내 상품을 활용한 멋진 이미지나 동영상이 준비되어 있다면?
룩북 콘텐츠를 제작하여 방문자가 자연스럽게 상품을 살펴볼 수 있도록 해 보세요.
디자인 편집 시작하기
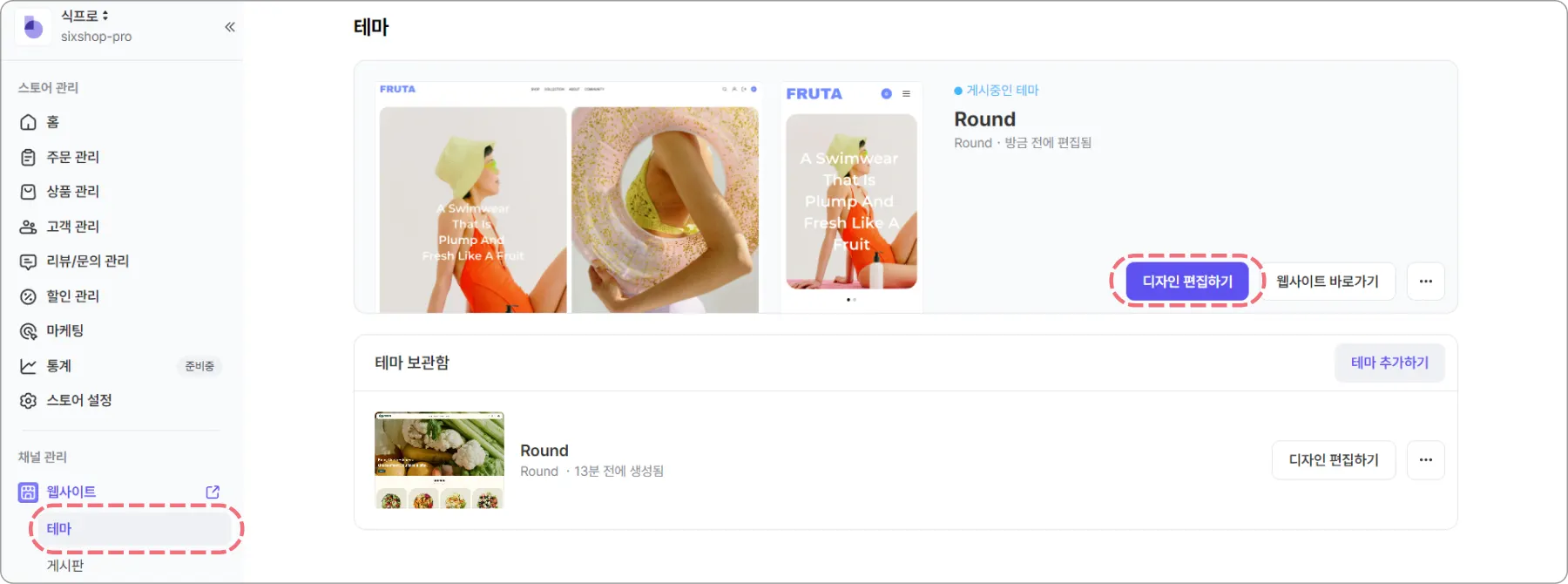
Step 1. [식스샵 프로 > 웹사이트 > 디자인]에서 룩북을 추가할 테마의 디자인 편집하기를 클릭해 주세요.
페이지 준비하기
Step 2. 상단의 [페이지] 선택 후 내 페이지 옆 +를 클릭하여  룩북 페이지와, 그 룩북에서 연결될
룩북 페이지와, 그 룩북에서 연결될  세부 페이지들을 모두 준비해 주세요.
세부 페이지들을 모두 준비해 주세요.
쉽고 빠른 작업을 위해 갤러리 유형의 템플릿을 추가해 주세요.
식스샵 프로의 디자인 에디터와 다양한 섹션에 익숙하다면 다른 것을 선택해도 무방합니다.
페이지 이름은 외부 공개되지 않으며, 운영자 식별을 위한 이름이니 자유롭게 설정해 주세요.
Step 3. 모든 페이지들이 준비되었는지 점검해 주세요.
예시로 2022, 2023, 2024년의 룩북 콘텐츠를 운영하려면 룩북 페이지+연도별 페이지=총 4개의 페이지가 준비되어 있어야 합니다.
