로고, 검색/로그인/장바구니 버튼 등이 노출되는 기본 헤더는 삭제할 수 없으며, 배너 섹션은 헤더 영역에 추가되지 않습니다.
•
푸터: 사이트 하단의 영역을 의미합니다.
로고, 이용 약관, 법적 필수 정보 등이 노출되는 기본 푸터는 삭제할 수 없습니다.
•
오버레이: 사이트 위로 겹쳐서 노출되는 영역으로 팝업, 고정 버튼 등이 위치합니다.
팝업 섹션은 삭제할 수 없으며, 팝업 이용을 원치 않을 경우 팝업 슬라이드를 비워 두면 됩니다.
글로벌 영역을 제외한 모든 영역을 의미하며, 각 페이지의 콘텐츠가 개별 노출되는 영역입니다.
예를 들어 About 페이지의 브랜드 소개 동영상이나 Shop 페이지의 상품 목록처럼 다른 페이지와 공유되지 않는 콘텐츠는, 글로벌 섹션이 아닌 본문 영역에 배치해 주셔야 합니다.
페이지별 SEO 설정
검색 엔진과 SNS 공유 시 노출되는 페이지별 제목/설명/대표 이미지를 개별 설정할 수 있습니다.
페이지별 접근 권한 설정
각 페이지별로 접근 가능한 이용자 범위를 설정하거나 비밀번호를 설정할 수 있습니다.
Q1. 로그인 페이지의 푸터에만 배너를 넣고 싶어요.
Q2. 하위 주소를 변경하면, 검색 엔진에 노출 중이던 기존 페이지는 어떻게 되나요?
 식스샵 프로 가이드로 돌아가기
식스샵 프로 가이드로 돌아가기






.png&blockId=2a24b16e-2bf1-80be-93c8-d978bc9c0909)