구글 캘린더 사용 방법은 구글로 문의해 주세요.
구글 캘린더 설치하기
구글 캘린더 스크립트 복사하기
구글 캘린더 앱에서는 가져올 수 없습니다.
구글 캘린더 추가하기
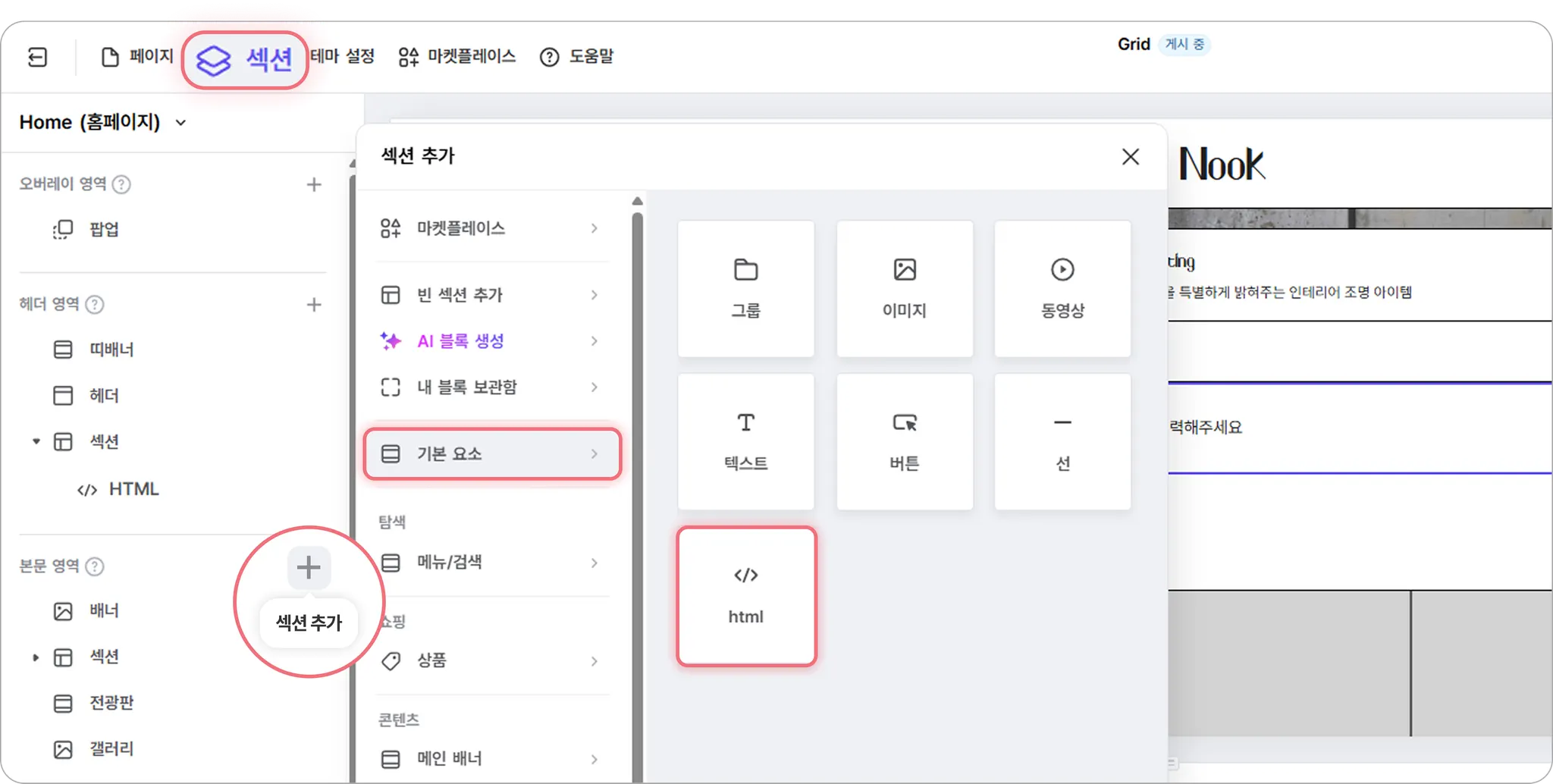
① [식스샵 프로 > 디자인 편집]으로 이동해 주세요.