Step 4. 왼쪽 패널의 [섹션 > 헤더] 또는 페이지 프리뷰의 [헤더] 영역을 클릭한 후, 오른쪽 패널의 [메뉴]에서 +를 클릭하여 룩북 메뉴를 만들어 주세요.
생성된 메뉴 오른쪽 ••• 를 클릭하면 메뉴 이름과 링크를 설정할 수 있습니다.
메뉴 이름은 외부에 노출되는 이름입니다. LOOKBOOK, 룩북 등으로 설정해 주시면 됩니다.
링크는 조금 전에 제작한  룩북 페이지와 연결되도록 설정해 주세요.
룩북 페이지와 연결되도록 설정해 주세요.
룩북 페이지만 메뉴에 노출하고, 나머지 페이지들은 룩북 페이지 안에서만 연결되도록 하는 작업입니다.
룩북 페이지의 콘텐츠 구성하기
Step 5. 왼쪽 패널에서 [페이지 >  룩북 페이지]로 이동 후, [섹션 > 본문 영역]에 추가되어 있는 갤러리 섹션을 클릭하여 룩북에 노출될 텍스트를 입력해 보세요.
룩북 페이지]로 이동 후, [섹션 > 본문 영역]에 추가되어 있는 갤러리 섹션을 클릭하여 룩북에 노출될 텍스트를 입력해 보세요.
