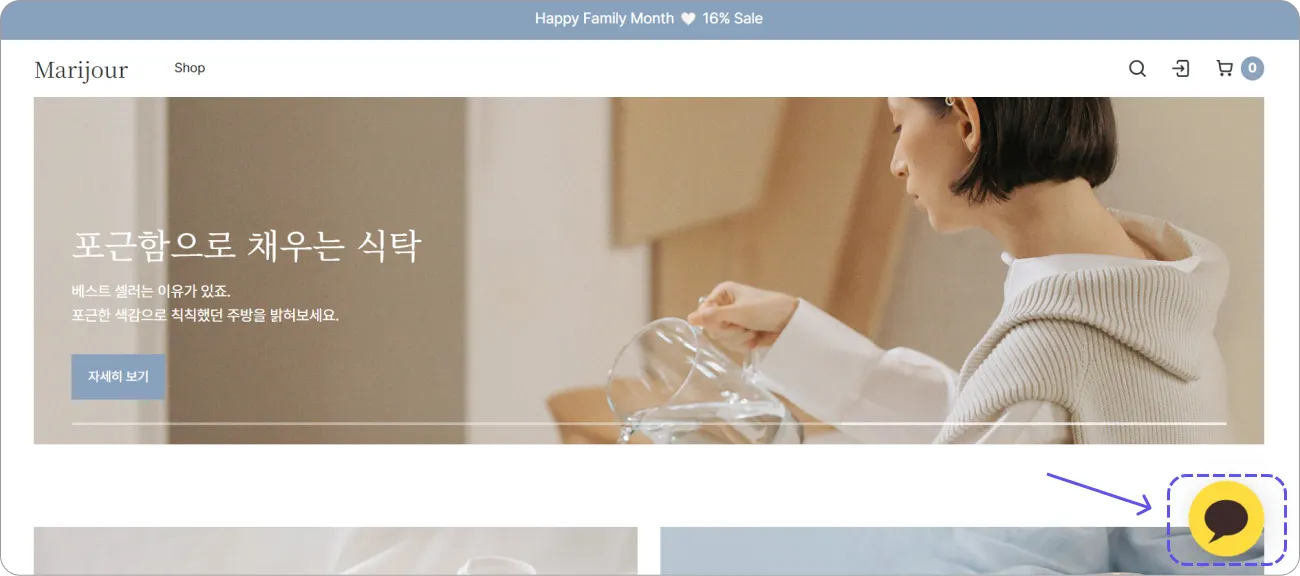
방문자가 페이지를 이동해도 정해진 위치에 노출되는 고정 버튼을 활용해 보세요.
Essential 테마 - Soft 템플릿에 설정한 고정 버튼 예시
고정 버튼 추가하기
① 디자인 에디터 상단의 [섹션] 선택
② 오버레이 영역 옆 + (섹션 추가)를 클릭하여 오버레이 섹션 추가
③ 생성된 오버레이 섹션에 + (블록 추가)를 클릭하여 고정 버튼 블록 추가
고정 버튼은 개수 제한 없이 추가할 수 있습니다.
다만, 모바일의 경우 화면 크기가 작아지는 점을 고려하여 적절한 개수를 설정하시길 권장합니다.
[데이터]
•
버튼
◦
이미지 : 고정 버튼의 이미지를 등록할 수 있습니다.
◦
링크 : 고정 버튼을 클릭했을 때 다른 페이지로 이동하도록 할 수 있습니다.
▪
이동할 페이지/상품/카테고리/게시판/게시글/리뷰/문의를 선택하거나 외부 링크 주소를 직접 입력해 주세요.
▪
특정 섹션/블록의 ID 값을 입력하면, 클릭 시 해당 섹션/블록의 위치로 이동시킬 수 있습니다.
[디자인]
•
버튼
◦
너비 : 고정 버튼 너비를 최소 40px~최대 100px 중에 설정할 수 있습니다.
◦
모양 : 고정 버튼 모양을 선택할 수 있습니다.
▪
Essential / Grid 테마 : 사각형, 원형, 둥근 사각형
▪
Round 테마 : 사각형, 원형
◦
그림자 보이기 : 고정 버튼 뒤쪽에 그림자 유무를 설정할 수 있습니다.
•
위치
◦
정렬: 고정 버튼 정렬을 왼쪽 정렬, 가운데 정렬, 오른쪽 정렬 중에 선택할 수 있습니다.
▪
왼쪽 정렬 또는 오른쪽 정렬 선택 시
•
모바일 측면 여백: 최소 0px~최대 100px 중에 설정할 수 있습니다.
•
모바일 아래 여백: 최소 0px~최대 800px 중에 설정할 수 있습니다.
•
데스크톱 측면 여백: 최소 0px~최대 100px 중에 설정할 수 있습니다.
•
데스크톱 아래 여백: : 최소 0px~최대 1000px 중에 설정할 수 있습니다.