② [섹션 추가 > 기본 요소]에서 html 블록을 선택해 주세요.
③ HTML 코드를 입력해 주세요.
공통 유형에 입력하거나, 기기별 선택하여 모바일/데스크톱 코드에 각각 입력할 수 있어요.
기기별 캘린더 사이즈 설정하기
기기별로 코드를 입력하면 캘린더 사이즈를 다르게 설정할 수 있습니다.
구글 캘린더 스크립트 복사하기 경로에서 이 캘린더의 공개 URL을 복사하여 아래 예시 코드의 src=“ ”안에 붙여넣기 해주세요.
모바일
height=”값”을 변경하면 높이를 조정할 수 있습니다.
모바일 예시)
<iframe src="캘린더URL" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"></iframe>
HTML
복사
데스크톱
width: 값px을 변경하면 너비를 조정할 수 있고, height="값"을 변경하면 높이를 조정할 수 있습니다.
width: 1250px은 화면에 가득 찬 사이즈로 900px, 800px 등 사이즈를 변경해 볼 수 있어요.
데스크톱 예시)
<iframe src="캘린더URL" style="display: block; border: 0; width: 1250px;" height="600" frameborder="0" scrolling="no"></iframe>
HTML
복사
구글 캘린더에서 약속 예약하기
약속 예약을 사용하면 일정 예약이 가능한 시간을 관리하고 고객, 파트너, 친구 또는 가족이 개인 예약 페이지를 통해 Google Calendar에서 나와의 일정을 직접 예약할 수 있습니다.
예약 페이지 코드 복사하기
① 구글 캘린더 왼쪽 상단 + 만들기 버튼을 클릭하고 약속 일정을 선택해 주세요.
② 약속 일정 설정을 완료하고 추가된 약속 일정을 클릭하여 공유를 클릭해 주세요.
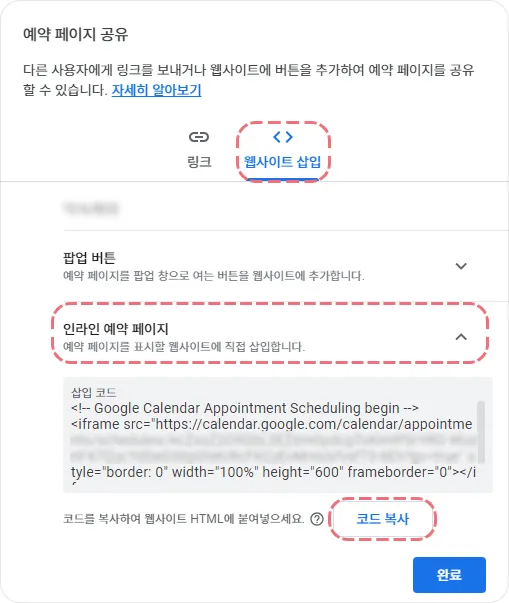
③ 예약 페이지 공유 창에서 웹사이트 삽입을 선택하고 인라인 예약 페이지를 클릭하여 코드를 복사해 주세요.
팝업 버튼 코드는 일시적으로 작동하지 않습니다.