오른쪽 패널의 [데이터] 탭에서 제목과 내용을 입력할 수 있습니다. 입력하지 않으려면 공란으로 남겨 주세요.
다양한 섹션을 활용하면 페이지가 더욱 풍성해져요. 갤러리 섹션 외에도 [섹션 > 본문 영역] 옆 +를 클릭하여 원하는 섹션을 새로 추가할 수 있어요.
Step 6. 오른쪽 패널의 [갤러리] 탭에서 비어 있는 콘텐츠를 클릭해 주세요.
[갤러리] 탭에서 +를 클릭하면 이미지/동영상을 더 추가할 수 있어요.
Step 7. 각각의  세부 페이지를 대표하는 썸네일과 텍스트 정보를 입력해 주세요.
세부 페이지를 대표하는 썸네일과 텍스트 정보를 입력해 주세요.
미디어 유형에서는 썸네일을 이미지/동영상 중 원하는 유형으로 업로드 할 수 있어요.
콘텐츠 제목과 내용은 썸네일과 연관된 텍스트를 입력해 주세요. 썸네일만 노출하려면 공란으로 남겨 주세요.
링크는 각 썸네일을 클릭하면 이동할  세부 페이지로 연결해 주셔야 합니다.
세부 페이지로 연결해 주셔야 합니다.
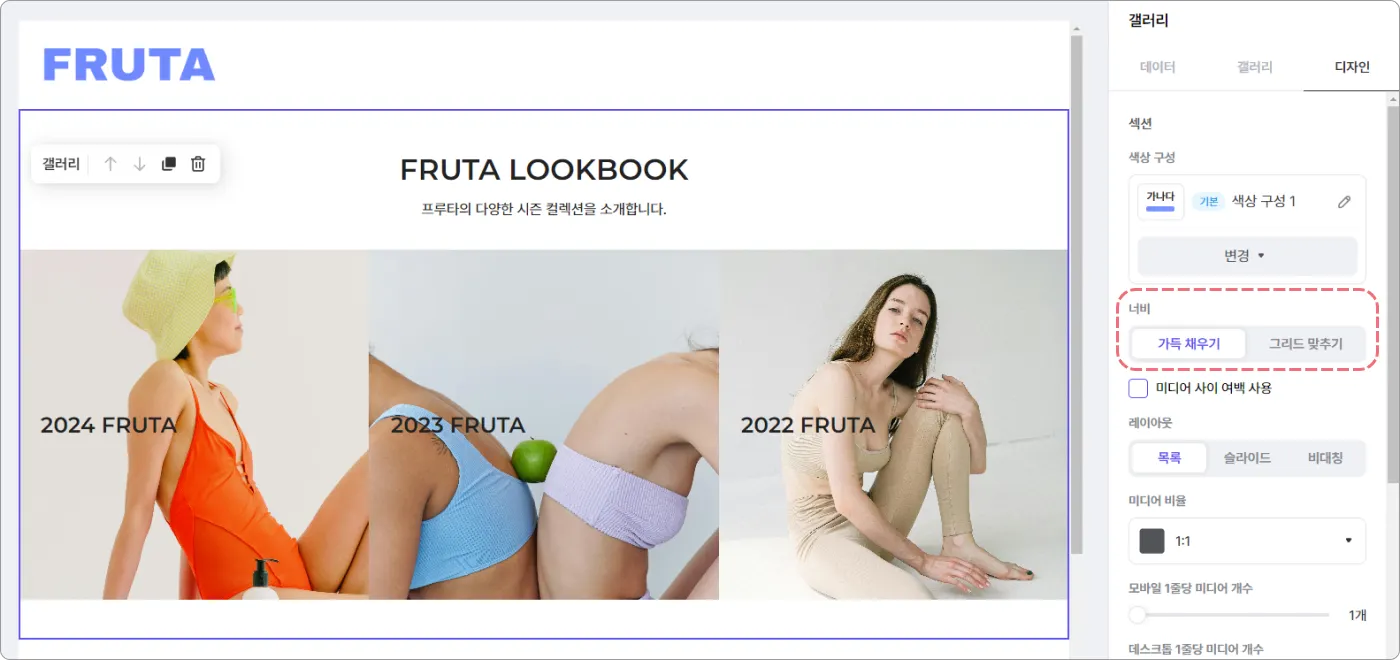
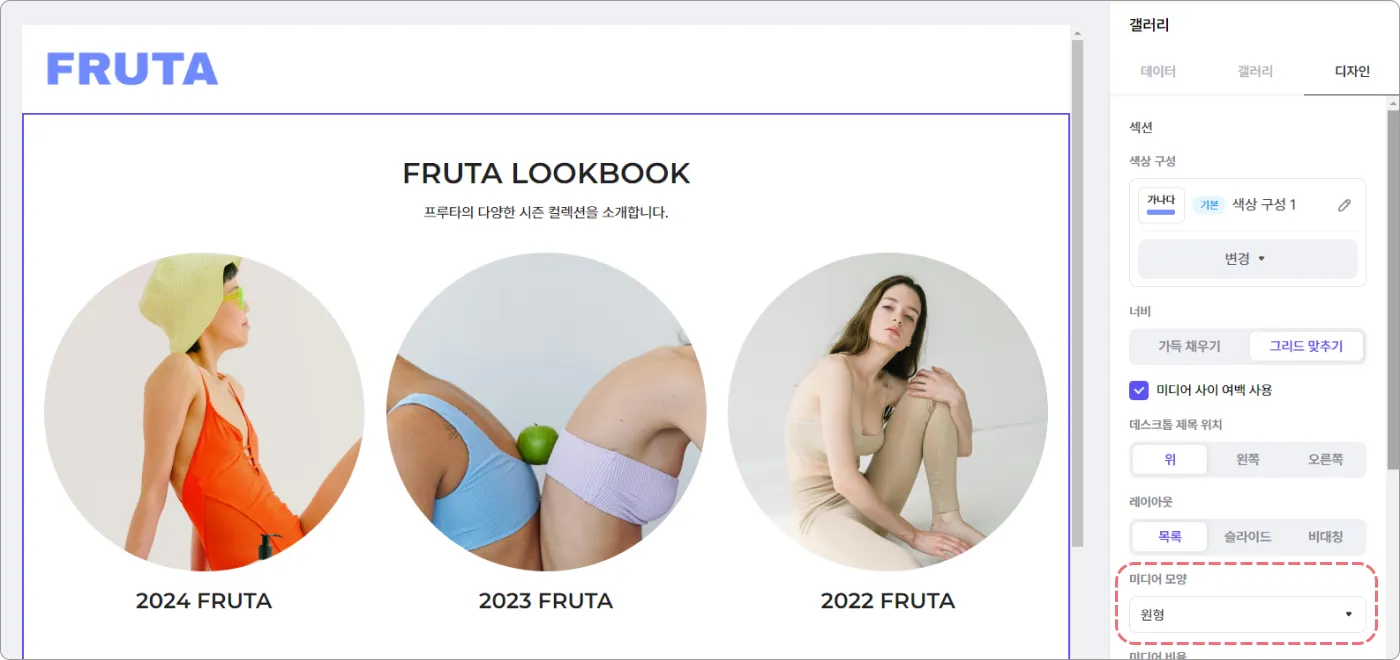
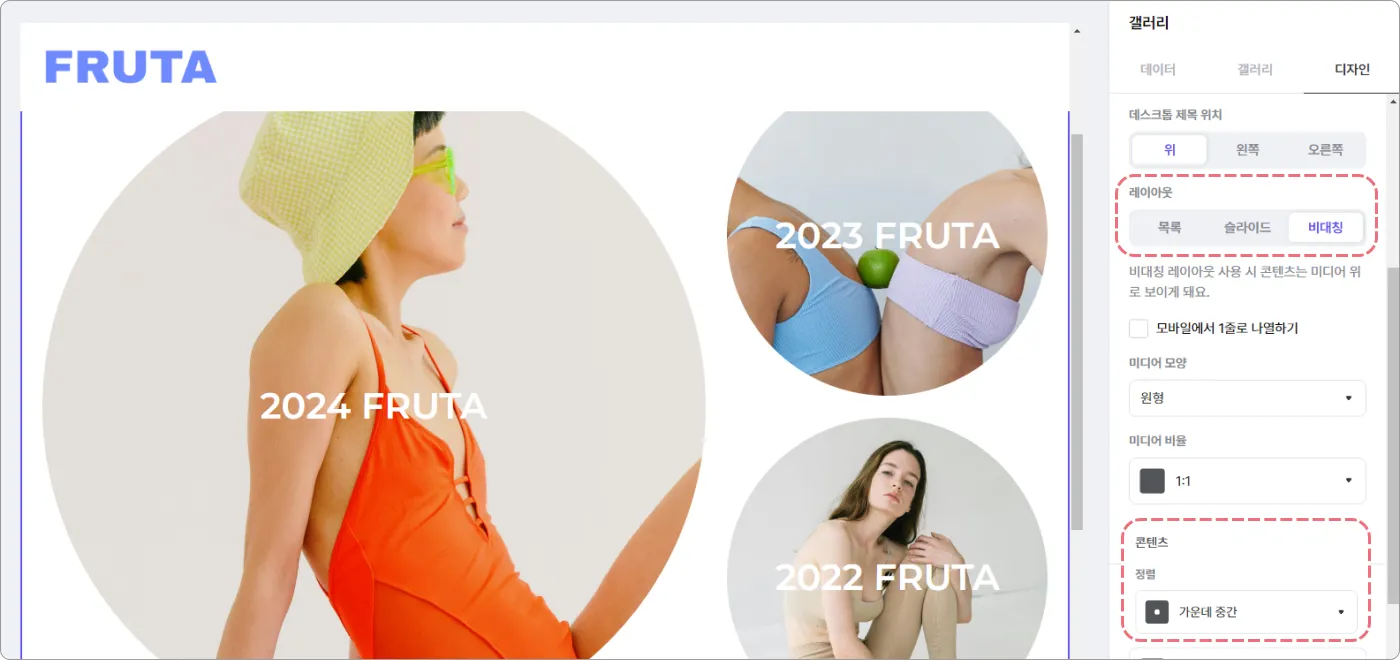
Step 8. [디자인] 탭에서 제공되는 여러 설정을 활용해 보세요.
적용된 페이지 디자인을 미리 보면서 내 상점과 어울리는 룩북을 만들어 보세요.
각 세부 페이지의 콘텐츠 구성하기
Step 9. 왼쪽 패널에서 [페이지 >  세부 페이지]로 이동 후, [섹션 > 본문 영역]에 콘텐츠를 구성할 섹션을 추가해 주세요.
세부 페이지]로 이동 후, [섹션 > 본문 영역]에 콘텐츠를 구성할 섹션을 추가해 주세요.
[섹션 > 본문 영역] 옆 +를 클릭하여 배너 갤러리 텍스트 미디어+텍스트 등 콘텐츠 관련 섹션을 다양하게 추가할 수 있어요.
