모든 디자인 요소는 눈 모양 아이콘으로 노출 여부를 설할 수 있습니다.
단, 모든 페이지의 헤더·푸터 숨김은 사이트 리뉴얼이나 점검 등 전체 사이트를 비공개해야 하는 경우에만 사용해 주세요.
정상 운영 시에는 헤더와 푸터를 숨기지 않는 것을 권장합니다.
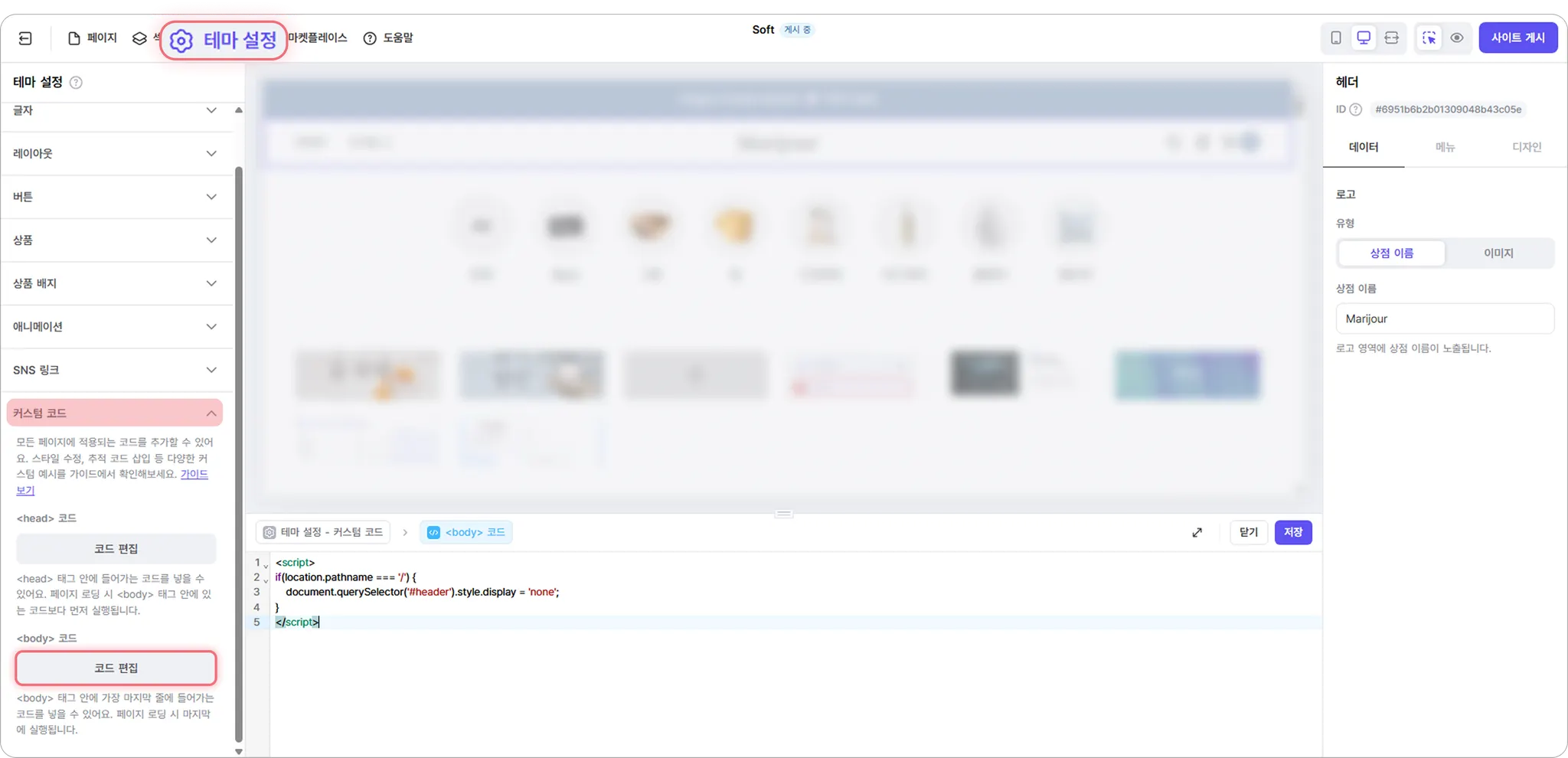
아래 HTML 소스코드를 테마 설정의 커스텀 코드 <body>코드 영역에 입력하면 헤더와 푸터 섹션을 숨길 수 있습니다.
•
홈페이지(메인 페이지)에만 헤더 섹션 숨기기
<script>
if(location.pathname === '/') {
document.querySelector('#header').style.display = 'none';
}
</script>
HTML
복사
•
홈페이지(메인 페이지)에만 푸터 섹션 숨기기
<script>
if(location.pathname === '/') {
document.querySelector('footer').style.display = 'none';
}
</script>
HTML
복사
 HTML 블록 안내서로 돌아가기
HTML 블록 안내서로 돌아가기 식스샵 프로 가이드로 돌아가기
식스샵 프로 가이드로 돌아가기