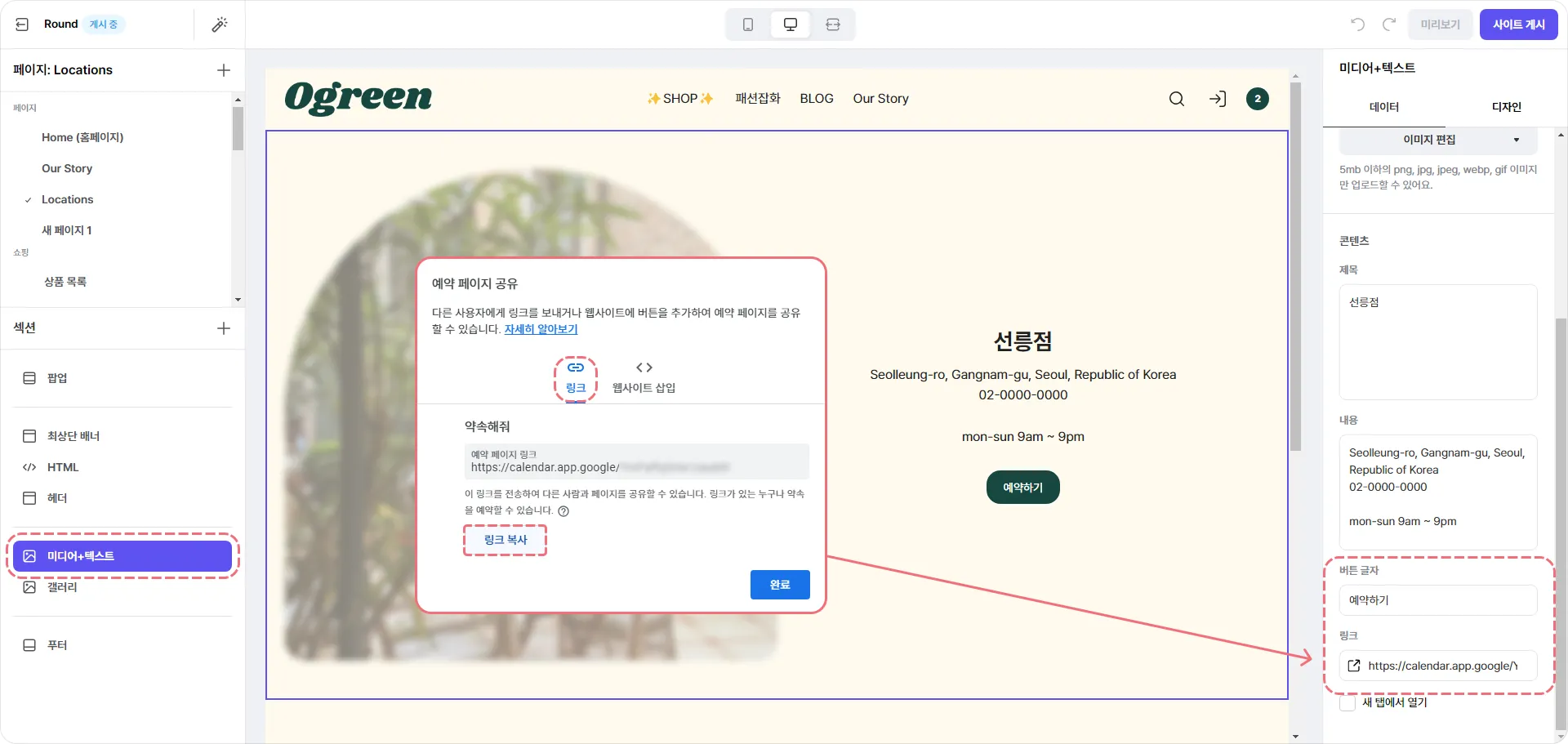
[버튼으로 추가하기]
텍스트 섹션, 미디어 + 텍스트 섹션 등을 활용하여 버튼에 링크를 설정할 수 있습니다.