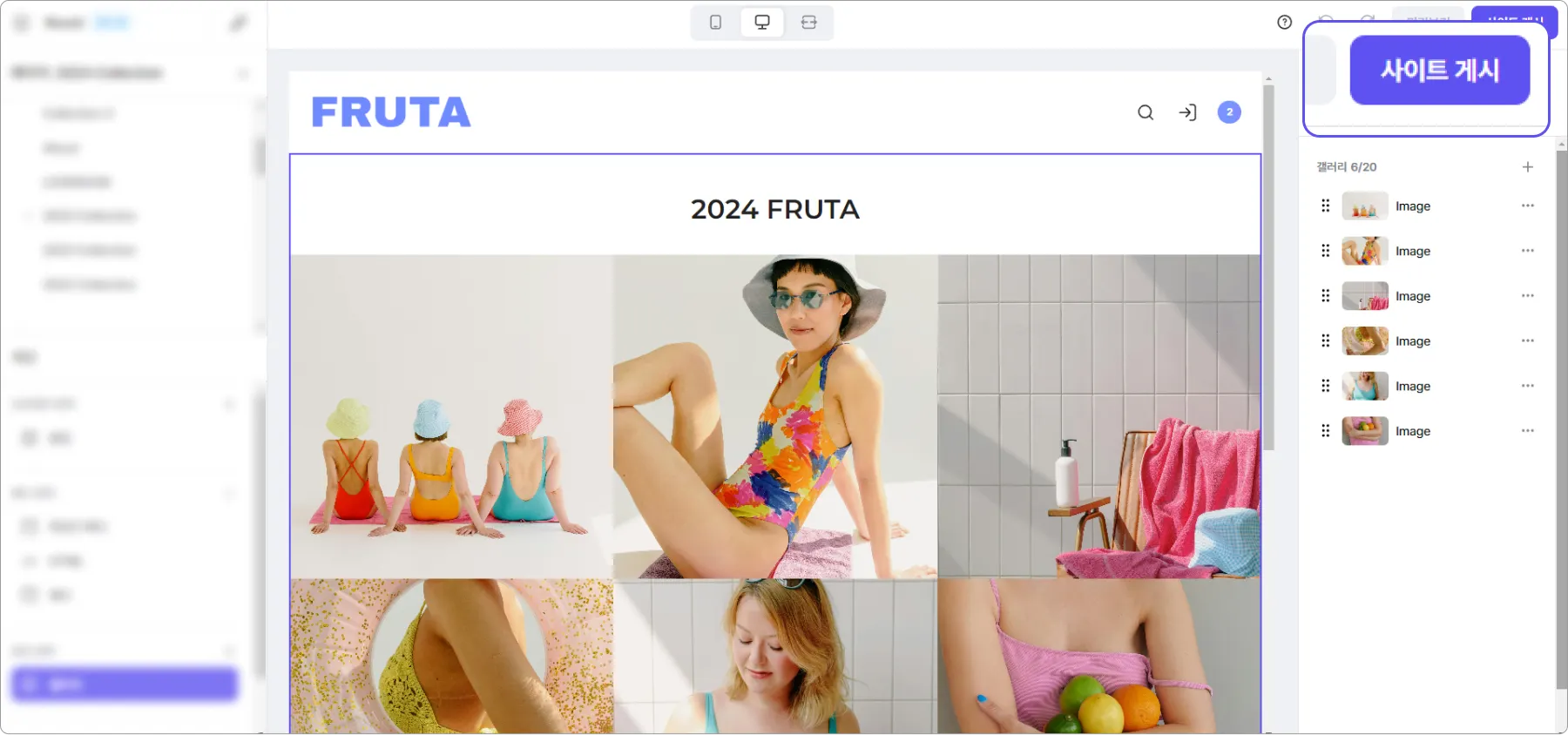
Step 10. 오른쪽 패널의 [갤러리] 탭에서  세부 페이지의 비어 있는 콘텐츠를 구성해 주세요.
세부 페이지의 비어 있는 콘텐츠를 구성해 주세요.
TIP! 룩북에 포함된 상품을 더욱 강조하고 싶다면?
페이지에 상품 섹션 미디어+상품 섹션 상품 태그 섹션을 함께 추가해 보세요. 상품에 관심 있는 방문자의 상품 상세 페이지 이동을 유도해 볼 수 있어요.
Step 11. 모든  세부 페이지 내부에 동일한 작업을 해 주세요.
세부 페이지 내부에 동일한 작업을 해 주세요.
모든 페이지의 콘텐츠 구성이 완료되었다면 오른쪽 상단 사이트 게시를 클릭하여 상점에 적용할 수 있습니다.
 식스샵 프로 가이드로 돌아가기
식스샵 프로 가이드로 돌아가기