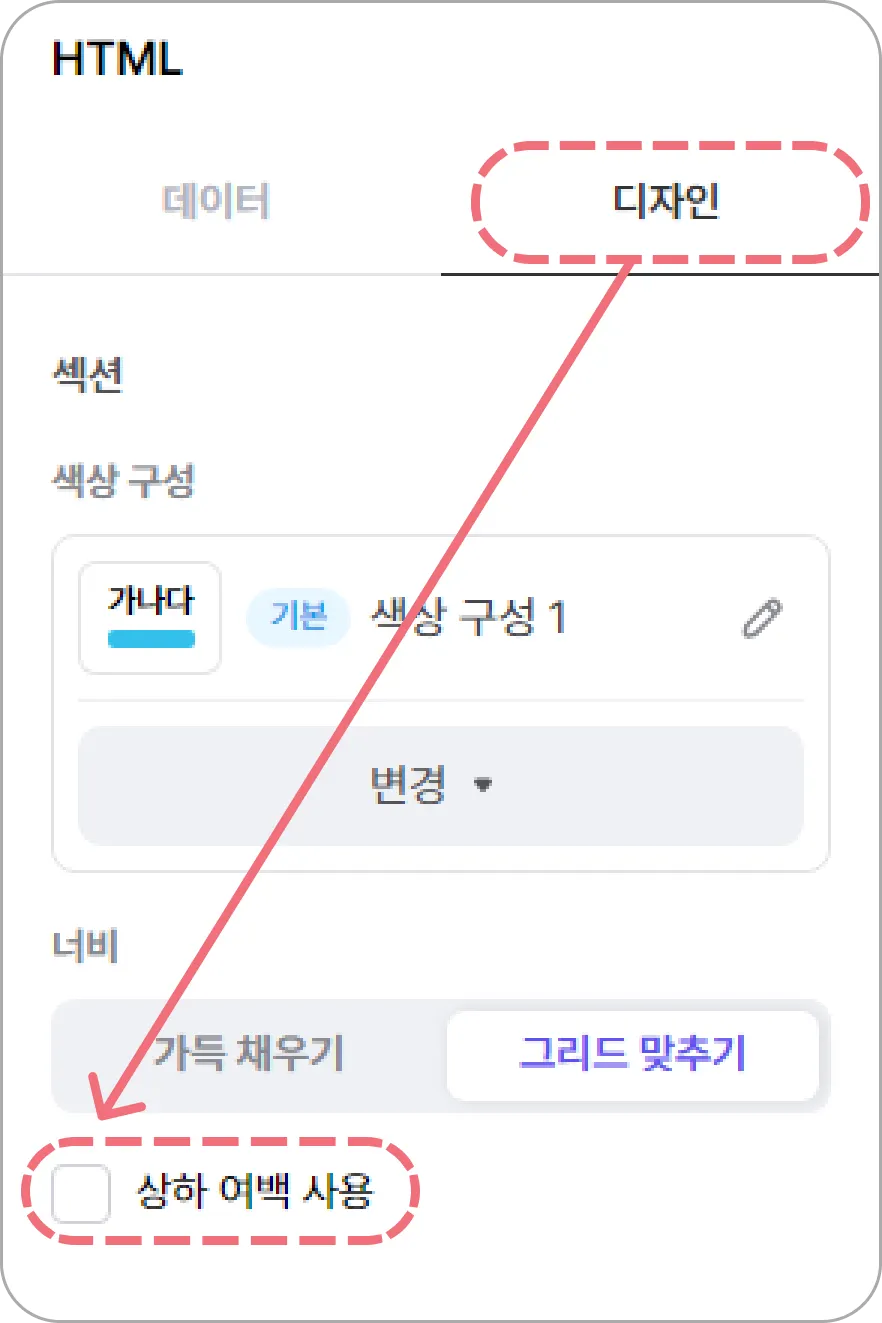
HTML 섹션의 디자인 탭에서 상하 여백 사용에 체크 해제해 주시면 됩니다.