고정 버튼 활용하기
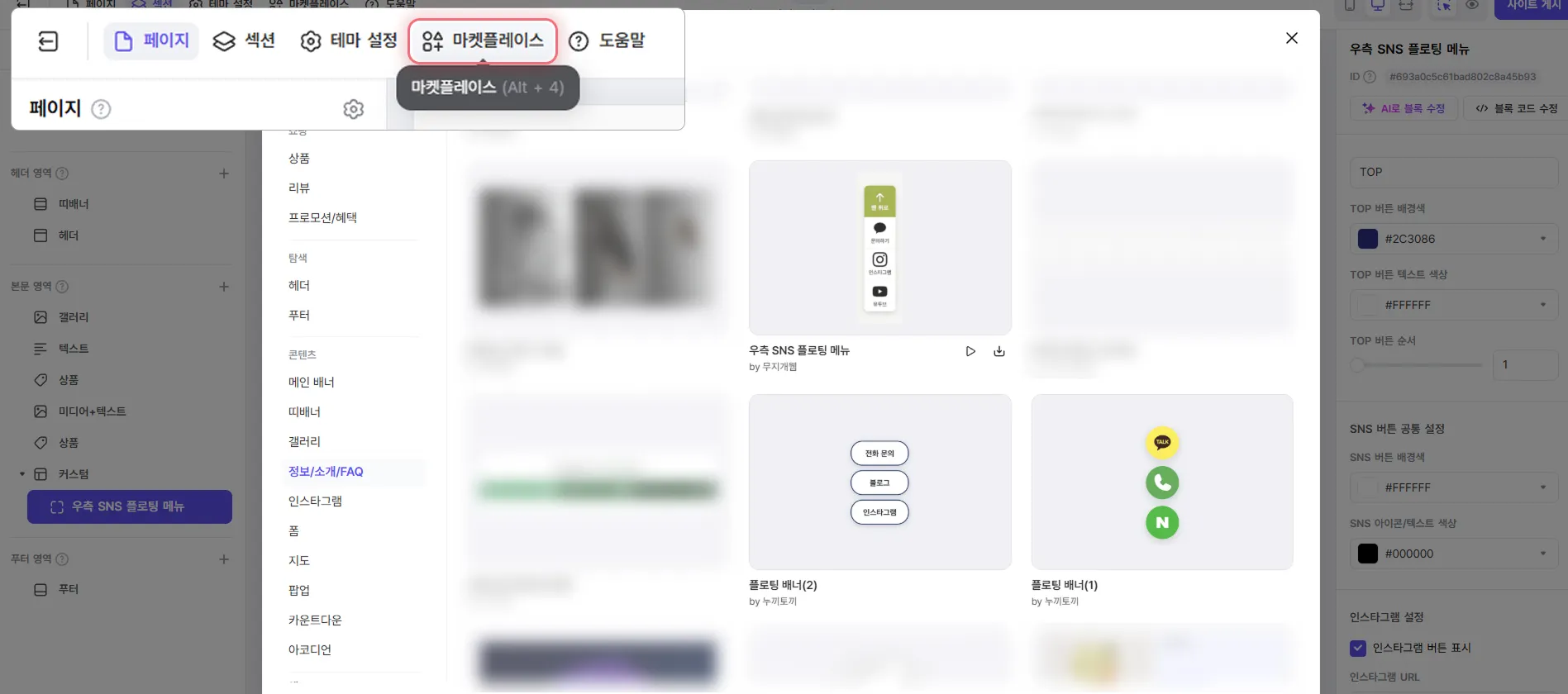
여러 편의 기능을 깔끔하게 제공하고 싶다면 마켓플레이스의 플로팅 버튼 블록들도 있어요!
디자인 에디터 왼쪽 상단 [마켓플레이스]를 클릭하여, 플로팅 버튼 블록을 추가해 보세요.
원하는 디자인으로 카카오 채팅, 인스타그램, 맨위로 이동 버튼 등을 한번에 설정할 수 있습니다.
문의 채널로 연결하기
대부분의 상점에서 제공하는 기능으로, 고정 버튼 클릭 시 카카오 채팅, 네이버 톡톡 등 문의 채널로 연결됩니다.
이벤트 페이지로 연결하기
고정 버튼에 이벤트 공지 페이지나 이벤트 상품의 상세 페이지를 연결하여, 클릭한 방문자가 이벤트 정보를 살펴볼 수 있어요.
쿠폰을 활용한 구매 유도하기
고정 버튼을 클릭한 방문자에게 쿠폰을 발급하여 회원 가입과 구매를 유도할 수 있습니다.
맨 위로 버튼으로 활용하기
고정 버튼 클릭 시 상점 최상단으로 이동하도록 하여, 방문자의 사이트 탐색을 도울 수 있어요.
 식스샵 프로 가이드로 돌아가기
식스샵 프로 가이드로 돌아가기