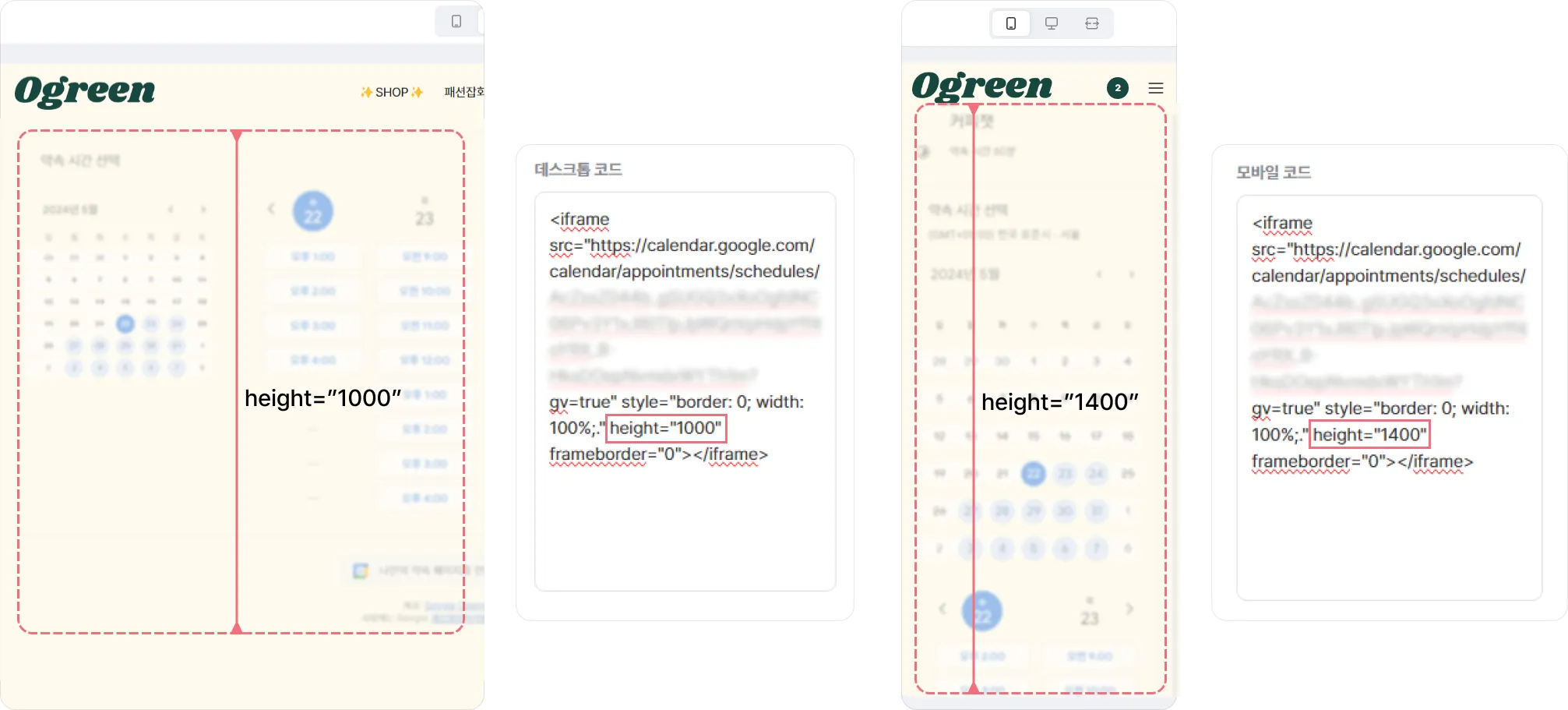
기기별 예약 캘린더 사이즈 설정하기
복사한 코드를 그대로 설치하면 예약 일정에 따라 모바일에서 세로로 길어져 스크롤이 생깁니다.
기기별 사이즈를 수정하여 스크롤 없이 보여줄 수 있습니다.
예약 일정에 따라 사이즈가 다를 수 있어, 예시를 참고하여 내 예약 일정에 맞는 높이를 설정해 보세요.
모바일
style="border: 0; 뒤 style="border: 0; max-width: 100%;" height="1400" frameborder="0"></iframe> 값을 복사하여 붙여넣기 해주세요.
height="값" 을 조정하면 높이가 변경됩니다.
모바일 예시)
<iframe src="https://calendar.google.com/calendar/appointments/schedules/예약정보=true" style="border: 0; max-width: 100%;" height="1400" frameborder="0"></iframe>
HTML
복사
데스크톱
scr=” ”뒤 style="border: 0; width: 100%;." height="600" frameborder="0"></iframe> 값을 복사하여 붙여넣기 해주세요.
height="값" 을 조정하면 높이가 변경됩니다.
데스크톱 예시)
<iframe src="https://calendar.google.com/calendar/appointments/schedules/예약정보?gv=true" style="border: 0; width: 100%;." height="600" frameborder="0"></iframe>
HTML
복사
HTML 블록의 디자인 탭에서 데스크톱 너비 설정을 자동 또는 콘텐츠에 맞춤으로 선택하면 가운데 정렬됩니다.
 HTML 블록 안내서로 돌아가기
HTML 블록 안내서로 돌아가기 식스샵 프로 가이드로 돌아가기
식스샵 프로 가이드로 돌아가기