단, Grid 테마의 경우 지원되지 않는 기능으로 코드를 입력하여 여백을 제거해 주세요.
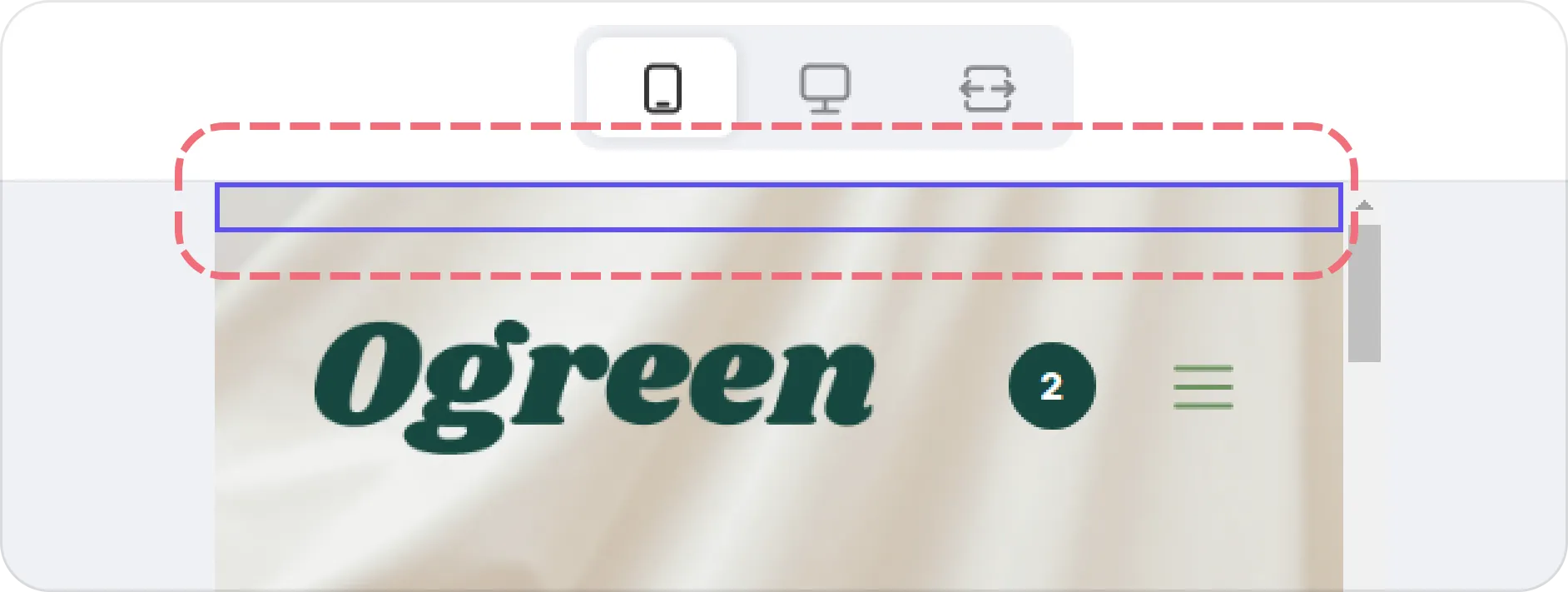
HTML 섹션 영역에 코드를 입력하면 여백(padding)이 발생합니다. style, script 등 직접 보일 필요가 없는 코드를 추가할 때는 아래를 참고해서 불필요한 여백을 제거해 보세요.
Grid 테마
<style>
.section-type-Html[class*="PageView_global-top-section"] [class*="Html_wrapper"]{
padding: 0;
}
</style>
HTML
복사
 HTML 섹션 안내서로 돌아가기
HTML 섹션 안내서로 돌아가기 식스샵 프로 가이드로 돌아가기
식스샵 프로 가이드로 돌아가기